RU2413276C2 - Система и способ для выбора вкладки в браузере с вкладками - Google Patents
Система и способ для выбора вкладки в браузере с вкладками Download PDFInfo
- Publication number
- RU2413276C2 RU2413276C2 RU2007137058/09A RU2007137058A RU2413276C2 RU 2413276 C2 RU2413276 C2 RU 2413276C2 RU 2007137058/09 A RU2007137058/09 A RU 2007137058/09A RU 2007137058 A RU2007137058 A RU 2007137058A RU 2413276 C2 RU2413276 C2 RU 2413276C2
- Authority
- RU
- Russia
- Prior art keywords
- tab
- tabs
- computer
- open
- window
- Prior art date
Links
Images
Classifications
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/01—Input arrangements or combined input and output arrangements for interaction between user and computer
- G06F3/048—Interaction techniques based on graphical user interfaces [GUI]
- G06F3/0481—Interaction techniques based on graphical user interfaces [GUI] based on specific properties of the displayed interaction object or a metaphor-based environment, e.g. interaction with desktop elements like windows or icons, or assisted by a cursor's changing behaviour or appearance
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F16/00—Information retrieval; Database structures therefor; File system structures therefor
- G06F16/90—Details of database functions independent of the retrieved data types
- G06F16/95—Retrieval from the web
- G06F16/953—Querying, e.g. by the use of web search engines
- G06F16/9538—Presentation of query results
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/01—Input arrangements or combined input and output arrangements for interaction between user and computer
- G06F3/048—Interaction techniques based on graphical user interfaces [GUI]
- G06F3/0481—Interaction techniques based on graphical user interfaces [GUI] based on specific properties of the displayed interaction object or a metaphor-based environment, e.g. interaction with desktop elements like windows or icons, or assisted by a cursor's changing behaviour or appearance
- G06F3/0483—Interaction with page-structured environments, e.g. book metaphor
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/01—Input arrangements or combined input and output arrangements for interaction between user and computer
- G06F3/048—Interaction techniques based on graphical user interfaces [GUI]
- G06F3/0484—Interaction techniques based on graphical user interfaces [GUI] for the control of specific functions or operations, e.g. selecting or manipulating an object, an image or a displayed text element, setting a parameter value or selecting a range
- G06F3/04842—Selection of displayed objects or displayed text elements
Landscapes
- Engineering & Computer Science (AREA)
- Theoretical Computer Science (AREA)
- General Engineering & Computer Science (AREA)
- Physics & Mathematics (AREA)
- General Physics & Mathematics (AREA)
- Human Computer Interaction (AREA)
- Databases & Information Systems (AREA)
- Data Mining & Analysis (AREA)
- User Interface Of Digital Computer (AREA)
Abstract
Изобретение относится к области просмотра контента Web-страниц, а именно к управлению и выбору одной из большого набора открытых вкладок в браузере с вкладками. Технический результат заключается в ускорении выбора требуемой Web-страницы и упрощении навигации между открытыми в браузере вкладками. Для этого программное обеспечение браузера сконфигурировано так, чтобы обеспечить пользовательский интерфейс быстрого выбора, который визуально отображает контент этих нескольких вкладок, например, отображая пиктограмму для каждой вкладки. Пиктограммы позволяют пользователю легко проводить различие между каждой открытой вкладкой. Программное обеспечение браузера может также быть конфигурировано, чтобы распознать выбор пользователя изнутри пользовательского интерфейса быстрого выбора и в ответ переключиться назад к виду окна с вкладками и отображать выбранную вкладку в этом виде. Программное обеспечение браузера может настраивать строку вкладок так, чтобы выбранная вкладка была позиционирована в благоприятной позиции в пределах строки вкладок. Кроме того, в пользовательском интерфейсе быстрого выбора пользователь может переставлять пиктограммы и/или закрывать пиктограммы, таким образом, воздействуя на ассоциированную вкладку в строке вкладок. 3 н. и 24 з.п. ф-лы, 10 ил.
Description
Настоящий документ в целом относится к программному обеспечению просмотра, и более конкретно к программному обеспечению просмотра с использованием вкладок.
Предшествующий уровень техники
Выполнение просмотра во всемирной сети (web), графической части Интернет, стала весьма популярной в последние годы. Программа, обычно упоминаемая как сетевой браузер, или просто браузер, предоставляет удобный в работе интерфейс "указать и щелкнуть" для доступа к различному контенту в сети. После ввода web-адреса или URL конкретного web-сайта браузер запрашивает web-страницы от web-сервера, хостирующего этот web-сайт. Браузер затем интерпретирует эти web-страницы и отображает контент на дисплее. Web-страницы включают в себя гипертекст и гиперссылки, которые при выборе заставляют браузер запрашивать дополнительный контент, связанный с ними. Выбирая гипертекст и гиперссылки, пользователь может удобно осуществлять навигацию по страницам информации - обычно известную как просмотр, или серфинг, в Интернет.
Каждый раз, когда выбрано одно из гипертекста или гиперссылки, новый контент загружается в текущее окно. В зависимости от ширины полосы в сети, это может вызвать задержку от малой до большой. Для удобства могут быть открыты дополнительные окна, чтобы просмотреть множество web-страниц. Однако после открытия нескольких web-страниц, каждая в своем собственном окне, панель задач может стать весьма загроможденной. Это делает трудным перемещение конкретной web-страницы. Были разработаны браузеры с вкладками, чтобы помочь в управлении просмотром множества web-страниц.
Браузеры с вкладками загружают web-страницы во "вкладки" в одном и том же окне браузера. Поэтому только один элемент появляется на панели задач даже при том, что загружено множество web-страниц. Новые вкладки могут быть открыты посредством "горячих клавиш", контекстного меню в отношении ссылки или подобным образом. Новая web-страница загружается в фоновом режиме в новую вкладку. Это позволяет пользователю продолжать просматривать текущую web-страницу без автоматического переключения к другой web-странице. В любое время пользователь может выполнять щелчок на ассоциированной вкладке и просматривать эту web-страницу. Просмотр с помощью вкладок делает простым и более удобным просмотр множества web-страниц. Однако, когда открыты множество вкладок, пользователи могут испытывать трудности переключения между ними.
Предлагаемый механизм дополнительно расширяет опыт просмотра с помощью вкладок, особенно при выборе одной из большого набора открытых вкладок.
Сущность изобретения
Способы и механизмы, описанные здесь, посвящены способу управления и выбора одной из нескольких открытых вкладок в браузере с вкладками. Говоря кратко, программное обеспечение просмотра конфигурировано так, чтобы обеспечить пользовательский интерфейс быстрого выбора, который визуально отображает эти несколько вкладок. Пользовательский интерфейс быстрого выбора отображает большой набор информации для каждой вкладки, такой как пиктограмма, метаданные, описывающие каждую вкладку (например, заголовок), и/или другие "украшения". Пиктограммы позволяют пользователю легко проводить различие между каждой открытой вкладкой. Программное обеспечение просмотра может также быть конфигурировано так, чтобы распознать выбор пользователя внутри пользовательского интерфейса быстрого выбора и в ответ переключиться назад к виду окна с вкладками и отобразить выбранную вкладку в этом виде. Программное обеспечение просмотра может настраивать строку вкладок так, чтобы выбранная вкладка была позиционирована в благоприятной позиции в пределах строки вкладок. Кроме того, в пользовательском интерфейсе быстрого выбора пользователь может переставлять пиктограммы и/или закрывать пиктограммы, таким образом, воздействуя на ассоциированную вкладку в строке вкладок.
Краткое описание чертежей
Не ограничивающие и не исчерпывающие варианты осуществления описаны со ссылками на следующие чертежи, на которых аналогичные цифровые ссылочные позиции относятся к аналогичным частям на всех различных видах, если иначе не определено.
Фиг.1 изображает иллюстративную компьютерную среду, которая может использоваться, чтобы осуществить способы и механизмы, описанные здесь.
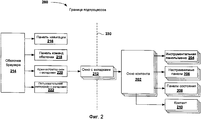
Фиг.2 является диаграммой, иллюстрирующей один вариант осуществления архитектуры для реализации просмотра с вкладками, который обеспечивает пользовательский интерфейс быстрого выбора с вкладками, как описано здесь.
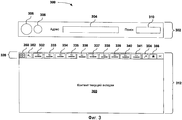
Фиг.3 показывает изображение на экране дисплея, иллюстрирующее один вариант осуществления пользовательского интерфейса, который поддерживает механизм быстрого выбора в браузере с вкладками.
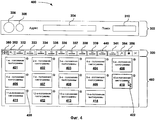
Фиг.4 показывает изображение на экране дисплея, иллюстрирующее один вариант осуществления для пользовательского интерфейса быстрого выбора и иллюстрирующее выбор пользователя в интерфейсе.
фиг.5 показывает изображение на экране дисплея, иллюстрирующее окно с вкладками после действия пользователя в пользовательском интерфейсе быстрого выбора, показанном на фиг.4.
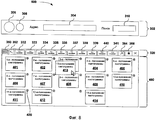
Фиг.6 показывает изображение на экране дисплея, иллюстрирующее пользовательский интерфейс быстрого выбора и иллюстрирующее другой выбор пользователя в пределах интерфейса.
Фиг.7 показывает изображение на экране дисплея, иллюстрирующее окно с вкладками после действия пользователя в пользовательском интерфейсе быстрого выбора, показанном на фиг.6.
Фиг.8 показывает изображение на экране дисплея, иллюстрирующее пользовательский интерфейс быстрого выбора и иллюстрирующее перестановку пиктограмм пользователем в пределах интерфейса.
Фиг.9 показывает изображение на экране дисплея, иллюстрирующее окно с вкладками после действия пользователя в пользовательском интерфейсе быстрого выбора, показанном на фиг.8.
Фиг.10 изображает диаграмму операционных состояний, в целом иллюстрирующую обработку для управления открытыми вкладками и выбора одной из большого набора открытых вкладок в браузере с вкладками, используя данный признак быстрого выбора.
Подробное описание
Вкратце, описанные здесь способы и механизмы направлены на управление и выбор одной из большого набора открытых вкладок в пределах окна с вкладками, отображенного браузером. Обеспечивается пользовательский интерфейс быстрого выбора, который визуально отображает большой набор информации, такой как свернутые изображения (пиктограммы), метаданные, описывающие каждую вкладку (например, заголовок) и т.п. Пиктограммы могут быть выбраны и/или перемещены в пользовательском интерфейсе быстрого выбора. После переключения назад к виду окна с вкладками строка вкладок и контент окна с вкладками изменяется на основании взаимодействий, которые произошли в пользовательском интерфейсе быстрого выбора. Нижеследующее описание описывает механизм быстрого выбора в пределах браузера с вкладками, который поддерживает окна с разнородными вкладками. Однако после прочтения нижеследующего описания специалист может включать механизм быстрого выбора в другие типы браузеров, использующих вкладки. Как описано более подробно ниже, существующий механизм быстрого выбора обеспечивает удобство, которое было недоступно до сих пор.
Примерная вычислительная среда
Различные варианты осуществления механизма быстрого выбора могут быть осуществлены в различных компьютерных средах. Компьютерная среда, показанная на фиг.1, является только одним примером компьютерной среды и не предназначена, чтобы предложить какое-либо ограничение на объем использования или функциональные возможности компьютера и сетевых архитектур. Компьютерная среда не должна интерпретироваться как имеющая какую-либо зависимость или требование, относящиеся к любому или комбинации компонентов, иллюстрируемых на фиг.1.
Со ссылками на фиг.1 одна примерная система для осуществления механизма быстрого выбора включает в себя компьютерное устройство, например, компьютерное устройство 100. В самой базовой конфигурации компьютерное устройство 100 обычно включает в себя по меньшей мере один процессор 102 и системную память 104. В зависимости от точной конфигурации и типа компьютерного устройства системная память 104 может быть энергозависимой (типа ОЗУ), энергонезависимой (типа ПЗУ, флэш-памяти, и т.д.) или некоторой комбинацией этих двух. Системная память 104 обычно включает в себя операционную систему 106, один или более программных модулей 108, и может включать в себя данные 110 программы. Эта основная конфигурация иллюстрируется на фиг.1 компонентами в пределах пунктирной линии 112.
Компьютерное устройство 100 может иметь дополнительные особенности или функциональные возможности. Например, компьютерное устройство 100 может также включать в себя дополнительные запоминающие устройства (сменные и/или несменные) такие как, например, магнитные диски, оптические диски или ленты. Такое дополнительное запоминающее устройство иллюстрируется на фиг.1 в виде сменного запоминающего устройства 114 и несменного запоминающего устройства 116. Компьютерные носители информации могут включать в себя энергозависимые и энергонезависимые, сменные и несменные носители, осуществленные любым способом или по любой технологии для хранения информации, например, считываемых компьютером команд, структур данных, программных модулей или других данных. Системная память 104, сменная память 114 и несменная память 114 - все являются примерами компьютерных носителей информации. Таким образом, компьютерные носители информации включают в себя, но не ограничиваются ими, ОЗУ, ПЗУ, СППЗУ, флэш-память или память, выполненную по другой технологии, CD-ROM, цифровые универсальные диски (DVD) или другие оптические запоминающие устройства, магнитные кассеты, магнитную ленту, запоминающее устройство на магнитном диске или другие магнитные запоминающие устройства, или любую другую среду, которая может использоваться для хранения желательной информации и к которой может обращаться компьютерное устройство 100. Любые такие компьютерные носители информации могут быть частью устройства 100. Компьютерное устройство 100 может также иметь устройство(а) ввода 118, такое как клавиатура 132, мышь 134, перо, голосовое устройство ввода, сенсорное устройство ввода и т.д. Устройство(а) вывода 120, такие как дисплей, громкоговорители, принтер и т.д. могут быть также включены. Эти устройства хорошо известны в данной области техники и нет необходимости здесь их подробно описывать.
Компьютерное устройство 100 может также содержать соединения 122 связи, которые позволяют устройству связываться с другими компьютерными устройствами 124, например, по сети. Соединения 122 связи являются одним из примеров коммуникационной среды. Коммуникационная среда может обычно воплощаться посредством считываемых компьютером команд, структур данных, программных модулей или других данных в модулируемом сигнале данных, таком как несущая или другой транспортный механизм, и включает в себя любые информационные носители доставки. Термин "модулированный сигнал данных" означает сигнал, который имеет одну или более из его характеристик, установленную или измененную таким образом, чтобы кодировать информацию в сигнале. Посредством примера, а не ограничения, коммуникационная среда включает в себя проводную среду, например, такую как проводная сеть или непосредственное проводное соединение, и беспроводную среду, например, акустическое, РЧ, инфракрасное излучение и другие беспроводные среды. Термин "считываемые компьютером носители", используемый здесь, включает в себя как носители информации так и коммуникационную среду.
Различные модули и способы могут быть описаны здесь в общем контексте выполняемых компьютером команд, например, программных модулей, выполняемых одним или более компьютерами или другими устройствами. Обычно программные модули включают в себя подпрограммы, программы, объекты, компоненты, структуры данных и т.д. для выполнения конкретных задач или реализуют специфические абстрактные типы данных. Эти программные модули и т.п. могут быть реализованы как собственный код или могут быть загружены и выполнены, например, в виртуальной машине или другой среде выполнения компиляции "на лету". Как правило, функциональные возможности программных модулей могут быть объединены или распределены как требуется в различных вариантах осуществления.
Реализация этих модулей и способов может быть сохранена на некоторой форме считываемой компьютером среды или передана посредством нее. Считываемой компьютером средой могут быть любые доступные носители, к которым можно обращаться компьютером. Посредством примера, а не ограничения, считываемая компьютером среда может содержать " компьютерные носители информации" и "коммуникационную среду".
Примерная архитектура
Фиг.2 является блок-схемой, иллюстрирующей один вариант осуществления архитектуры 200 для реализации механизма быстрого выбора, как описано здесь. Архитектура 200 включает в себя одно или более окон 202 контента. Окно контента может быть web-браузером, видом (представлением) оболочки, приложением/ документом обработки текстов, приложением/документом электронной таблицы, приложением/документом презентации, средством просмотра документов или подобным. Каждое окно 202 контента ассоциировано с его собственными инструментальными панелями/меню 204, настраиваемыми панелями 206, панелями 208 состояния, и контентом 210, как необходимо. Например, настраиваемые панели могут включать в себя панели, созданные для работы с механизмами поиска и подобными. Как упомянуто выше, в традиционных браузерах каждое окно браузера занимало пространство на панели задач. Как только было открыто множество окон браузера, панель задач становилось очень загроможденной. Для браузера с вкладками согласно настоящему изобретению администратор 220 окон с вкладками обрабатывает все окна 202 контента через их соответствующее окно 212 с вкладками. Администратор 220 окон с вкладками обменивается с оболочкой 214 браузера. Кроме того, оболочка 214 браузера обменивается с панелью 216 навигации, панелью 218 команд оболочки, и пользовательским интерфейсом 222 с вкладками. Каждый из этих компонентов описан ниже более подробно после описания границы 230 подпроцессов.
Граница 230 подпроцессов представляет границу между одиночным подпроцессом (то есть подпроцессом оболочки), который управляет обработкой для компонентов, показанных слева от границы 230 подпроцессов, и множеством подпроцессов, которые управляют обработкой для компонентов справа от границы 230 подпроцессов. Каждый экземпляр окна 202 контента связан (ассоциирован) с по меньшей мере одним из его собственных подпроцессов. Этот подпроцесс также управляет обработкой для ассоциированных инструментальных панелей/меню 204, настраиваемых панелей 206, панелей 208 состояния и контента 210.
При наличии множества подпроцессов, по меньшей мере одного для каждого окна 202 контента, упомянутая архитектура предотвращает потенциальное узкое место, вызванный наличием только одного подпроцесса, обрабатывающего сообщения для воспроизведения всего HTML во множестве вкладок. Кроме того, наличие множества подпроцессов уменьшает вероятность ненужных задержек или времени ожидания при загрузке web-страниц. Наличие множества подпроцессов также делает архитектуру более гибкой, так как если вкладка зависает, зависает только одна вкладка вместо потенциального зависания всех вкладок. Это является отличием от других браузеров с вкладками, которые хостируют их вкладки на единственном подпроцессе пользовательского интерфейса (ПИ). В этих браузерах с вкладками все приложение зависает, когда одиночная вкладка блокирована. Каждому отдельному подпроцессу может быть назначен приоритет.
Каждый из компонентов в архитектуре 200 описан ниже. Как упомянуто выше, каждое окно 202 контента связано с его собственными инструментальными панелями/ меню 204, настраиваемыми панелями 206, панелями 208 состояния и контентом 210, как необходимо. Например, если имеются пять открытых вкладок, создаются пять экземпляров каждого добавления (например, настраиваемая панель, панель инструментов и т.д.) и привязываются к их собственному контенту. Точно так же, если меню или панели состояния модифицируются посредством внутренней логики, HTML, хостированием документа, добавлений или подобных, меню или панель состояния, ассоциированная с этим окном 202 контента, изменяется. Добавления и окно 202 контента работают хорошо известным образом. Поскольку добавления не знают о вкладках, архитектура 200 не модифицирует работу между добавлениями и окном контента. Вместо этого архитектура заключает в оболочку каждый набор окон контента в одну оболочку 214 браузера. Хотя не показано, может быть множество оболочек 214 браузера, каждая с набором окон, использующих разнородные вкладки.
Окно 202 контента поддерживает состояние для окна контента, например, размер, положение, видимость элементов оболочки и т.п. Состояние может быть сохранено в подпроцессе, когда браузер с вкладками закрывается, и затем может быть считано, когда запущено новое окно контента. Альтернативно, состояние может быть сохранено в реестре и считано из реестра, когда запущено новое окно контента.
Окно 212 с вкладками живет на подпроцессе оболочки. Каждое окно 212 с вкладками конфигурировано так, чтобы управлять обменом между внешними компонентами оболочки (например, панелью 216 навигации, оболочкой 214 браузера, и т.д.) и индивидуальной вкладкой. Окно 212 с вкладками поддерживает указатели на свое ассоциированное окно 202 контента и осуществляет сопряжение так, чтобы оно могло управлять межпроцессным обменом между внешними компонентами оболочки и индивидуальным окном 202 контента. Межпроцессный обмен может вовлекать вызовы между подпроцессами. В одном варианте осуществления вызовы от оболочки 214 браузера к окну 202 контента может быть асинхронными. Окно 212 с вкладками тогда является ответственным за расположение по порядку параметров и передачи сообщения в основное окно окна 202 контента. Напротив, вызовы из окна 202 контента к браузеру 214 оболочки могут быть синхронными. Окно 212 с вкладками тогда является ответственным за расположение по порядку интерфейсов соответствующего окна 212 с вкладками. Окно 212 с вкладками может также преобразовывать синхронные вызовы в асинхронные вызовы в порядке уменьшения вероятности, с которой вкладка будет зависать.
Окно 212 с вкладками может также кэшировать ограниченное количество состояний. Это позволяет окну с вкладками обеспечивать быстрый синхронный поиск состояний другим компонентам. Когда окно 212 с вкладками принимает событие от окна 202 контента, которое модифицирует это состояние, окно с вкладками распространяет эти события до администратора 220 окон с вкладками.
Кроме того, окно 212 с вкладками предоставляет несколько операций, которые могут быть выполнены в отношении вкладки, такие как уничтожение, установка видимости, установка размера, установка позиции и порядок. Окно 212 с вкладками также предоставляет операции, которые оболочка требует для асинхронного вызова вкладки. Эти операции могут быть предоставлены через индивидуальные прикладные программные интерфейсы (API) или через групповой API. Для существующего механизма быстрого выбора каждое окно 212 с вкладками может иметь свой собственный набор характеристик. Например, одно из окон с вкладками может быть окном быстрого выбора, которое имеет отличающиеся характеристики навигации, чем другие окна с вкладками. Как описано и проиллюстрировано на фиг.3-9, характеристика навигации для окна быстрого выбора может модифицировать строку вкладок и модифицировать контент, отображенный на виде с вкладками в браузере с вкладками.
Администратор 220 окон с вкладками хостирует множество окон 202 контента посредством множества окон 212 с вкладками. Администратор 220 окон с вкладками управляет общим состоянием каждой из вкладок. Это состояние может включать в себя: URL верхнего уровня; заголовок страницы; доступность кнопки назад/вперед; предпочтительная иконка для текущей страницы, состояние выполнения для текущей страницы, информация о безопасности, отраженная в пользовательском интерфейсе (например, информация HTTP) и т.п. Администратор 220 окон с вкладками может синхронно запрашивать окно 212 с вкладками о данных для каждой вкладки. Кроме того, администратор 220 окон с вкладками управляет операциями, выполняемых в отношении вкладок, такими как открыть, закрыть, выбрать, переместить, установить размер, установить позицию, установить порядок и т.п. Это достигается посредством обращения к операциям, представленным посредством окна 212 с вкладками.
Оболочка 214 браузера хостирует панель 216 навигации, панель 218 команд оболочки, администратор 220 окон с вкладками и UI (пользовательский интерфейс, ПИ) 222 вкладки. Оболочка 214 браузера может также непосредственно или косвенно хостировать управление профилем (не показано). Оболочка 214 браузера является посредником между этими хостированными компонентами.
ПИ 222 вкладок конфигурирован так, чтобы воспроизводить пользовательский интерфейс для коллекции окон 212 с вкладками. Как описано ниже со ссылками на Фиг.3-9, ПИ 222 вкладок может обеспечивать пользовательский интерфейс быстрого выбора для реализации функциональных возможностей для существующего механизма быстрого выбора. Кроме того, ПИ 222 вкладок управляет прямоугольником для области вкладок в браузере. ПИ 222 вкладок принимает события от администратора 220 окон с вкладками через оболочку 214 браузера. События принадлежат вкладкам, управляемым администратором 220 окон с вкладками. События включают в себя событие "OnTabListChanged", событие "OnTabChanged" и т.п. Событие "OnTabListChanged" посылается администратором 220 окон с вкладками, когда сделаны изменения в коллекции вкладок (например, открыть, закрыть, переупорядочить и т.д.). Событие "OnTabChanged" посылается администратором 220 окон с вкладками, когда изменяется одиночная вкладка (например, процесс выполнения, заголовок, URL). Соответствующее окно 212 с вкладками посылает уведомление администратору 220 окон с вкладками, который передает это уведомление к ПИ 222 вкладок. Это уведомление идентифицирует вкладку. Этот способ обмена сохраняет последовательный обмен. В альтернативном варианте осуществления отдельные окна 212 с вкладками могут выполнять вызов непосредственно в ПИ 222 вкладок. Кроме того, может существовать множество компонентов ПИ 222 вкладок, причем каждый обрабатывает один и тот же набор вкладок, но для различного местоположения в пользовательском интерфейсе. Например, один ПИ вкладок может обрабатывать строку вкладок сверху дисплея, а другой ПИ вкладок может обрабатывать вид списка вкладок вдоль боковой стороны дисплея.
Панель 218 команд оболочки обеспечивает набор команд, которые были определены, как наиболее полезные. Имея этот набор команд легко доступным для любой вкладки, пользователь может удобно определить одну из команд для любого вкладки.
Примерный пользовательский интерфейс
Фиг.3 показывает изображение на экране дисплея, иллюстрирующее один вариант осуществления пользовательского интерфейса, который поддерживает механизм быстрого выбора в браузере с вкладками. Пользовательский интерфейс 300 иллюстрирует существенные части браузера с вкладками, который реализует предлагаемый механизм быстрого выбора. Специалисту очевидно, что необязательные инструментальные панели третьей стороны (не показаны), управление пространством страницы (не показано), панель состояния (не показана) и/или настраиваемые панели (не показаны) также могут быть включены в пользовательский интерфейс 300 без отрыва от настоящего механизма быстрого выбора. Как показано, пользовательский интерфейс 300 включает в себя панель 302 навигации и окно 312 с вкладками.
Окно 312 с вкладками включает в себя полосу вкладок или строку 320 вкладок, одну или более вкладок (например, вкладки 332-342), и контент 360, связанный (ассоциированный) с вкладкой, находящейся в настоящее время в фокусе (например, вкладка 336, показанная на фиг.3). Кроме того, окно 312 с вкладками может включать в себя новую вкладку 356 для создания новой вкладки в окне 312 с вкладками. Когда дополнительные вкладки открыты, видимая часть каждой вкладки уменьшается, чтобы разместить дополнительные вкладки. Когда имеется незадействованное пространство для дополнительной вкладки, некоторые из вкладок визуально удаляются из окна 312 с вкладками. Однако визуально удаленные вкладки все еще поддерживаются как окна с вкладками (окно 212 с вкладками) и управляются администратором 220 окон с вкладками, показанным на фиг.2. К визуально удаленным вкладкам можно обращаться, нажимая или левый, или правый индикаторы 352 и 354 выхода за границы диапазона, соответственно. Левый и правый индикатор 352 и 354 выхода за границы диапазона появляется в окне 312 с вкладками, когда одна или более открытых вкладок визуально удалены из строки 320 вкладок. Когда имеется ограниченное количество открытых вкладок (например, четыре вкладки), текст в каждой вкладке может быть достаточным, чтобы проводить различие между вкладками, однако, как только пользователь открыл несколько вкладок, трудно проводить различие среди нескольких открытых вкладок, потому что текст, ассоциированный с каждой вкладкой, уменьшается, и некоторые из вкладок могут быть даже невидимы. Для иллюстративных целей настоящий пример отображает текст для заголовка каждой вкладки, используя его первоначальный порядок (например, 1-ый) с добавленным "Положение". Как можно видеть, когда много вкладок открыто, заголовки для некоторых вкладок (например, вкладки 340 и 341) отображают ограниченную полезную информацию относительно контента ассоциированной открытой вкладки.
В соответствии с настоящим быстрым механизмом быстрого выбора браузер с вкладками обеспечивает механизм для доступа к пользовательскому интерфейсу быстрого выбора. Этим механизмом может быть кнопка 350 быстрого выбора, выбор контекстного меню (не показано) и/или подобное на пользовательском интерфейсе 300. Этим механизмом также может быть комбинация "горячих клавиш" (не показана), введенная посредством клавиатуры. Пользователь может выбирать кнопку 350 быстрого выбора, чтобы обратиться к пользовательскому интерфейсу быстрого выбора.
Панель 302 навигации может включать в себя адресную панель 304, кнопку 306 "назад", кнопку 308 "вперед" и блок 310 поиска. Контент адресной панели 304 может поддерживаться для каждой вкладки. Таким образом, при "щелчке" мышью на вкладках 332-341 адресная панель 304 может отображать адрес для в настоящее время выбранной вкладки (то есть вкладки, находящейся в фокусе). Блок 310 поиска позволяет вводить и отыскивать текст на в настоящее время выбранной вкладке.
В одном варианте осуществления элементы в пользовательском интерфейсе 300, которые имеются для каждой оболочки, включают в себя панель 302 навигации и полосу 320 вкладок. Элементы в пользовательском интерфейсе 300, которые имеются для каждой оболочки, включают в себя контент 360. В одном варианте осуществления контент 360 может включать в себя различный тип источников данных. Например, контент 360 может быть web-страницей, папкой оболочки, основанным на навигации приложением и т.п. Этот разнородный контент может быть хостирован в одной оболочке. В другом варианте осуществления контент 360, связанный с каждой вкладкой, весь может быть web-страницей.
Фиг.4 показывает изображение на экране дисплея, иллюстрирующее один вариант осуществления для пользовательского интерфейса быстрого выбора и иллюстрирующее выбор пользователя в этом интерфейсе. Пользовательский интерфейс 400 быстрого выбора иллюстрирует панель 302 навигации, которая описана выше, и окно 460 быстрого выбора. Окно 460 быстрого выбора отображает богатую информацию набора, такую как графическое представление (например, свернутые в пиктограммы изображения 402-411) для каждой из открытых вкладок в строке 320 вкладок, графическое представление (например, свернутые в пиктограммы изображения 401, 412-414) открытых вкладок, которые в настоящее время не видимы в строке вкладок, потому что они находятся за границами диапазона. Браузер с вкладками масштабирует пиктограммы так, чтобы контент каждой вкладки мог быть просмотрен в окне 460 быстрого выбора. В этом примере пиктограммы 401-405 отображены последовательно на верхней строке, пиктограммы 406-410 отображены последовательно в средней строке, и пиктограммы 411-414 отображены последовательно в нижней строке. Пиктограммы для каждой из открытых вкладок легко доступны в памяти, таким образом отображение окна 460 быстрого выбора обеспечивает эффективное средство для различения открытых вкладок. В некоторых ситуациях, если пользователь открыл значительное количество вкладок, окно 460 быстрого выбора может отображать дополнительно уменьшенные пиктограммы, заранее определенное количество вкладок или подобное.
Каждая пиктограмма может включать в себя индикатор закрытия (например, индикатор 420 закрытия). Если пользователь выбирает индикатор 420 закрытия, соответствующая пиктограмма (например, пиктограмма 411) удаляется из окна 460 быстрого выбора, и его ассоциированная вкладка (например, вкладка 341) удаляется из строки 320 вкладок. Кроме того, упомянутый богатый набор информации может включать в себя заголовок страницы или другое "украшение" для каждого элемента в окне 460 быстрого выбора. Когда пользователь зависает (задерживает) указатель (например, указатель 422) над одной из пиктограмм (например, пиктограммой 410), эта пиктограмма 410 может визуально изменять внешний вид, например, изменяя свой цвет. Кроме того, вкладка (вкладка 440), ассоциированная с пиктограммой 410, над которой зависает указатель, может изменять свой внешний вид, например, изменяя цвет, делая шрифт текста жирным и т.п. Пользователь может выбирать любую из пиктограмм, чтобы просмотреть ее соответствующий контент в окне с вкладками.
Фиг.5 показывает изображение на экране дисплея, иллюстрирующее окно с вкладками после действия пользователя в пользовательском интерфейсе быстрого выбора, показанном на фиг.4. В этом примере пользователь выбрал пиктограмму 410 в пользовательском интерфейсе быстрого выбора, показанном на фиг.4. Таким образом, окно с вкладками отображает вкладку (то есть вкладку 340), ассоциированную с пиктограммой 410, как вкладку, находящуюся в фокусе. Контент вкладки в фокусе отображен как контент 560 в окне 312 с вкладками.
Фиг.6 показывает изображение на экране дисплея, иллюстрирующее пользовательский интерфейс быстрого выбора и иллюстрирующее другой пользовательский выбор в пределах интерфейса. Это изображение аналогично фиг.4 за исключением того, что на фиг.6 пользователь выбирает пиктограмму 413. Поскольку вкладка, связанная с пиктограммой 413, в настоящее время не видима в строке 320 вкладок, правый индикатор 354 выхода за границу может визуально изменять внешний вид так, чтобы пользователь мог легко идентифицировать относительное местоположение для ассоциированной вкладки в строке 320 вкладок. В другом варианте осуществления, когда пользователь выполняет зависание над пиктограммой (например, пиктограммой 413), пиктограмма может увеличиваться, так чтобы пользователь мог более легко просмотреть контент, ассоциированный с открытой вкладкой. Заголовок страницы (например, заголовок 630 страницы) или другое "украшение" может быть ассоциировано с каждой пиктограммой. Это обеспечивает дополнительную информацию пользователю для помощи пользователю в выборе одной из открытых вкладок.
Фиг.7 показывает изображение на экране дисплея, иллюстрирующее окно с вкладками после действия пользователя в пользовательском интерфейсе быстрого выбора, показанном на фиг.6. Как описано выше, пользователь выбрал пиктограмму 413 в пользовательском интерфейсе быстрого выбора. Таким образом, окно с вкладками отображает вкладку (то есть вкладку 343), ассоциированную с пиктограммой 413, как вкладку, находящуюся в фокусе. Контент вкладки в фокусе отображен как контент 760 в окне 312 с вкладками. Важно обратить внимание, что для этого выбора вкладки, отображенные в строке 320 вкладок, были переставлены, чтобы выбранная вкладка (то есть вкладка 343) оказалась в благоприятной позиции среди видимых вкладок. Таким образом, вкладки 332-334 (показанные на фиг.5) были визуально удалены и теперь доступны посредством нажатия на левый индикатор 352 выхода за границу диапазона. Аналогично, вкладки 342-344, которые ранее были за границами диапазона на фиг.5, теперь появляются в строке 320 вкладок. В сущности, браузер с вкладками пытается разумно двигать вкладки в строке вкладок на основании элемента, выбранного в пользовательском интерфейсе быстрого выбора.
Фиг.8 показывает изображение на экране дисплея, иллюстрирующее пользовательский интерфейс быстрого выбора и иллюстрирующее пользователя, переставляющего пиктограммы в пределах интерфейса. Снова это изображение идентично фиг.4 за исключением того, что на фиг.8 пользователь выполняет операцию "drag and drop" (перетащить и оставить) в пользовательском интерфейсе быстрого выбора. Пиктограмма 413 переставляется из предпоследней позиции в нижнем ряду в третью позицию в верхнем ряду. После операции "перетащить и оставить" пиктограмма 413 будет между пиктограммой 402 и пиктограммой 403 в верхнем ряду.
Фиг.9 показывает изображение на экране дисплея, иллюстрирующее окно с вкладками после действия пользователя в пользовательском интерфейсе быстрого выбора, показанного на фиг.8. На фиг.8 после перемещения пиктограммы 413 пользователь выбрал пиктограмму 413 для рассмотрения. Как можно видеть, вкладки в строке 320 вкладок, показанной на фиг.9, были переупорядочены так, чтобы вкладка (то есть вкладка 343), ассоциированная с пиктограммой 413, была позиционирована между вкладками 332 и 333, ассоциированными с пиктограммами 402 и 403, соответственно. Кроме того, вкладка 331, которая до этого была за границами диапазона, была включена в строку 320 вкладок, и вкладки 440 и 441 были удалены из строки вкладок и находятся теперь за границами диапазона. Это позволяет выбранной вкладке 343 иметь более благоприятную позицию, чем если бы вкладка 331 осталась за границами диапазона. В одном варианте осуществления наиболее благоприятной позицией может быть центральная вкладка в строке вкладок. Альтернативно, наиболее благоприятная позиция может быть самая левая вкладка в строке вкладок. Эта наиболее благоприятная позиция может быть определена пользователем.
Примерное функционирование
Фиг.10 является операционной диаграммой 1000 состояний, в целом иллюстрирующей обработку для управления и выбора одной из большого набора открытых вкладок в браузере с вкладками, используя существующую особенность быстрого выбора. Обработка может быть осуществлена на компьютере, таком как компьютер 100. Обработка может быть осуществлена в операционной системе 106, как одном или более программных модулях 108, или в их комбинации. Для целей иллюстрации обработка иллюстрируется и описывается как различные переходы из различных состояний. Однако несколько блок-схем программы могут быть использованы, чтобы проиллюстрировать всю обработку, имеющую место в диаграмме 1000 состояний. В состоянии 1002 браузер с вкладками отображает окно с вкладками, которое включает в себя строку вкладок и контент текущей вкладки, находящейся в фокусе. Из состояния 1002 могут иметь место несколько переходов.
Состояние 1004 может возникать из состояния 1002. В состоянии 1004 браузер с вкладками добавляет новую вкладку и изменяет вкладку, находящуюся в фокусе, на новую вкладку. Кроме того, браузер с вкладками может визуально удалять некоторые из вкладок, отображенных в ряду вкладок, если добавление новой вкладки делает количество вкладок в этом ряду вкладок больше, чем заранее определенное количество. После того как новая вкладка добавлена, состояние изменяется обратно к состоянию 1002.
Состояние 1006 может возникать из состояния 1002. В состоянии 1006 браузер с вкладками отвечает на выбор пользователем вкладки или индикатора выхода за границы диапазона. Браузер с вкладками настраивает вкладку, находящуюся в фокусе, и настраивает вкладки, которые отображены на строке (в ряду) вкладок, соответственно. После того, как браузер с вкладками обрабатывает выбор пользователя, состояние переходит обратно к состоянию 1002.
Состояние 1008 может возникать из состояния 1002. Состояние 1008 отвечает за обработку настоящего механизма быстрого выбора. Из состояний 1008 могут возникать несколько переходов.
Состояние 1010 может возникать из состояния 1008. Состояние 1010 выходит из механизма быстрого выбора, например, через кнопку закрытия на пользовательском интерфейсе быстрого выбора. Из состояния 1008 браузер с вкладками переходит обратно к состоянию 1002.
Состояние 1012 может возникать из состояния 1008. В состоянии 1012 браузер с вкладками закрывает пиктограмму в ответ на действие пользователя в пользовательском интерфейсе быстрого выбора. Например, пользователь, возможно, выбрал кнопку закрытия 420 в пользовательском интерфейсе быстрого выбора. После закрытия пиктограммы браузер с вкладками может также выполнять другие операции, связанные с закрытием пиктограммы, например, удаление ассоциированной вкладки из строки вкладок, удаление ассоциированного окна вкладки, и информирование администратора окон с вкладками, что ассоциированное окно с вкладками больше не открыто. После того как браузер с вкладками обрабатывает закрытие пиктограммы, состояние переходит обратно к состоянию 1008.
Состояние 1014 может возникать из состояния 1008. В состоянии 1014 браузер с вкладками может переставлять пиктограммы в ответ на действие пользователя в пользовательском интерфейсе быстрого выбора. Например, пользователь, возможно, выбрал одну из пиктограмм, переместил ее в другое местоположение и оставил ее рядом с другими пиктограммами. Браузер с вкладками будет изменять порядок пиктограмм, отображенных в пользовательском интерфейсе быстрого выбора. Кроме того, браузер с вкладками будет изменять порядок вкладок в строке вкладок, чтобы отобразить переставленную пиктограмму. После того, как браузер с вкладками обработает перестановку пиктограмм, состояние переходит обратно к состоянию 1008.
Состояние 1016 может возникать из состояния 1008. В состоянии 1016 браузер с вкладками может выполнять операции в ответ на выбор пользователем одной из пиктограмм, отображенных в пользовательском интерфейсе быстрого выбора. Например, браузер с вкладками может устанавливать, чтобы вкладка, находящаяся в фокусе, была вкладкой, ассоциированной с выбранной пиктограммой. Кроме того, браузер с вкладками может разумно перемещать вкладки в пределах строки вкладок, так чтобы выбранная пиктограмма была отображена в благоприятной позиции. Например, если выбранная пиктограмма соответствует вкладке за границами диапазона с левой стороны строки вкладок, каждая вкладка в строке вкладок может перемещаться вправо до тех пор пока не будет больше элементов за границами диапазона слева. Альтернативно, каждая вкладка в строке вкладок может перемещаться вправо, пока выбранный элемент не перемещается в благоприятную позицию на строке вкладок, например, в центре. Аналогично, если выбранная пиктограмма соответствует вкладке за границами диапазона на правой стороне строки вкладок, каждая вкладка в строке вкладок может двигаться влево до тех пор пока не будет больше элементов за границами диапазона справа. Альтернативно, каждая вкладка в строке вкладок может двигаться влево, пока выбранный элемент не переместится в благоприятную позицию на строке вкладок. Благоприятная позиция может быть определяемой пользователем. Как только браузер с вкладками обработал упомянутую обработку на основании выбранной пиктограммы, состояние переходит обратно к состоянию 1002.
Как можно видеть, настоящий механизм быстрого выбора позволяет пользователю удобно выбирать любую одну из нескольких открытых вкладок. Он может легко просматривать каждую открытую вкладку, переставлять вкладки, закрывать вкладку и т.п. Таким образом, настоящий механизм быстрого выбора обеспечивает расширенный и удобный опыт просмотра для пользователей.
Ссылка в настоящем описании была сделана на "один вариант осуществления", "вариант осуществления" или "примерный вариант осуществления", означающие, что конкретный описанный признак, структура или характеристика включена в по меньшей мере один вариант осуществления настоящего изобретения. Таким образом, использование таких фраз может относиться к более, чем только одному варианту осуществления. Кроме того, описанные признаки, структуры или характеристики могут быть объединены любым подходящим способом в одном или более вариантов осуществления.
Специалисту очевидно, однако, что настоящий механизм может быть осуществлен на практике без одной или более конкретных подробностей, или с другими способами, ресурсами, материалами и т.д. В других случаях хорошо известные структуры, ресурсы или операции не показаны или подробно не описаны, просто чтобы избежать усложнения аспектов настоящей техники согласованного визуального появления.
Хотя примерные варианты осуществления и приложения были иллюстрированы и описаны, должно быть понято, что существующая методика не ограничена точной конфигурацией и ресурсами, описанными выше. Различные модификации, изменения и вариации, очевидные специалистам, могут быть сделаны в устройстве, операциях и подробностях методики, раскрытой здесь без отрыва от объема заявленного изобретения.
Claims (27)
1. Реализованный компьютером способ для выполнения навигации по контенту открытых вкладок в программном обеспечении браузера с вкладками, причем способ содержит:
отображают окно браузера с вкладками на дисплее, отображающее множество открытых вкладок в строке вкладок, причем каждая открытая вкладка имеет отдельное окно контента с контентом Web-страницы, ассоциированным с ним, при этом множество открытых вкладок включает в себя текущую выбранную вкладку и одну или более не выбранных вкладок;
отображают окно быстрого выбора в качестве окна контента для вкладки на дисплее в ответ на прием активации пользователем механизма быстрого выбора, причем активация пользователем механизма быстрого выбора содержит выбор кнопки быстрого выбора в строке вкладок, при этом окно быстрого выбора отображает набор графических видов, содержащий первый графический вид, ассоциированный с текущей выбранной вкладкой, и, по меньшей мере, второй графический вид, ассоциированный с каждой одной или более не выбранных вкладок, и представляющий контент Web-страницы этой одной или более не выбранных вкладок,
принимают действие пользователя в окне быстрого выбора, и
в ответ на прием действия пользователя модифицируют отображение на основании упомянутого действия пользователя в окне быстрого выбора.
отображают окно браузера с вкладками на дисплее, отображающее множество открытых вкладок в строке вкладок, причем каждая открытая вкладка имеет отдельное окно контента с контентом Web-страницы, ассоциированным с ним, при этом множество открытых вкладок включает в себя текущую выбранную вкладку и одну или более не выбранных вкладок;
отображают окно быстрого выбора в качестве окна контента для вкладки на дисплее в ответ на прием активации пользователем механизма быстрого выбора, причем активация пользователем механизма быстрого выбора содержит выбор кнопки быстрого выбора в строке вкладок, при этом окно быстрого выбора отображает набор графических видов, содержащий первый графический вид, ассоциированный с текущей выбранной вкладкой, и, по меньшей мере, второй графический вид, ассоциированный с каждой одной или более не выбранных вкладок, и представляющий контент Web-страницы этой одной или более не выбранных вкладок,
принимают действие пользователя в окне быстрого выбора, и
в ответ на прием действия пользователя модифицируют отображение на основании упомянутого действия пользователя в окне быстрого выбора.
2. Реализованный компьютером способ по п.1, в котором каждый графический вид содержит пиктограмму, отображающую контент Web-страницы.
3. Реализованный компьютером способ по п.1, в котором действие пользователя содержит выбор индикатора закрытия, ассоциированного с одним из набора графических видов и модификация отображения содержит удаление упомянутого одного из набора графических видов из отображения в окне быстрого выбора.
4. Реализованный компьютером способ по п.3, дополнительно содержащий в ответ на действие пользователя удаление открытой вкладки, ассоциированной с одним из набора графических видов, из отображенных в качестве одной из множества открытых вкладок в строке вкладок.
5. Реализованный компьютером способ по п.1, в котором действие пользователя содержит операцию «перемещения и оставления» с одним из набора графических видов и модификация отображения содержит изменение позиционирования одного из набора графических видов на основании того, где графический вид оставляется в окне быстрого выбора, и корректировку открытых вкладок, отображенных в строке вкладок, так чтобы соответственно изменить позиционирование открытой вкладки, ассоциированной с одним из набора графических видов.
6. Реализованный компьютером способ по п.1, в котором действие пользователя содержит выбор одного из набора графических видов, и модификация отображения содержит установку в окне браузера с вкладками текущей выбранной вкладки в качестве открытой вкладки, ассоциированной с выбранным графическим видом.
7. Реализованный компьютером способ по п.1, в котором действие пользователя содержит зависание курсора над одним из набора графических видов и модификация отображения содержит визуальное изменение в строке вкладок внешнего вида вкладки, ассоциированной с упомянутым одним из набора графических видов.
8. Реализованный компьютером способ по п.1, в котором действие пользователя содержит зависание курсора над одним из графических представлений, и модификация отображения содержит визуальное увеличение упомянутого одного из набора графических видов.
9. Реализованный компьютером способ по п.1, в котором действие пользователя содержит выбор одного из набора графических видов, и модификация отображения содержит переключение назад к окну браузера со вкладками, в котором отображается контент Web-страницы открытой вкладки, ассоциированный с выбранным графическим видом, и открытая вкладка, ассоциированная с упомянутым выбранным графическим видом, отображается в благоприятной позиции по отношению к другим открытым вкладкам.
10. Считываемый компьютером носитель, имеющий выполняемые компьютером команды для навигации по контенту открытых вкладок в приложении браузера с вкладками, причем команды содержат этапы:
отображение пользовательского интерфейса быстрого выбора в ответ на активацию пользователем механизма быстрого выбора, причем пользовательский интерфейс быстрого выбора отображает множество графических видов, при этом каждый графический вид соответствует одной из множества открытых вкладок в приложении браузера с вкладками, и отображение, по меньшей мере, части основанного на языке разметки контента, ассоциированного с открытой вкладкой, при этом каждая из множества открытых вкладок имеет отдельное окно контента для отображения ассоциированного с ним основанного на языке разметки контента;
прием пользовательского выбора индикатора закрытия, ассоциированного с одним из упомянутого множества графических видов; и
в ответ на прием пользовательского выбора индикатора закрытия:
удаление этого одного из множества графических видов из пользовательского интерфейса быстрого выбора,
удаление открытой вкладки, соответствующей упомянутому одному из множества графических видов, из приложения браузера с вкладками, и
удаление основанного на языке разметки контента, ассоциированного с открытой вкладкой, соответствующей одному из упомянутого множества графических видов.
отображение пользовательского интерфейса быстрого выбора в ответ на активацию пользователем механизма быстрого выбора, причем пользовательский интерфейс быстрого выбора отображает множество графических видов, при этом каждый графический вид соответствует одной из множества открытых вкладок в приложении браузера с вкладками, и отображение, по меньшей мере, части основанного на языке разметки контента, ассоциированного с открытой вкладкой, при этом каждая из множества открытых вкладок имеет отдельное окно контента для отображения ассоциированного с ним основанного на языке разметки контента;
прием пользовательского выбора индикатора закрытия, ассоциированного с одним из упомянутого множества графических видов; и
в ответ на прием пользовательского выбора индикатора закрытия:
удаление этого одного из множества графических видов из пользовательского интерфейса быстрого выбора,
удаление открытой вкладки, соответствующей упомянутому одному из множества графических видов, из приложения браузера с вкладками, и
удаление основанного на языке разметки контента, ассоциированного с открытой вкладкой, соответствующей одному из упомянутого множества графических видов.
11. Считываемый компьютером носитель по п.10, в котором каждый из множества графических видов содержит пиктограмму, отображающую мгновенный снимок экрана, основанного на языке разметки контента, ассоциированного с соответствующей открытой вкладкой.
12. Считываемый компьютером носитель по п.10, дополнительно содержащий прием выбора одного из множества графических видов и установку текущей выбранной вкладки в качестве открытой вкладки, ассоциированной с выбранным графическим видом.
13. Считываемый компьютером носитель по п.10, дополнительно содержащий обнаружение зависания курсора над одним из множества графических видов, и в ответ на это обнаружение визуальное изменение внешнего вида соответствующей вкладки в строке вкладок.
14. Считываемый компьютером носитель по п.10, дополнительно содержащий обнаружение зависания курсора над одним из множества графических видов, и в ответ на это обнаружение визуальное увеличение одного из множества графических видов.
15. Считываемый компьютером носитель по п.10, дополнительно содержащий выбор одного из множества графических видов и переключение назад к виду с вкладками, в котором отображен контент открытой вкладки, ассоциированной с графическим видом, и открытая вкладка, ассоциированная с графическим видом, отображается в благоприятной позиции в строке вкладок.
16. Считываемый компьютером носитель по п.10, в котором активация пользователем механизма быстрого выбора содержит выбор элемента меню в контекстном меню, ассоциированном с приложением браузера с вкладками.
17. Считываемый компьютером носитель по п.10, в котором активация пользователем механизма быстрого выбора содержит ввод данных «горячих» клавиш, введенных посредством клавиатуры.
18. Считываемый компьютером носитель по п.13, в котором визуальное изменение внешнего вида вкладки содержит изменение цвета вкладки, отображенной в строке вкладок.
19. Считываемый компьютером носитель по п.10, дополнительно содержащий масштабирование, по меньшей мере, одной пиктограммы, чтобы сделать упомянутую пиктограмму видимой в окне.
20. Считываемый компьютером носитель по п.10, в котором набор графических видов составляет заранее определенное количество.
21. Считываемый компьютером носитель по п.15, в котором благоприятная позиция является определяемой пользователем.
22. Считываемый компьютером носитель по п.15, в котором, по меньшей мере, позиция основанного на языке разметки контента содержит весь основанный на языке разметки контент, ассоциированный с открытой вкладкой.
23. Реализованный на компьютере способ для выполнения навигации по контенту, содержащий этапы
отображают Web-браузер в окне отображения, при этом окно Web-браузера отображает множество открытых вкладок в строке с вкладками, при этом каждая открытая вкладка имеет отдельное ассоциированное с ним окно контента Web-страницы, причем упомянутое множество открытых вкладок включают в себя текущую выбранную вкладку и одну или более не выбранных вкладок,
отображение окна быстрого выбора на дисплее в ответ на активацию пользователем механизма быстрого выбора, причем окно быстрого выбора отображает набор графических видов, отображающих контент Web-страницы для каждой из множества открытых вкладок в строке с вкладками,
прием пользовательского ввода в окне быстрого выбора для выбора индикатора закрытия, ассоциированного с одним из упомянутого набора графических видов; и
в ответ на прием пользовательского выбора индикатора закрытия:
удаление одного из набора графических видов из окна быстрого выбора, удаление открытой вкладки, соответствующей упомянутому одному из набора графических видов, из Web-браузера с вкладками, и
удаление окна контента Web-страницы, ассоциированного с открытой вкладкой, соответствующей одному из упомянутого набора графических видов.
отображают Web-браузер в окне отображения, при этом окно Web-браузера отображает множество открытых вкладок в строке с вкладками, при этом каждая открытая вкладка имеет отдельное ассоциированное с ним окно контента Web-страницы, причем упомянутое множество открытых вкладок включают в себя текущую выбранную вкладку и одну или более не выбранных вкладок,
отображение окна быстрого выбора на дисплее в ответ на активацию пользователем механизма быстрого выбора, причем окно быстрого выбора отображает набор графических видов, отображающих контент Web-страницы для каждой из множества открытых вкладок в строке с вкладками,
прием пользовательского ввода в окне быстрого выбора для выбора индикатора закрытия, ассоциированного с одним из упомянутого набора графических видов; и
в ответ на прием пользовательского выбора индикатора закрытия:
удаление одного из набора графических видов из окна быстрого выбора, удаление открытой вкладки, соответствующей упомянутому одному из набора графических видов, из Web-браузера с вкладками, и
удаление окна контента Web-страницы, ассоциированного с открытой вкладкой, соответствующей одному из упомянутого набора графических видов.
24. Реализованный на компьютере способ по п.23, дополнительно содержащий:
прием пользовательского ввода в окне быстрого выбора для выбора одного из графических видов,
удаление окна быстрого выбора из отображения,
установку текущей выбранной вкладки в окне Web-браузера в качестве открытой вкладки, ассоциированной с выбранным графическим видом.
прием пользовательского ввода в окне быстрого выбора для выбора одного из графических видов,
удаление окна быстрого выбора из отображения,
установку текущей выбранной вкладки в окне Web-браузера в качестве открытой вкладки, ассоциированной с выбранным графическим видом.
25. Реализованный на компьютере способ по п.24, в котором множество открытых вкладок в строке вкладок включает в себя множество видимых вкладок и множество вкладок, которые не являются видимыми в данное время, в строке вкладок окна браузера,
этап приема пользовательского ввода для выбора одного из графических видов в окне быстрого выбора дополнительно содержит выбор графического вида, соответствующего одной из вкладок, которые не являются видимыми в данное время в строке вкладок окна браузера,
этап установки текущей выбранной вкладки в окне Web-браузера в качестве открытой вкладки, ассоциированной с выбранным графическим видом, дополнительно содержит корректировку открытых вкладок в строке с вкладками так, чтобы текущая выбранная вкладка была сделана видимой.
этап приема пользовательского ввода для выбора одного из графических видов в окне быстрого выбора дополнительно содержит выбор графического вида, соответствующего одной из вкладок, которые не являются видимыми в данное время в строке вкладок окна браузера,
этап установки текущей выбранной вкладки в окне Web-браузера в качестве открытой вкладки, ассоциированной с выбранным графическим видом, дополнительно содержит корректировку открытых вкладок в строке с вкладками так, чтобы текущая выбранная вкладка была сделана видимой.
26. Реализованный на компьютере способ по п.24, в котором строка с вкладками является рядом.
27. Реализованный на компьютере способ по п.23, дополнительно содержащий удаление открытой вкладки и ассоциированного контента Web-страницы, соответствующего графическому виду, ассоциированному с выбранным индикатором закрытия, масштабирующим каждый графический вид так, чтобы контент Web-страницы для каждой открытой вкладки отображался в окне быстрого выбора.
Applications Claiming Priority (2)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| US11/101,735 US7596760B2 (en) | 2005-04-07 | 2005-04-07 | System and method for selecting a tab within a tabbed browser |
| US11/101,735 | 2005-04-07 |
Related Child Applications (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| RU2010141839/08A Division RU2554395C2 (ru) | 2005-04-07 | 2006-03-09 | Система и способ для выбора вкладки в браузере с вкладками |
Publications (2)
| Publication Number | Publication Date |
|---|---|
| RU2007137058A RU2007137058A (ru) | 2009-04-20 |
| RU2413276C2 true RU2413276C2 (ru) | 2011-02-27 |
Family
ID=37084487
Family Applications (2)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| RU2010141839/08A RU2554395C2 (ru) | 2005-04-07 | 2006-03-09 | Система и способ для выбора вкладки в браузере с вкладками |
| RU2007137058/09A RU2413276C2 (ru) | 2005-04-07 | 2006-03-09 | Система и способ для выбора вкладки в браузере с вкладками |
Family Applications Before (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| RU2010141839/08A RU2554395C2 (ru) | 2005-04-07 | 2006-03-09 | Система и способ для выбора вкладки в браузере с вкладками |
Country Status (14)
| Country | Link |
|---|---|
| US (2) | US7596760B2 (ru) |
| JP (1) | JP5100633B2 (ru) |
| KR (2) | KR101255383B1 (ru) |
| CN (2) | CN102707874B (ru) |
| AU (3) | AU2006234871B2 (ru) |
| BR (1) | BRPI0610445A2 (ru) |
| CA (1) | CA2602600C (ru) |
| HK (2) | HK1129246A1 (ru) |
| MX (1) | MX2007012422A (ru) |
| MY (1) | MY144407A (ru) |
| RU (2) | RU2554395C2 (ru) |
| TW (1) | TWI381280B (ru) |
| WO (1) | WO2006110238A2 (ru) |
| ZA (1) | ZA200708846B (ru) |
Cited By (1)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| RU2614539C2 (ru) * | 2011-03-07 | 2017-03-28 | МАЙКРОСОФТ ТЕКНОЛОДЖИ ЛАЙСЕНСИНГ, ЭлЭлСи | Масштабирование адресной строки и вкладок на основе задачи |
Families Citing this family (157)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US7379977B2 (en) * | 2001-07-24 | 2008-05-27 | Steve Walrath | System and method for display of multiple electronic pages |
| EP1594041B1 (en) * | 2004-05-05 | 2017-11-29 | Sap Se | Graphical user interface and method therefor |
| US7921365B2 (en) | 2005-02-15 | 2011-04-05 | Microsoft Corporation | System and method for browsing tabbed-heterogeneous windows |
| US7596760B2 (en) * | 2005-04-07 | 2009-09-29 | Microsoft Corporation | System and method for selecting a tab within a tabbed browser |
| US20060248061A1 (en) * | 2005-04-13 | 2006-11-02 | Kulakow Arthur J | Web page with tabbed display regions for displaying search results |
| US8117548B1 (en) * | 2005-05-03 | 2012-02-14 | Apple Inc. | Image preview |
| US7607092B2 (en) * | 2005-05-27 | 2009-10-20 | Nexquest, Inc. | Integrated method and system for accessing and aggregating disparate remote server services |
| US20070088680A1 (en) * | 2005-10-14 | 2007-04-19 | Microsoft Corporation | Simultaneously spawning multiple searches across multiple providers |
| US20080022229A1 (en) * | 2005-12-23 | 2008-01-24 | Soujanya Bhumkar | Methods and systems for enhancing internet experiences using previews |
| US9740794B2 (en) * | 2005-12-23 | 2017-08-22 | Yahoo Holdings, Inc. | Methods and systems for enhancing internet experiences |
| US20070198947A1 (en) * | 2006-02-22 | 2007-08-23 | International Business Machines Corporation | Sliding tabs |
| US20080016456A1 (en) * | 2006-07-11 | 2008-01-17 | Liam Friedland | Method and system for providing docked-undocked application tabs |
| US20080077879A1 (en) * | 2006-09-25 | 2008-03-27 | Black Andre B | Interface with multiple rows of tabs having tabs at fixed relative positions |
| EP2822195B1 (en) | 2006-09-26 | 2016-01-13 | TCL Communication Technology Holdings Limited | Data communication method and mobile communication system |
| US20080148164A1 (en) * | 2006-12-15 | 2008-06-19 | Iac Search & Media, Inc. | Toolbox minimizer/maximizer |
| US20080270932A1 (en) * | 2006-12-15 | 2008-10-30 | Iac Search & Media, Inc. | Toolbox editing |
| US20080147653A1 (en) * | 2006-12-15 | 2008-06-19 | Iac Search & Media, Inc. | Search suggestions |
| US20080147606A1 (en) * | 2006-12-15 | 2008-06-19 | Iac Search & Media, Inc. | Category-based searching |
| US8601387B2 (en) * | 2006-12-15 | 2013-12-03 | Iac Search & Media, Inc. | Persistent interface |
| US20080147709A1 (en) * | 2006-12-15 | 2008-06-19 | Iac Search & Media, Inc. | Search results from selected sources |
| US20080148192A1 (en) * | 2006-12-15 | 2008-06-19 | Iac Search & Media, Inc. | Toolbox pagination |
| US20080147708A1 (en) * | 2006-12-15 | 2008-06-19 | Iac Search & Media, Inc. | Preview window with rss feed |
| KR100886449B1 (ko) * | 2006-12-22 | 2009-03-04 | 인터넷채널이십일(주) | 텝브라우징을 이용한 웹브라우저 상의 광고방법과 검색결과출력방법 및 상기 광고방법을 실시하는 광고시스템 |
| WO2008081945A1 (ja) * | 2006-12-28 | 2008-07-10 | Kyocera Corporation | 携帯情報端末 |
| US20090024953A1 (en) * | 2007-01-30 | 2009-01-22 | Oracle International Corporation | Web browser window preview |
| EP1965301A1 (en) * | 2007-02-27 | 2008-09-03 | Abb Research Ltd. | Method and system for generating a control system user interface |
| US8438653B2 (en) * | 2007-04-10 | 2013-05-07 | Microsoft Corporation | Strategies for controlling use of a resource that is shared between trusted and untrusted environments |
| US20080301562A1 (en) * | 2007-04-27 | 2008-12-04 | Josef Berger | Systems and Methods for Accelerating Access to Web Resources by Linking Browsers |
| KR100922493B1 (ko) | 2007-06-27 | 2009-10-20 | 삼성전자주식회사 | 줌을 이용한 브라우저 탐색 방법 및 장치 |
| KR101396998B1 (ko) * | 2007-08-29 | 2014-05-20 | 엘지전자 주식회사 | 영상기기 및 이 영상기기에서 녹화물을 디스플레이하는방법 |
| US20090125837A1 (en) * | 2007-11-08 | 2009-05-14 | International Business Machines Corporation | Tab control with type ahead and thumbnail images |
| US8762878B1 (en) * | 2007-11-20 | 2014-06-24 | Google Inc. | Selective rendering of display components in a tab view browser |
| US20090183155A1 (en) * | 2008-01-15 | 2009-07-16 | Microsoft Corporation | Isolation of Content by Processes in an Application |
| US8555193B2 (en) * | 2008-01-17 | 2013-10-08 | Google Inc. | System for intelligent automated layout and management of interactive windows |
| US8307300B1 (en) | 2008-05-13 | 2012-11-06 | Google Inc. | Content resizing and caching in multi-process browser architecture |
| US7962444B2 (en) * | 2008-05-19 | 2011-06-14 | Qualcomm Incorporated | System and method for presenting a contextual action for an indicator |
| CN101420481A (zh) * | 2008-05-30 | 2009-04-29 | 北京天腾时空信息科技有限公司 | 一种终端分屏显示的方法和装置 |
| US20090319937A1 (en) * | 2008-06-23 | 2009-12-24 | International Business Machines Corporation | Integrated multi tabbing |
| US8631340B2 (en) | 2008-06-25 | 2014-01-14 | Microsoft Corporation | Tab management in a user interface window |
| US8607137B2 (en) | 2008-07-05 | 2013-12-10 | Exceedland Incorporated | Method and system for enhancing information accessibility via a global communications network |
| KR101014554B1 (ko) * | 2008-07-31 | 2011-02-16 | 주식회사 메디슨 | 프리뷰 페이지 제공 방법 및 초음파 시스템 |
| US20100031185A1 (en) * | 2008-07-31 | 2010-02-04 | International Business Machines Corporation | Web page push to new window |
| CN102349066B (zh) * | 2008-09-01 | 2015-07-15 | 谷歌公司 | 在浏览器中的新标签页面和书签工具条 |
| US8762879B1 (en) * | 2008-09-01 | 2014-06-24 | Google Inc. | Tab management in a browser |
| US8499254B2 (en) * | 2008-10-27 | 2013-07-30 | Microsoft Corporation | Surfacing and management of window-specific controls |
| US8819585B2 (en) * | 2008-10-27 | 2014-08-26 | Microsoft Corporation | Child window surfacing and management |
| JP4655147B2 (ja) * | 2008-12-26 | 2011-03-23 | ソニー株式会社 | 電子機器と地図表示方法およびコンピュータ・プログラム |
| CN101504658B (zh) * | 2009-01-23 | 2011-09-28 | 北京搜狗科技发展有限公司 | 一种实现多标签应用程序中进行消息交互的方法及系统 |
| US20100218135A1 (en) * | 2009-02-26 | 2010-08-26 | Thomas Stanton Brugler | Cursor thumbnail displaying page layout |
| JP2010287274A (ja) * | 2009-06-10 | 2010-12-24 | Toshiba Corp | 情報再生装置および情報再生方法 |
| JP2010287273A (ja) * | 2009-06-10 | 2010-12-24 | Toshiba Corp | 情報再生装置および情報再生方法 |
| CN101609470B (zh) * | 2009-07-02 | 2011-08-10 | 腾讯科技(深圳)有限公司 | 一种多页面浏览器防假死方法及装置 |
| KR20110023977A (ko) * | 2009-09-01 | 2011-03-09 | 삼성전자주식회사 | 휴대단말기의 위젯 관리 방법 및 장치 |
| KR101585692B1 (ko) * | 2009-11-17 | 2016-01-14 | 엘지전자 주식회사 | 컨텐츠 정보 표시 방법 |
| KR101650948B1 (ko) * | 2009-11-17 | 2016-08-24 | 엘지전자 주식회사 | 시간 정보 표시 방법 및 그를 이용한 디스플레이 장치 |
| KR101714781B1 (ko) * | 2009-11-17 | 2017-03-22 | 엘지전자 주식회사 | 컨텐츠 재생 방법 |
| US20110138313A1 (en) * | 2009-12-03 | 2011-06-09 | Kevin Decker | Visually rich tab representation in user interface |
| US9232011B2 (en) * | 2010-03-26 | 2016-01-05 | Microsoft Technology Licensing, Llc | Tracking navigation flows within the same browser tab |
| US20110271217A1 (en) * | 2010-04-30 | 2011-11-03 | Microsoft Corporation | Configurable presets for tab groups |
| US8407612B2 (en) | 2010-04-30 | 2013-03-26 | Microsoft Corporation | Pinning of tabs in tab groups |
| US9354767B2 (en) | 2010-04-30 | 2016-05-31 | Microsoft Technology Licensing, Llc | Custom tab ordering and replacement |
| US9081633B2 (en) | 2010-05-24 | 2015-07-14 | Microsoft Technology Licensing, Llc | Remote application connection sharing |
| CN102262496B (zh) * | 2010-05-27 | 2013-11-06 | 鸿富锦精密工业(深圳)有限公司 | 电子装置及其图形化使用者界面显示方法 |
| US8375321B2 (en) | 2010-06-18 | 2013-02-12 | Microsoft Corporation | Custom visualizations in tab groups |
| CA2802648C (en) * | 2010-08-16 | 2017-07-18 | Rakuten, Inc. | Web management device, web management method, web management program, computer readable recording medium for recording said program, and web system |
| US20120066635A1 (en) * | 2010-09-14 | 2012-03-15 | Kim Jane T | Browser frame with site focus |
| CN102436336A (zh) * | 2010-09-29 | 2012-05-02 | 腾讯科技(深圳)有限公司 | 一种展示用户资料的方法及装置 |
| CN102455857B (zh) * | 2010-11-01 | 2013-10-23 | 腾讯科技(深圳)有限公司 | 一种移动终端浏览器中的快速链接实现方法和系统 |
| KR101716133B1 (ko) * | 2010-11-02 | 2017-03-14 | 엘지전자 주식회사 | 휴대 단말기 및 그 동작 제어방법 |
| KR101752002B1 (ko) * | 2010-11-29 | 2017-07-11 | 엘지전자 주식회사 | 웹브라우징 방법 및 그를 이용한 영상 표시 기기 |
| KR101788049B1 (ko) * | 2010-12-15 | 2017-10-19 | 엘지전자 주식회사 | 이동 단말기 및 그 제어방법 |
| US20120198361A1 (en) * | 2010-12-20 | 2012-08-02 | Infor Global Solutions (Michigan), Inc. | Method and System for Seamless Navigation and Drill Back Among a Plurality of Web Applications |
| CN102043630A (zh) * | 2010-12-30 | 2011-05-04 | 国网电力科学研究院 | 一种生成框架内多页面的方法及系统 |
| CN102622348B (zh) * | 2011-01-26 | 2014-07-02 | 腾讯科技(深圳)有限公司 | 实现多个窗口同时对网络页面进行解析显示的方法和装置 |
| KR20120099931A (ko) * | 2011-03-02 | 2012-09-12 | 삼성전자주식회사 | 브라우징 방법, 디바이스, 및 컴퓨터로 읽을 수 있는 저장 매체 |
| CN102681827B (zh) * | 2011-03-11 | 2016-05-04 | 腾讯科技(深圳)有限公司 | Android系统中选项卡全局实现的方法和装置 |
| US8713473B2 (en) * | 2011-04-26 | 2014-04-29 | Google Inc. | Mobile browser context switching |
| US20120331407A1 (en) * | 2011-06-21 | 2012-12-27 | Google Inc. | Temporal Task-Based Tab Management |
| WO2012106867A1 (zh) * | 2011-07-06 | 2012-08-16 | 华为技术有限公司 | 电子设备的交互方法及装置 |
| US9928083B2 (en) * | 2011-07-08 | 2018-03-27 | Microsoft Technology Licensing, Llc | Tab trimming |
| US20130031490A1 (en) * | 2011-07-26 | 2013-01-31 | Microsoft Corporation | On-demand tab rehydration |
| US9213775B2 (en) * | 2011-09-01 | 2015-12-15 | Facebook. Inc. | Domain-specific browser tab creation and management |
| US20130061159A1 (en) * | 2011-09-01 | 2013-03-07 | Erick Tseng | Overlaid User Interface for Browser Tab Switching |
| US9881096B1 (en) | 2011-09-26 | 2018-01-30 | Google Llc | Web page tab management based on location |
| CN103885710B (zh) * | 2011-09-30 | 2017-10-31 | 北京奇虎科技有限公司 | 便携式移动终端的触摸控制式浏览器 |
| US8191007B1 (en) * | 2011-10-07 | 2012-05-29 | Google Inc. | Organizing a browser environment |
| US9043720B2 (en) * | 2011-10-11 | 2015-05-26 | International Business Machines Corporation | Post selection mouse pointer location |
| GB2508542A (en) | 2011-10-19 | 2014-06-04 | Ibm | Application switching in graphical operating system |
| US8386955B1 (en) * | 2011-10-21 | 2013-02-26 | Google Inc. | User-optimized content for web browsing windows |
| CN103105995B (zh) * | 2011-11-14 | 2016-06-01 | 联想(北京)有限公司 | 显示方法和电子设备 |
| US8402367B1 (en) * | 2011-11-16 | 2013-03-19 | Google Inc. | Smart reload pages |
| US8935610B2 (en) | 2011-12-08 | 2015-01-13 | Microsoft Corporation | Dynamic minimized navigation bar for expanded communication service |
| US9892098B2 (en) | 2011-12-29 | 2018-02-13 | Intel Corporation | HTML tag for improving page navigation user experience |
| US9529487B1 (en) * | 2012-01-10 | 2016-12-27 | Google Inc. | Method of providing fast switching to web apps |
| CN103218361A (zh) * | 2012-01-19 | 2013-07-24 | 宇龙计算机通信科技(深圳)有限公司 | 浏览器窗口的控制方法及装置 |
| US9524272B2 (en) * | 2012-02-05 | 2016-12-20 | Apple Inc. | Navigating among content items in a browser using an array mode |
| CN103324404B (zh) * | 2012-03-20 | 2017-02-01 | 宇龙计算机通信科技(深圳)有限公司 | 图标的移动方法及通信终端 |
| CN102831155B (zh) * | 2012-06-29 | 2016-04-20 | 北京奇虎科技有限公司 | 一种网页标签的缩微图显示方法和装置 |
| CN105739833A (zh) * | 2012-06-29 | 2016-07-06 | 北京奇虎科技有限公司 | 一种网页标签的缩微图显示方法和装置 |
| CN103135885B (zh) * | 2012-07-31 | 2016-11-23 | 珠海金山办公软件有限公司 | 管理标签的方法及装置 |
| US20140040823A1 (en) * | 2012-08-03 | 2014-02-06 | Tencent Technology (Shenzhen) Company Limited | Method and device for multi-window browsing |
| CN103631475A (zh) * | 2012-08-29 | 2014-03-12 | 腾讯科技(深圳)有限公司 | 切换窗口的方法和装置 |
| US20140109012A1 (en) * | 2012-10-16 | 2014-04-17 | Microsoft Corporation | Thumbnail and document map based navigation in a document |
| US9367211B1 (en) * | 2012-11-08 | 2016-06-14 | Amazon Technologies, Inc. | Interface tab generation |
| CN103077012A (zh) * | 2012-11-23 | 2013-05-01 | 覃文浩 | 一种控制用户终端上的页面应用对象的方法和装置 |
| CN102937996A (zh) * | 2012-11-26 | 2013-02-20 | 北京奇虎科技有限公司 | 一种浏览器标签管理系统及方法 |
| US20140149910A1 (en) * | 2012-11-28 | 2014-05-29 | Samsung Electronics Co., Ltd. | Method of displaying medical image acquisition information and medical image display apparatus |
| CN103914466B (zh) * | 2012-12-31 | 2017-08-08 | 阿里巴巴集团控股有限公司 | 一种标签按钮管理的方法及系统 |
| US9886160B2 (en) * | 2013-03-15 | 2018-02-06 | Google Llc | Managing audio at the tab level for user notification and control |
| KR102074347B1 (ko) * | 2013-03-15 | 2020-03-02 | 엘지전자 주식회사 | 이동 단말기 및 그것의 제어방법 |
| CN103279321A (zh) * | 2013-05-07 | 2013-09-04 | 青岛海信电器股份有限公司 | 音视频控制装置和音视频控制方法 |
| US10282083B2 (en) | 2013-06-09 | 2019-05-07 | Apple Inc. | Device, method, and graphical user interface for transitioning between user interfaces |
| CN104238867B (zh) * | 2013-06-13 | 2018-09-18 | 腾讯科技(深圳)有限公司 | 标签数据的显示方法及装置 |
| US10042523B2 (en) * | 2013-09-10 | 2018-08-07 | Opera Software As | Classifying and organizing web resources in web browsers |
| US9519395B1 (en) * | 2013-10-24 | 2016-12-13 | Google Inc. | Presenting windows or tabs |
| CN104090700B (zh) * | 2014-01-09 | 2017-11-28 | 腾讯科技(深圳)有限公司 | 应用图标管理方法及装置 |
| CN103955476A (zh) * | 2014-03-31 | 2014-07-30 | 北京奇虎科技有限公司 | 一种浏览器中页面标签头的绘制方法、装置和浏览器 |
| WO2015152647A1 (en) * | 2014-04-02 | 2015-10-08 | Samsung Electronics Co., Ltd. | Method and system for content searching |
| RU2580423C2 (ru) * | 2014-04-30 | 2016-04-10 | Общество С Ограниченной Ответственностью "Яндекс" | Способ отображения веб-ресурса, электронное устройство и машиночитаемый носитель информации |
| US10156967B2 (en) | 2014-05-31 | 2018-12-18 | Apple Inc. | Device, method, and graphical user interface for tabbed and private browsing |
| CN104317474B (zh) * | 2014-09-22 | 2018-08-03 | 腾讯科技(深圳)有限公司 | 窗口切换方法及装置 |
| US20160132201A1 (en) * | 2014-11-06 | 2016-05-12 | Microsoft Technology Licensing, Llc | Contextual tabs in mobile ribbons |
| CN105701124A (zh) * | 2014-11-28 | 2016-06-22 | 阿里巴巴集团控股有限公司 | 一种提供提示信息的方法及装置 |
| CN104461252A (zh) * | 2014-12-18 | 2015-03-25 | 北京元心科技有限公司 | 一种图标的显示方法及装置 |
| RU2637882C2 (ru) | 2015-03-31 | 2017-12-07 | Общество С Ограниченной Ответственностью "Яндекс" | Способ управления отображением веб-ресурсов в браузерном окне, способ помещения вкладок в стек в браузерном окне, электронное устройство и сервер |
| CN105094552B (zh) * | 2015-07-25 | 2018-05-08 | 北京金山安全软件有限公司 | 一种浏览器标签页的显示方法、装置及终端 |
| WO2017043934A1 (en) * | 2015-09-11 | 2017-03-16 | Samsung Electronics Co., Ltd. | Method and electronic device for tab navigation and control |
| CN106933465B (zh) * | 2015-12-31 | 2021-01-15 | 北京三星通信技术研究有限公司 | 一种基于智能桌面的内容显示方法和智能桌面终端 |
| US11381535B2 (en) * | 2016-01-27 | 2022-07-05 | Yahoo Assets Llc | Computerized system and method for determining and displaying message content in a user's inbox |
| CN107025060A (zh) * | 2016-02-02 | 2017-08-08 | 珠海金山办公软件有限公司 | 一种wps文档切换方法及装置 |
| CN107025210B (zh) * | 2016-02-02 | 2021-01-22 | 珠海金山办公软件有限公司 | 一种用于wps的文档标签显示方法及装置 |
| US10216370B2 (en) * | 2016-03-29 | 2019-02-26 | Microsoft Technology Licensing, Llc | Tabs in system task switchers |
| KR102547115B1 (ko) * | 2016-06-03 | 2023-06-23 | 삼성전자주식회사 | 어플리케이션을 전환하기 위한 방법 및 그 전자 장치 |
| US10466871B2 (en) * | 2017-02-24 | 2019-11-05 | Microsoft Technology Licensing, Llc | Customizing tabs using visual modifications |
| CN107066174A (zh) * | 2017-04-13 | 2017-08-18 | 广州神马移动信息科技有限公司 | 浮层显示方法、装置及用户终端 |
| WO2018208047A1 (en) * | 2017-05-09 | 2018-11-15 | Samsung Electronics Co., Ltd. | Method and system for managing and displaying application |
| CN107957838A (zh) * | 2018-01-02 | 2018-04-24 | 努比亚技术有限公司 | 多选项应用界面交互的方法、装置及计算机可读存储介质 |
| US10558332B2 (en) * | 2018-03-30 | 2020-02-11 | Microsoft Technology Licensing, Llc | Computationally efficient human-computer interface for web browser tab user interface button |
| US11449351B2 (en) * | 2018-04-06 | 2022-09-20 | Microsoft Technology Licensing, Llc | History aware interfaces |
| CN109189510B (zh) * | 2018-06-26 | 2021-10-19 | 北京奇艺世纪科技有限公司 | 一种确定界面元素摆放位置的方法、装置及电子设备 |
| CN111090381B (zh) * | 2018-10-24 | 2021-11-19 | 广州金山移动科技有限公司 | 一种显示位置调整方法、装置及电子设备 |
| JP7270408B2 (ja) * | 2019-02-20 | 2023-05-10 | アズビル株式会社 | 表示制御装置および表示制御方法 |
| DK180318B1 (en) | 2019-04-15 | 2020-11-09 | Apple Inc | Systems, methods, and user interfaces for interacting with multiple application windows |
| CN110209313B (zh) | 2019-05-27 | 2021-03-19 | 维沃移动通信有限公司 | 图标移动方法及终端设备 |
| CN110928614B (zh) * | 2019-10-11 | 2021-06-29 | 广州视源电子科技股份有限公司 | 界面显示方法、装置、设备及存储介质 |
| CN110764671B (zh) * | 2019-11-06 | 2022-07-12 | 北京字节跳动网络技术有限公司 | 信息展示方法、装置、电子设备和计算机可读介质 |
| US11886531B2 (en) * | 2019-12-31 | 2024-01-30 | Google Llc | Presenting indicators associated with network-associated content |
| US12008216B1 (en) | 2020-06-29 | 2024-06-11 | Apple Inc. | Displaying a volumetric representation within a tab |
| US11620034B2 (en) * | 2020-10-07 | 2023-04-04 | Microsoft Technology Licensing, Llc | Systems and methods for providing tab previews via an operating system user interface |
| CN113965621A (zh) * | 2021-11-04 | 2022-01-21 | 杭州安恒信息技术股份有限公司 | 一种监控提示方法、装置、计算机和可读存储介质 |
| JP7212807B1 (ja) | 2022-03-18 | 2023-01-25 | ヤフー株式会社 | アプリケーションプログラム、情報処理システム、および情報処理方法 |
| US12159020B2 (en) * | 2022-05-17 | 2024-12-03 | International Business Machines Corporation | Intelligent application-tab stack rendering |
| CN114935989B (zh) * | 2022-06-24 | 2024-04-19 | Vidaa国际控股(荷兰)公司 | 一种浏览器页面显示方法及显示设备 |
| US12147650B2 (en) * | 2022-06-30 | 2024-11-19 | Microsoft Technology Licensing, Llc | Window arrangements using tabbed user interface elements |
| US20240036707A1 (en) * | 2022-07-28 | 2024-02-01 | Google Llc | Web browser with inactive tabs that do not include close button |
| US12147820B2 (en) * | 2022-09-19 | 2024-11-19 | Salesforce, Inc. | Multi-instance user interface management |
| KR102510595B1 (ko) | 2022-10-07 | 2023-03-16 | 주식회사 플링크 | 온라인 미팅 룸에 참가하는 복수의 참가자별 커뮤니케이션 채널을 관리하기 위한 방법 및 이를 이용한 시스템 |
Family Cites Families (40)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US5781785A (en) * | 1995-09-26 | 1998-07-14 | Adobe Systems Inc | Method and apparatus for providing an optimized document file of multiple pages |
| US6544295B1 (en) | 1996-11-18 | 2003-04-08 | Starfish Software, Inc. | Methods for managing preferred internet sites in a computer system having a browser |
| US5949413A (en) * | 1996-12-31 | 1999-09-07 | International Business Machines Corporation | Database graphical user interface with tabbed user view |
| US6433801B1 (en) * | 1997-09-26 | 2002-08-13 | Ericsson Inc. | Method and apparatus for using a touch screen display on a portable intelligent communications device |
| US6247020B1 (en) * | 1997-12-17 | 2001-06-12 | Borland Software Corporation | Development system with application browser user interface |
| US6456303B1 (en) * | 1998-02-09 | 2002-09-24 | Microsoft Corporation | Method and system for access of online information |
| US6359634B1 (en) * | 1998-08-25 | 2002-03-19 | International Business Machines Corporation | Method and computer program product for graphical user interface (GUI) organization control for extending GUI applications |
| US6489975B1 (en) * | 1998-12-14 | 2002-12-03 | International Business Machines Corporation | System and method for improved navigation between open windows in an application program using window tabs |
| TW448377B (en) * | 1999-06-21 | 2001-08-01 | Inventec Corp | Browser with automatic filtering web pages and its browsing method |
| US6356908B1 (en) * | 1999-07-30 | 2002-03-12 | International Business Machines Corporation | Automatic web page thumbnail generation |
| SG105482A1 (en) | 2000-02-03 | 2004-08-27 | Ibm | Tabbed notebook having a common registry |
| US6313855B1 (en) | 2000-02-04 | 2001-11-06 | Browse3D Corporation | System and method for web browsing |
| US7251775B1 (en) | 2000-06-30 | 2007-07-31 | Nokia Corporation | System and method for visual history presentation and management |
| US7207003B1 (en) | 2000-08-31 | 2007-04-17 | International Business Machines Corporation | Method and apparatus in a data processing system for word based render browser for skimming or speed reading web pages |
| JP2004145375A (ja) * | 2000-09-12 | 2004-05-20 | Media Vision:Kk | 構造化文書の作成、閲覧装置 |
| US6801227B2 (en) * | 2001-01-16 | 2004-10-05 | Siemens Medical Solutions Health Services Inc. | System and user interface supporting user navigation and concurrent application operation |
| US7017119B1 (en) * | 2001-03-15 | 2006-03-21 | Vaultus Mobile Technologies, Inc. | System and method for display notification in a tabbed window setting |
| US6981223B2 (en) * | 2001-03-19 | 2005-12-27 | Ecrio, Inc. | Method, apparatus and computer readable medium for multiple messaging session management with a graphical user interface |
| US20020163545A1 (en) * | 2001-05-01 | 2002-11-07 | Hii Samuel S. | Method of previewing web page content while interacting with multiple web page controls |
| EP1265438A1 (en) | 2001-06-08 | 2002-12-11 | Pace Micro Technology PLC | A method for providing an associative list and/or multiple concurrent web pages on a full screen web browser device |
| CN1395189A (zh) * | 2001-07-10 | 2003-02-05 | 英业达股份有限公司 | 仿真实体相册使用和操作的图形管理方法 |
| US20030097640A1 (en) * | 2001-07-25 | 2003-05-22 | International Business Machines Corporation | System and method for creating and editing documents |
| GB0124791D0 (en) * | 2001-10-16 | 2001-12-05 | Ibm | A method and system for controlling a tabbed pane in a graphical user interfaceof a data processing system |
| JP2003223250A (ja) * | 2002-01-31 | 2003-08-08 | Konica Corp | プログラム及びタブ構造表示システム |
| US20040030719A1 (en) * | 2002-02-13 | 2004-02-12 | Jie Wei | Web page based dynamic book for document presentation and operation |
| US20030222916A1 (en) * | 2002-05-28 | 2003-12-04 | Katie Kuwata | Object-oriented processing of tab text |
| US20040093562A1 (en) * | 2002-08-23 | 2004-05-13 | Diorio Donato S. | System and method for a hierarchical browser |
| US20040041841A1 (en) | 2002-08-27 | 2004-03-04 | Lemogne Stephane | Enhanced contact navigator with interactive tabs for managing network events in real time |
| US7181698B2 (en) * | 2002-12-16 | 2007-02-20 | Sap Ag | Detachable tabs presenting accessed objects in a multi-tab interface |
| US20070128899A1 (en) * | 2003-01-12 | 2007-06-07 | Yaron Mayer | System and method for improving the efficiency, comfort, and/or reliability in Operating Systems, such as for example Windows |
| US7234114B2 (en) | 2003-03-24 | 2007-06-19 | Microsoft Corporation | Extensible object previewer in a shell browser |
| US7614015B2 (en) * | 2003-04-09 | 2009-11-03 | Microsoft Corporation | Method and system for representing group policy object topology and relationships |
| RU2004119851A (ru) * | 2003-05-16 | 2005-03-27 | Майкрософт Корпорейшн (Us) | Оболочка файловой системы |
| AU2003233558B8 (en) | 2003-05-16 | 2010-01-21 | Microsoft Technology Licensing, Llc | File system shell |
| US20050015726A1 (en) * | 2003-05-27 | 2005-01-20 | Jere Tuominen | System, apparatus, and method for frame implementation within a mobile internet browser |
| BRPI0414880B1 (pt) * | 2003-09-29 | 2017-04-04 | Monsanto Technology Llc | métodos para a fabricação de uma semente transgênica tolerante a seca e de produção de uma safra de campo sob condições nas quais água seria limitativa para crescimento |
| CN1529262A (zh) * | 2003-10-17 | 2004-09-15 | 深圳市卓然科技开发有限公司 | 网页在线浏览显示的实现方法 |
| US20050172235A1 (en) * | 2004-02-02 | 2005-08-04 | International Business Machines Corporation | System and method for excluded elements mapping in a user interface |
| US20060101330A1 (en) | 2004-11-08 | 2006-05-11 | Taiwan Semiconductor Manufacturing Company, Ltd. | Browser sitemap viewer |
| US7596760B2 (en) | 2005-04-07 | 2009-09-29 | Microsoft Corporation | System and method for selecting a tab within a tabbed browser |
-
2005
- 2005-04-07 US US11/101,735 patent/US7596760B2/en active Active
-
2006
- 2006-02-09 TW TW095104450A patent/TWI381280B/zh not_active IP Right Cessation
- 2006-03-07 MY MYPI20060945A patent/MY144407A/en unknown
- 2006-03-09 BR BRPI0610445-2A patent/BRPI0610445A2/pt not_active Application Discontinuation
- 2006-03-09 MX MXMX07012422A patent/MX2007012422A/es active IP Right Grant
- 2006-03-09 JP JP2008505313A patent/JP5100633B2/ja active Active
- 2006-03-09 KR KR1020077021614A patent/KR101255383B1/ko active IP Right Grant
- 2006-03-09 WO PCT/US2006/008415 patent/WO2006110238A2/en active Application Filing
- 2006-03-09 AU AU2006234871A patent/AU2006234871B2/en active Active
- 2006-03-09 CN CN201210056421.7A patent/CN102707874B/zh active Active
- 2006-03-09 RU RU2010141839/08A patent/RU2554395C2/ru active
- 2006-03-09 ZA ZA200708846A patent/ZA200708846B/xx unknown
- 2006-03-09 RU RU2007137058/09A patent/RU2413276C2/ru active
- 2006-03-09 CN CN2006800111493A patent/CN101390081B/zh active Active
- 2006-03-09 KR KR1020117005286A patent/KR101255432B1/ko active IP Right Grant
- 2006-03-09 CA CA2602600A patent/CA2602600C/en active Active
-
2009
- 2009-07-21 HK HK09106643.9A patent/HK1129246A1/xx unknown
- 2009-09-22 US US12/564,705 patent/US8631341B2/en active Active
-
2011
- 2011-04-05 AU AU2011201522A patent/AU2011201522B2/en active Active
-
2012
- 2012-05-29 AU AU2012203153A patent/AU2012203153B2/en active Active
-
2013
- 2013-03-18 HK HK13103362.9A patent/HK1176697A1/xx unknown
Non-Patent Citations (1)
| Title |
|---|
| Marcel Gagné, Moving to Linux: kiss the blue screen of death goodbye!, 2004, с.24, 169-172. JHAVERI N. Intermediate and Post-Session Web Page Revisitation Techniques and Tools, September 2004, с.10, абзац 2, фиг.4. * |
Cited By (1)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| RU2614539C2 (ru) * | 2011-03-07 | 2017-03-28 | МАЙКРОСОФТ ТЕКНОЛОДЖИ ЛАЙСЕНСИНГ, ЭлЭлСи | Масштабирование адресной строки и вкладок на основе задачи |
Also Published As
Similar Documents
| Publication | Publication Date | Title |
|---|---|---|
| RU2413276C2 (ru) | Система и способ для выбора вкладки в браузере с вкладками | |
| US7921372B2 (en) | System and method for pinning tabs in a tabbed browser | |
| US9626079B2 (en) | System and method for browsing tabbed-heterogeneous windows | |
| JP4307468B2 (ja) | スタート・メニュー付タスクバー | |
| US7010755B2 (en) | Virtual desktop manager | |
| US6252594B1 (en) | Method and system for aiding a user in scrolling through a document using animation, voice cues and a dockable scroll bar | |
| JP3773452B2 (ja) | コンピュータ制御情報管理システム及び情報管理方法 | |
| EP2715499B1 (en) | Invisible control | |
| JP5738895B2 (ja) | アプリケーションの表示機能の拡張 | |
| JPH01306920A (ja) | ウインドウ・システムの制御方法 | |
| Burns et al. | XAML Controls in the Visual Studio Toolbox: Other Controls |
Legal Events
| Date | Code | Title | Description |
|---|---|---|---|
| PC41 | Official registration of the transfer of exclusive right |
Effective date: 20150306 |