JP5184832B2 - 情報処理装置及びその制御方法、コンピュータプログラム - Google Patents
情報処理装置及びその制御方法、コンピュータプログラム Download PDFInfo
- Publication number
- JP5184832B2 JP5184832B2 JP2007186326A JP2007186326A JP5184832B2 JP 5184832 B2 JP5184832 B2 JP 5184832B2 JP 2007186326 A JP2007186326 A JP 2007186326A JP 2007186326 A JP2007186326 A JP 2007186326A JP 5184832 B2 JP5184832 B2 JP 5184832B2
- Authority
- JP
- Japan
- Prior art keywords
- window
- display
- scrolling
- area
- size
- Prior art date
- Legal status (The legal status is an assumption and is not a legal conclusion. Google has not performed a legal analysis and makes no representation as to the accuracy of the status listed.)
- Expired - Fee Related
Links
Images
Classifications
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/01—Input arrangements or combined input and output arrangements for interaction between user and computer
- G06F3/048—Interaction techniques based on graphical user interfaces [GUI]
- G06F3/0481—Interaction techniques based on graphical user interfaces [GUI] based on specific properties of the displayed interaction object or a metaphor-based environment, e.g. interaction with desktop elements like windows or icons, or assisted by a cursor's changing behaviour or appearance
Landscapes
- Engineering & Computer Science (AREA)
- General Engineering & Computer Science (AREA)
- Theoretical Computer Science (AREA)
- Human Computer Interaction (AREA)
- Physics & Mathematics (AREA)
- General Physics & Mathematics (AREA)
- User Interface Of Digital Computer (AREA)
- Digital Computer Display Output (AREA)
- Controls And Circuits For Display Device (AREA)
Description
辺と角部を含むように構成され、前記辺の少なくとも1つが、第1の領域と第2の領域とを有するウィンドウを表示する表示手段と、
前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うか、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更行うかを示す指示を受け付ける受付手段と、
前記受付手段が、前記ウィンドウを構成する辺が有する第1の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うように前記表示手段を制御し、
前記受付手段が、前記ウィンドウを構成する辺が有する第2の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更を行うように前記表示手段を制御する表示制御手段とを備えることを特徴とする。
以下、発明の第1の実施形態について説明する。本実施形態は、上記の第1の制御技術に関する実施形態を説明するものである。
Cx=Px ・・・(式1)
と表すことができる。
Ly/3≦Py−Cy≦2Ly/3
である。同様に、カーソルが左辺203の第2の領域203bに位置する条件は、
0<Py−Cy<Ly/3、又は、2Ly/3<Py−Cy<Ly
である。
なお、ΔQxは、スクロールを伴わないサイズ変更開始時のQxと、該サイズ変更によるウィンドウサイズ変更後のQxとの差分を表す。
なお、ΔQxは、スクロールを伴うサイズ変更開始時のQxと、該サイズ変更によるウィンドウサイズ変更後のQxとの差分を表す。同様に、ΔCx及びΔPxは、スクロールを伴うサイズ変更開始時のCx及びPxと、該ウィンドウサイズ変更後のCx及びPxとの差分をそれぞれ表す。なお、当該差分は、ウィンドウ200のX方向における変形量に相当する。
次に、発明の第2の実施形態について説明する。本実施形態は、上記の第1の制御技術を拡張した実施形態を説明するものである。
2.一つのアイコンないし表題だけが小さく表示される表示状態(いわゆる、最小化表示)
3.ウィンドウが表示画面のうちの一部のみを占める表示状態
である。
また、このようなウィンドウは一つのウィンドウタイプでもあるし、上述の1乃至3のウィンドウ表示状態に加えて、4番目のウィンドウ表示状態として定義してもよい。
次に、発明の第3の実施形態について説明する。本実施形態は、上記の第2の制御技術に関する実施形態を説明するものである。
ΔB(ΔBx,ΔBy)=ΔP(ΔPx、ΔPy) ・・・(式5)
ΔQ(ΔQx,ΔQy)=ΔP(ΔPx、ΔPy) ・・・(式6)
である。
ΔB(ΔBx,ΔBy)=(0 、0) ・・・(式8)
ΔQ(ΔQx,ΔQy)=(0 、0) ・・・(式9)
次に、図10のフローチャートを参照して、上述のウィンドウサイズの変更処理の流れを説明する。図10は、第3の実施形態に対応するウィンドウサイズの変更処理の一例を示すフローチャートである。図10のフローチャートに対応する処理は、HD103に格納された対応する処理プログラムをRAM102に読み出して、CPU101が実行し、各構成要素を制御することにより実現されるものである。
次に、発明の第4の実施形態について説明する。本実施形態は、上記の第3の制御技術に関する実施形態を説明するものである。
制御2.第1の側のサブウィンドウはスクロールを伴い、第2の側のサブウィンドウがスクロールを伴わないサイズ変更
制御3.第1の側のサブウィンドウはスクロールを伴わず、第2の側のサブウィンドウはスクロールを伴うサイズ変更
制御4.第1の側のサブウィンドウと第2の側のサブウィンドウとが共にスクロールを伴わないサイズ変更
なお、第1の側のサブウィンドウと第2の側のサブウィンドウとの関係は、例えば、境界枠に対して左側と右側、或いは、上側と下側といったように隣り合うサブウィンドウの関係で考えることができる。
LBy/2≦Py−BLy≦LBy
である。同様に、カーソルが第2の領域に位置する条件(条件2)は、
0<Py−BLy<LBy/2
である。
なお、ΔQLx、ΔQRxは、サブウィンドウサイズ変更前後のQLx、QRxの各差分を表す。
なお、ΔQLx、ΔQRxは、サブウィンドウサイズ変更前後のQLx、QRxの各差分を表す。同様に、ΔPxは、サブウィンドウサイズ変更前後のPxの差分を表す。なお、当該差分は、境界枠1205のX方向における変形量に相当する。
制御1では、第1の領域によりドラッグが行われ、かつ、第2ボタンがONとなる。
制御2では、第1の領域によりドラッグが行われ、かつ、第2ボタンがOFFとなる。
制御3では、第2の領域によりドラッグが行われ、かつ、第2ボタンがONとなる。
本実施形態は、本発明で提案するウィンドウのサイズ変更に伴うスクロールの有無の制御方法に伴って行なわれる表示制御について提案するものである。
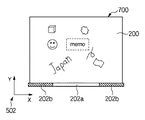
このようにウィンドウの一部が隠されることは、使い勝手としてあまり良いことではなくたとえ不完全でも良いから表示する方が望ましい。そこで、本実施形態では、本来隠されてしまう領域に位置するところの、文字、図柄、写真などのオブジェクト画像を、隠れる領域の付近に詰め込んで表示する。
なお、本発明は、複数の機器(例えばホストコンピュータ、インタフェイス機器、リーダ、プリンタなど)から構成されるシステムに適用しても、一つの機器からなる装置(例えば、ホストコンピュータ、複写機、ファクシミリ装置など)に適用してもよい。
Claims (12)
- 辺と角部を含むように構成され、前記辺の少なくとも1つが、第1の領域と第2の領域とを有するウィンドウを表示する表示手段と、
前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うか、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更を行うかを示す指示を受け付ける受付手段と、
前記表示手段を制御する表示制御手段であって、
前記受付手段が、前記ウィンドウを構成する辺が有する第1の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うように前記表示手段を制御し、
前記受付手段が、前記ウィンドウを構成する辺が有する第2の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更を行うように前記表示手段を制御する表示制御手段と
を備えることを特徴とする情報処理装置。 - 前記受付手段は、表示された前記ウィンドウのサイズの変更中に、前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うか、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更行うかを示す指示を受け付けることを特徴とする請求項1に記載の情報処理装置。
- 前記ウィンドウの辺が有する第1の領域を利用した操作、及び、前記ウィンドウの辺が有する第2の領域を利用した操作とは、前記第1の領域と第2の領域とを有する辺を、該辺に直交する方向へ移動させる操作であることを特徴とする請求項1又は2に記載の情報処理装置。
- 前記ウィンドウを構成する4辺のうち、1辺のみが前記第1の領域と前記第2の領域とを有する場合に、
前記受付手段は、前記1辺を該1辺に直交する方向へ移動させる操作による指示のみを受け付け、
前記表示制御手段は、前記表示手段における前記1辺の表示位置に基づき前記ウィンドウのサイズを制御する
ことを特徴とする請求項3に記載の情報処理装置。 - ユーザからの第1の指示操作を受け付ける第1操作手段と、第2の指示操作を受け付ける第2操作手段とを更に備え、
前記ウィンドウは境界枠により分割された複数のサブウィンドウを含み、該境界枠は第1の領域と第2の領域とを有するように構成され、
前記表示制御手段は、
前記受付手段が、前記境界枠が有する第1の領域を利用した前記第1の指示操作を伴う操作による指示を受け付けた際に、前記第2操作手段が前記第2の指示操作を受けつけた場合には、前記境界枠の第1の側のサブウィンドウ内の表示内容と第2の側のサブウィンドウ内の表示内容のスクロールを伴うサブウィンドウサイズ変更を行うように前記表示手段を制御し、
前記受付手段が、前記境界枠が有する第1の領域を利用した前記第1の指示操作を伴う操作による指示を受け付けた際に、前記第2操作手段が前記第2の指示操作を受けつけない場合には、前記境界枠の第1の側のサブウィンドウ内の表示内容のスクロールを伴うサブウィンドウサイズ変更と、前記第2の側のサブウィンドウ内の表示内容のスクロールを伴わないサブウィンドウサイズ変更とを行うように前記表示手段を制御し、
前記受付手段が、前記境界枠が有する第2の領域を利用した前記第1の指示操作を伴う操作による指示を受け付けた際に、前記第2操作手段が前記第2の指示操作を受けつけた場合には、前記境界枠の第1の側のサブウィンドウ内の表示内容のスクロールを伴わないサブウィンドウサイズ変更と、前記第2の側のサブウィンドウ内の表示内容のスクロールを伴うサブウィンドウサイズ変更とを行うように前記表示手段を制御し、
前記受付手段が、前記境界枠が有する第2の領域を利用した前記第1の指示操作を伴う操作による指示を受け付けた際に、前記第2操作手段が前記第2の指示操作を受けつけない場合には、前記境界枠の第1の側のサブウィンドウ内の表示内容と第2の側のサブウィンドウ内の表示内容のスクロールを伴わないサブウィンドウサイズ変更を行うように前記表示手段を制御する
ことを特徴とする請求項1乃至4のいずれか1項に記載の情報処理装置。 - 前記第1の側及び第2の側は、前記境界枠に対して左側及び右側、又は、上側及び下側であることを特徴とする請求項5に記載の情報処理装置。
- 前記第1操作手段は、前記情報処理装置と接続されたマウスの左ボタンであって、前記第2操作手段は該マウスの右ボタンであることを特徴とする請求項5又は6に記載の情報処理装置。
- 前記第1操作手段は、前記情報処理装置と接続された電子ペンの先端スイッチであって、前記第2操作手段は該電子ペンのサイドスイッチであることを特徴とする請求項5乃至7のいずれか1項に記載の情報処理装置。
- 前記ウィンドウ内に表示された内容はオブジェクトを含み、
前記表示制御手段は、
前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更によって、前記オブジェクトがウィンドウの辺に接触した場合には、該接触したオブジェクトの表示位置を前記辺付近で固定させるとともに、前記辺に接触していない他のオブジェクトの表示位置をスクロールするように前記表示手段を制御し、
前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更によって、前記オブジェクトがウィンドウの辺に接触した場合には、該接触したオブジェクトの表示位置のスクロールを開始させるとともに、前記辺に接触していない他のオブジェクトの表示位置は停止するように前記表示手段を制御する
ことを特徴とする請求項1乃至8のいずれか1項に記載の情報処理装置。 - 前記表示制御手段は、
前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更によって、前記表示内容に含まれるオブジェクトが、既に表示位置が固定されている他のオブジェクトに接触した場合には、さらに該接触したオブジェクトの表示位置を固定させ、
前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更によって、前記表示内容に含まれるオブジェクトが、既に表示位置がスクロールされているオブジェクトに接触した場合には、さらに該接触したオブジェクトの表示位置の移動を開始させる
ことを更に特徴とする請求項9に記載の情報処理装置。 - 情報処理装置の制御方法であって、
辺と角部を含むように構成され、前記辺の少なくとも1つが、第1の領域と第2の領域とを有するウィンドウを表示部に表示する表示工程と、
前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うか、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更を行うかを示す指示を受け付ける受付工程と、
前記表示部を制御する表示制御工程であって、
前記受付工程で、前記ウィンドウを構成する辺が有する第1の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うように前記表示部を制御し、
前記受付工程で、前記ウィンドウを構成する辺が有する第2の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更を行うように前記表示部を制御する表示制御工程と
とを備えることを特徴とする情報処理装置の制御方法。 - 辺と角部を含むように構成され、前記辺の少なくとも1つが、第1の領域と第2の領域とを有するウィンドウを表示する表示手段を有するコンピュータを、
前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うか、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更を行うかを示す指示を受け付ける受付手段と、
前記表示手段を制御する表示制御手段として機能させるコンピュータプログラムであって、
前記表示制御手段は、
前記受付手段が、前記ウィンドウを構成する辺が有する第1の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴うウィンドウサイズ変更を行うように前記表示手段を制御し、
前記受付手段が、前記ウィンドウを構成する辺が有する第2の領域を利用した操作による指示を受け付けた場合には、前記ウィンドウ内に表示された内容のスクロールを伴わないウィンドウサイズ変更を行うように前記表示手段を制御する
ことを特徴とするコンピュータプログラム。
Priority Applications (3)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| JP2007186326A JP5184832B2 (ja) | 2007-07-17 | 2007-07-17 | 情報処理装置及びその制御方法、コンピュータプログラム |
| US12/170,994 US8112716B2 (en) | 2007-07-17 | 2008-07-10 | Information processing apparatus and control method thereof, and computer program |
| US13/345,230 US9389746B2 (en) | 2007-07-17 | 2012-01-06 | Information processing apparatus and control method thereof, and computer program |
Applications Claiming Priority (1)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| JP2007186326A JP5184832B2 (ja) | 2007-07-17 | 2007-07-17 | 情報処理装置及びその制御方法、コンピュータプログラム |
Publications (3)
| Publication Number | Publication Date |
|---|---|
| JP2009025920A JP2009025920A (ja) | 2009-02-05 |
| JP2009025920A5 JP2009025920A5 (ja) | 2010-08-26 |
| JP5184832B2 true JP5184832B2 (ja) | 2013-04-17 |
Family
ID=40265879
Family Applications (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| JP2007186326A Expired - Fee Related JP5184832B2 (ja) | 2007-07-17 | 2007-07-17 | 情報処理装置及びその制御方法、コンピュータプログラム |
Country Status (2)
| Country | Link |
|---|---|
| US (2) | US8112716B2 (ja) |
| JP (1) | JP5184832B2 (ja) |
Families Citing this family (165)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US8554868B2 (en) | 2007-01-05 | 2013-10-08 | Yahoo! Inc. | Simultaneous sharing communication interface |
| JP5279646B2 (ja) * | 2008-09-03 | 2013-09-04 | キヤノン株式会社 | 情報処理装置、その動作方法及びプログラム |
| CN101672648A (zh) * | 2008-09-12 | 2010-03-17 | 富士通天株式会社 | 信息处理装置、图像处理装置 |
| JP5375338B2 (ja) * | 2009-05-29 | 2013-12-25 | セイコーエプソン株式会社 | 画像表示システム、画像表示装置、画像表示方法、画像供給装置、およびプログラム |
| US9401099B2 (en) * | 2010-05-11 | 2016-07-26 | AI Squared | Dedicated on-screen closed caption display |
| US9843665B2 (en) | 2011-05-27 | 2017-12-12 | Microsoft Technology Licensing, Llc | Display of immersive and desktop shells |
| US10417018B2 (en) | 2011-05-27 | 2019-09-17 | Microsoft Technology Licensing, Llc | Navigation of immersive and desktop shells |
| US8924885B2 (en) * | 2011-05-27 | 2014-12-30 | Microsoft Corporation | Desktop as immersive application |
| JP5360140B2 (ja) * | 2011-06-17 | 2013-12-04 | コニカミノルタ株式会社 | 情報閲覧装置及び制御プログラム並びに制御方法 |
| EP2732383B1 (en) | 2011-07-12 | 2018-04-04 | Snap Inc. | Methods and systems of providing visual content editing functions |
| JP5604386B2 (ja) * | 2011-07-29 | 2014-10-08 | 楽天株式会社 | 情報処理装置、情報処理装置の制御方法、プログラム及び情報記録媒体 |
| US20130063494A1 (en) * | 2011-09-12 | 2013-03-14 | Microsoft Corporation | Assistive reading interface |
| US9218123B2 (en) * | 2011-12-29 | 2015-12-22 | Apple Inc. | Device, method, and graphical user interface for resizing content viewing and text entry interfaces |
| US11734712B2 (en) | 2012-02-24 | 2023-08-22 | Foursquare Labs, Inc. | Attributing in-store visits to media consumption based on data collected from user devices |
| US8972357B2 (en) | 2012-02-24 | 2015-03-03 | Placed, Inc. | System and method for data collection to validate location data |
| US10155168B2 (en) | 2012-05-08 | 2018-12-18 | Snap Inc. | System and method for adaptable avatars |
| US20150206349A1 (en) | 2012-08-22 | 2015-07-23 | Goldrun Corporation | Augmented reality virtual content platform apparatuses, methods and systems |
| CN107247538B (zh) * | 2012-09-17 | 2020-03-20 | 华为终端有限公司 | 触摸操作处理方法及终端设备 |
| US9612713B2 (en) * | 2012-09-26 | 2017-04-04 | Google Inc. | Intelligent window management |
| US8775972B2 (en) | 2012-11-08 | 2014-07-08 | Snapchat, Inc. | Apparatus and method for single action control of social network profile access |
| KR102089951B1 (ko) * | 2013-03-14 | 2020-04-14 | 엘지전자 주식회사 | 이동 단말기 및 그것의 제어방법 |
| US10439972B1 (en) | 2013-05-30 | 2019-10-08 | Snap Inc. | Apparatus and method for maintaining a message thread with opt-in permanence for entries |
| US9742713B2 (en) | 2013-05-30 | 2017-08-22 | Snap Inc. | Apparatus and method for maintaining a message thread with opt-in permanence for entries |
| US9705831B2 (en) | 2013-05-30 | 2017-07-11 | Snap Inc. | Apparatus and method for maintaining a message thread with opt-in permanence for entries |
| JP6188490B2 (ja) * | 2013-08-28 | 2017-08-30 | キヤノン株式会社 | 画像表示装置、制御方法およびコンピュータプログラム |
| KR20150037014A (ko) * | 2013-09-30 | 2015-04-08 | 삼성전자주식회사 | 전자장치 및 전자장치의 사용자 인터페이스 제공방법 |
| US9083770B1 (en) | 2013-11-26 | 2015-07-14 | Snapchat, Inc. | Method and system for integrating real time communication features in applications |
| CA2863124A1 (en) | 2014-01-03 | 2015-07-03 | Investel Capital Corporation | User content sharing system and method with automated external content integration |
| US9628950B1 (en) | 2014-01-12 | 2017-04-18 | Investment Asset Holdings Llc | Location-based messaging |
| US10082926B1 (en) | 2014-02-21 | 2018-09-25 | Snap Inc. | Apparatus and method for alternate channel communication initiated through a common message thread |
| US8909725B1 (en) | 2014-03-07 | 2014-12-09 | Snapchat, Inc. | Content delivery network for ephemeral objects |
| US9276886B1 (en) | 2014-05-09 | 2016-03-01 | Snapchat, Inc. | Apparatus and method for dynamically configuring application component tiles |
| US9396354B1 (en) | 2014-05-28 | 2016-07-19 | Snapchat, Inc. | Apparatus and method for automated privacy protection in distributed images |
| US9537811B2 (en) | 2014-10-02 | 2017-01-03 | Snap Inc. | Ephemeral gallery of ephemeral messages |
| EP2955686A1 (en) | 2014-06-05 | 2015-12-16 | Mobli Technologies 2010 Ltd. | Automatic article enrichment by social media trends |
| US9113301B1 (en) | 2014-06-13 | 2015-08-18 | Snapchat, Inc. | Geo-location based event gallery |
| US9225897B1 (en) | 2014-07-07 | 2015-12-29 | Snapchat, Inc. | Apparatus and method for supplying content aware photo filters |
| US10055717B1 (en) | 2014-08-22 | 2018-08-21 | Snap Inc. | Message processor with application prompts |
| US10423983B2 (en) | 2014-09-16 | 2019-09-24 | Snap Inc. | Determining targeting information based on a predictive targeting model |
| US10824654B2 (en) | 2014-09-18 | 2020-11-03 | Snap Inc. | Geolocation-based pictographs |
| US11216869B2 (en) | 2014-09-23 | 2022-01-04 | Snap Inc. | User interface to augment an image using geolocation |
| US10284508B1 (en) | 2014-10-02 | 2019-05-07 | Snap Inc. | Ephemeral gallery of ephemeral messages with opt-in permanence |
| US9015285B1 (en) | 2014-11-12 | 2015-04-21 | Snapchat, Inc. | User interface for accessing media at a geographic location |
| KR102252321B1 (ko) * | 2014-12-24 | 2021-05-14 | 삼성전자주식회사 | 디스플레이 장치 및 디스플레이 방법 |
| US9854219B2 (en) | 2014-12-19 | 2017-12-26 | Snap Inc. | Gallery of videos set to an audio time line |
| US10311916B2 (en) | 2014-12-19 | 2019-06-04 | Snap Inc. | Gallery of videos set to an audio time line |
| US9385983B1 (en) | 2014-12-19 | 2016-07-05 | Snapchat, Inc. | Gallery of messages from individuals with a shared interest |
| US9754355B2 (en) | 2015-01-09 | 2017-09-05 | Snap Inc. | Object recognition based photo filters |
| US11388226B1 (en) | 2015-01-13 | 2022-07-12 | Snap Inc. | Guided personal identity based actions |
| US10133705B1 (en) | 2015-01-19 | 2018-11-20 | Snap Inc. | Multichannel system |
| US9521515B2 (en) | 2015-01-26 | 2016-12-13 | Mobli Technologies 2010 Ltd. | Content request by location |
| US10223397B1 (en) | 2015-03-13 | 2019-03-05 | Snap Inc. | Social graph based co-location of network users |
| KR102035405B1 (ko) | 2015-03-18 | 2019-10-22 | 스냅 인코포레이티드 | 지오-펜스 인가 프로비저닝 |
| US9692967B1 (en) | 2015-03-23 | 2017-06-27 | Snap Inc. | Systems and methods for reducing boot time and power consumption in camera systems |
| US9881094B2 (en) | 2015-05-05 | 2018-01-30 | Snap Inc. | Systems and methods for automated local story generation and curation |
| US10135949B1 (en) | 2015-05-05 | 2018-11-20 | Snap Inc. | Systems and methods for story and sub-story navigation |
| US10993069B2 (en) | 2015-07-16 | 2021-04-27 | Snap Inc. | Dynamically adaptive media content delivery |
| US10817898B2 (en) | 2015-08-13 | 2020-10-27 | Placed, Llc | Determining exposures to content presented by physical objects |
| US9652896B1 (en) | 2015-10-30 | 2017-05-16 | Snap Inc. | Image based tracking in augmented reality systems |
| US10474321B2 (en) | 2015-11-30 | 2019-11-12 | Snap Inc. | Network resource location linking and visual content sharing |
| US9984499B1 (en) | 2015-11-30 | 2018-05-29 | Snap Inc. | Image and point cloud based tracking and in augmented reality systems |
| US10354425B2 (en) | 2015-12-18 | 2019-07-16 | Snap Inc. | Method and system for providing context relevant media augmentation |
| US11023514B2 (en) | 2016-02-26 | 2021-06-01 | Snap Inc. | Methods and systems for generation, curation, and presentation of media collections |
| US10679389B2 (en) | 2016-02-26 | 2020-06-09 | Snap Inc. | Methods and systems for generation, curation, and presentation of media collections |
| US10285001B2 (en) | 2016-02-26 | 2019-05-07 | Snap Inc. | Generation, curation, and presentation of media collections |
| JP6647103B2 (ja) * | 2016-03-23 | 2020-02-14 | キヤノン株式会社 | 表示制御装置およびその制御方法 |
| US10339365B2 (en) | 2016-03-31 | 2019-07-02 | Snap Inc. | Automated avatar generation |
| US11900418B2 (en) | 2016-04-04 | 2024-02-13 | Snap Inc. | Mutable geo-fencing system |
| US10638256B1 (en) | 2016-06-20 | 2020-04-28 | Pipbin, Inc. | System for distribution and display of mobile targeted augmented reality content |
| US11201981B1 (en) | 2016-06-20 | 2021-12-14 | Pipbin, Inc. | System for notification of user accessibility of curated location-dependent content in an augmented estate |
| US11785161B1 (en) | 2016-06-20 | 2023-10-10 | Pipbin, Inc. | System for user accessibility of tagged curated augmented reality content |
| US10334134B1 (en) | 2016-06-20 | 2019-06-25 | Maximillian John Suiter | Augmented real estate with location and chattel tagging system and apparatus for virtual diary, scrapbooking, game play, messaging, canvasing, advertising and social interaction |
| US10805696B1 (en) | 2016-06-20 | 2020-10-13 | Pipbin, Inc. | System for recording and targeting tagged content of user interest |
| US11044393B1 (en) | 2016-06-20 | 2021-06-22 | Pipbin, Inc. | System for curation and display of location-dependent augmented reality content in an augmented estate system |
| US11876941B1 (en) | 2016-06-20 | 2024-01-16 | Pipbin, Inc. | Clickable augmented reality content manager, system, and network |
| US10430838B1 (en) | 2016-06-28 | 2019-10-01 | Snap Inc. | Methods and systems for generation, curation, and presentation of media collections with automated advertising |
| US9681265B1 (en) | 2016-06-28 | 2017-06-13 | Snap Inc. | System to track engagement of media items |
| US10733255B1 (en) | 2016-06-30 | 2020-08-04 | Snap Inc. | Systems and methods for content navigation with automated curation |
| US10855632B2 (en) | 2016-07-19 | 2020-12-01 | Snap Inc. | Displaying customized electronic messaging graphics |
| WO2018045076A1 (en) | 2016-08-30 | 2018-03-08 | C3D Augmented Reality Solutions Ltd | Systems and methods for simultaneous localization and mapping |
| US10432559B2 (en) | 2016-10-24 | 2019-10-01 | Snap Inc. | Generating and displaying customized avatars in electronic messages |
| CN112738408B (zh) | 2016-11-07 | 2022-09-16 | 斯纳普公司 | 图像修改器的选择性识别和排序 |
| KR102375950B1 (ko) * | 2016-12-02 | 2022-03-17 | 삼성전자주식회사 | 화면의 크기를 조절하기 위한 방법 및 그 전자 장치 |
| US10203855B2 (en) | 2016-12-09 | 2019-02-12 | Snap Inc. | Customized user-controlled media overlays |
| US11616745B2 (en) | 2017-01-09 | 2023-03-28 | Snap Inc. | Contextual generation and selection of customized media content |
| US10454857B1 (en) | 2017-01-23 | 2019-10-22 | Snap Inc. | Customized digital avatar accessories |
| US10915911B2 (en) | 2017-02-03 | 2021-02-09 | Snap Inc. | System to determine a price-schedule to distribute media content |
| US11250075B1 (en) | 2017-02-17 | 2022-02-15 | Snap Inc. | Searching social media content |
| US10319149B1 (en) | 2017-02-17 | 2019-06-11 | Snap Inc. | Augmented reality anamorphosis system |
| US10074381B1 (en) | 2017-02-20 | 2018-09-11 | Snap Inc. | Augmented reality speech balloon system |
| JP6773977B2 (ja) * | 2017-03-01 | 2020-10-21 | 富士通クライアントコンピューティング株式会社 | 端末装置及び操作制御プログラム |
| US10565795B2 (en) | 2017-03-06 | 2020-02-18 | Snap Inc. | Virtual vision system |
| US10523625B1 (en) | 2017-03-09 | 2019-12-31 | Snap Inc. | Restricted group content collection |
| US10581782B2 (en) | 2017-03-27 | 2020-03-03 | Snap Inc. | Generating a stitched data stream |
| US10582277B2 (en) | 2017-03-27 | 2020-03-03 | Snap Inc. | Generating a stitched data stream |
| US11170393B1 (en) | 2017-04-11 | 2021-11-09 | Snap Inc. | System to calculate an engagement score of location based media content |
| US10387730B1 (en) | 2017-04-20 | 2019-08-20 | Snap Inc. | Augmented reality typography personalization system |
| US10212541B1 (en) | 2017-04-27 | 2019-02-19 | Snap Inc. | Selective location-based identity communication |
| EP4040368A1 (en) | 2017-04-27 | 2022-08-10 | Snap Inc. | Low-latency delivery mechanism for map-based gui |
| US11893647B2 (en) | 2017-04-27 | 2024-02-06 | Snap Inc. | Location-based virtual avatars |
| US10467147B1 (en) | 2017-04-28 | 2019-11-05 | Snap Inc. | Precaching unlockable data elements |
| US10803120B1 (en) | 2017-05-31 | 2020-10-13 | Snap Inc. | Geolocation based playlists |
| US11475254B1 (en) | 2017-09-08 | 2022-10-18 | Snap Inc. | Multimodal entity identification |
| US10740974B1 (en) | 2017-09-15 | 2020-08-11 | Snap Inc. | Augmented reality system |
| US10499191B1 (en) | 2017-10-09 | 2019-12-03 | Snap Inc. | Context sensitive presentation of content |
| US10573043B2 (en) | 2017-10-30 | 2020-02-25 | Snap Inc. | Mobile-based cartographic control of display content |
| US11265273B1 (en) | 2017-12-01 | 2022-03-01 | Snap, Inc. | Dynamic media overlay with smart widget |
| US11017173B1 (en) | 2017-12-22 | 2021-05-25 | Snap Inc. | Named entity recognition visual context and caption data |
| US10678818B2 (en) | 2018-01-03 | 2020-06-09 | Snap Inc. | Tag distribution visualization system |
| US11507614B1 (en) | 2018-02-13 | 2022-11-22 | Snap Inc. | Icon based tagging |
| US10979752B1 (en) | 2018-02-28 | 2021-04-13 | Snap Inc. | Generating media content items based on location information |
| US10885136B1 (en) | 2018-02-28 | 2021-01-05 | Snap Inc. | Audience filtering system |
| US10327096B1 (en) | 2018-03-06 | 2019-06-18 | Snap Inc. | Geo-fence selection system |
| EP3766028A1 (en) | 2018-03-14 | 2021-01-20 | Snap Inc. | Generating collectible items based on location information |
| US11163941B1 (en) | 2018-03-30 | 2021-11-02 | Snap Inc. | Annotating a collection of media content items |
| US10219111B1 (en) | 2018-04-18 | 2019-02-26 | Snap Inc. | Visitation tracking system |
| US10896197B1 (en) | 2018-05-22 | 2021-01-19 | Snap Inc. | Event detection system |
| US10679393B2 (en) | 2018-07-24 | 2020-06-09 | Snap Inc. | Conditional modification of augmented reality object |
| US10997760B2 (en) | 2018-08-31 | 2021-05-04 | Snap Inc. | Augmented reality anthropomorphization system |
| US10698583B2 (en) | 2018-09-28 | 2020-06-30 | Snap Inc. | Collaborative achievement interface |
| US10778623B1 (en) | 2018-10-31 | 2020-09-15 | Snap Inc. | Messaging and gaming applications communication platform |
| US10939236B1 (en) | 2018-11-30 | 2021-03-02 | Snap Inc. | Position service to determine relative position to map features |
| US11199957B1 (en) | 2018-11-30 | 2021-12-14 | Snap Inc. | Generating customized avatars based on location information |
| US11032670B1 (en) | 2019-01-14 | 2021-06-08 | Snap Inc. | Destination sharing in location sharing system |
| US10939246B1 (en) | 2019-01-16 | 2021-03-02 | Snap Inc. | Location-based context information sharing in a messaging system |
| US11294936B1 (en) | 2019-01-30 | 2022-04-05 | Snap Inc. | Adaptive spatial density based clustering |
| US11972529B2 (en) | 2019-02-01 | 2024-04-30 | Snap Inc. | Augmented reality system |
| US10936066B1 (en) | 2019-02-13 | 2021-03-02 | Snap Inc. | Sleep detection in a location sharing system |
| US10838599B2 (en) | 2019-02-25 | 2020-11-17 | Snap Inc. | Custom media overlay system |
| US10964082B2 (en) | 2019-02-26 | 2021-03-30 | Snap Inc. | Avatar based on weather |
| US10852918B1 (en) | 2019-03-08 | 2020-12-01 | Snap Inc. | Contextual information in chat |
| US11868414B1 (en) | 2019-03-14 | 2024-01-09 | Snap Inc. | Graph-based prediction for contact suggestion in a location sharing system |
| US11852554B1 (en) | 2019-03-21 | 2023-12-26 | Snap Inc. | Barometer calibration in a location sharing system |
| US11249614B2 (en) | 2019-03-28 | 2022-02-15 | Snap Inc. | Generating personalized map interface with enhanced icons |
| US10810782B1 (en) | 2019-04-01 | 2020-10-20 | Snap Inc. | Semantic texture mapping system |
| US10560898B1 (en) | 2019-05-30 | 2020-02-11 | Snap Inc. | Wearable device location systems |
| US10582453B1 (en) | 2019-05-30 | 2020-03-03 | Snap Inc. | Wearable device location systems architecture |
| US10893385B1 (en) | 2019-06-07 | 2021-01-12 | Snap Inc. | Detection of a physical collision between two client devices in a location sharing system |
| US11307747B2 (en) | 2019-07-11 | 2022-04-19 | Snap Inc. | Edge gesture interface with smart interactions |
| US11821742B2 (en) | 2019-09-26 | 2023-11-21 | Snap Inc. | Travel based notifications |
| US11218838B2 (en) | 2019-10-31 | 2022-01-04 | Snap Inc. | Focused map-based context information surfacing |
| US10880496B1 (en) | 2019-12-30 | 2020-12-29 | Snap Inc. | Including video feed in message thread |
| US11128715B1 (en) | 2019-12-30 | 2021-09-21 | Snap Inc. | Physical friend proximity in chat |
| US11429618B2 (en) | 2019-12-30 | 2022-08-30 | Snap Inc. | Surfacing augmented reality objects |
| US11169658B2 (en) | 2019-12-31 | 2021-11-09 | Snap Inc. | Combined map icon with action indicator |
| US11343323B2 (en) | 2019-12-31 | 2022-05-24 | Snap Inc. | Augmented reality objects registry |
| US11228551B1 (en) | 2020-02-12 | 2022-01-18 | Snap Inc. | Multiple gateway message exchange |
| US11516167B2 (en) | 2020-03-05 | 2022-11-29 | Snap Inc. | Storing data based on device location |
| US11619501B2 (en) | 2020-03-11 | 2023-04-04 | Snap Inc. | Avatar based on trip |
| US10956743B1 (en) | 2020-03-27 | 2021-03-23 | Snap Inc. | Shared augmented reality system |
| US11430091B2 (en) | 2020-03-27 | 2022-08-30 | Snap Inc. | Location mapping for large scale augmented-reality |
| US11314776B2 (en) | 2020-06-15 | 2022-04-26 | Snap Inc. | Location sharing using friend list versions |
| US11483267B2 (en) | 2020-06-15 | 2022-10-25 | Snap Inc. | Location sharing using different rate-limited links |
| US11503432B2 (en) | 2020-06-15 | 2022-11-15 | Snap Inc. | Scalable real-time location sharing framework |
| US11290851B2 (en) | 2020-06-15 | 2022-03-29 | Snap Inc. | Location sharing using offline and online objects |
| US11308327B2 (en) | 2020-06-29 | 2022-04-19 | Snap Inc. | Providing travel-based augmented reality content with a captured image |
| US11349797B2 (en) | 2020-08-31 | 2022-05-31 | Snap Inc. | Co-location connection service |
| US11606756B2 (en) | 2021-03-29 | 2023-03-14 | Snap Inc. | Scheduling requests for location data |
| US11645324B2 (en) | 2021-03-31 | 2023-05-09 | Snap Inc. | Location-based timeline media content system |
| EP4341793A2 (en) * | 2021-05-17 | 2024-03-27 | Apple Inc. | Interacting with notes user interfaces |
| US12026362B2 (en) | 2021-05-19 | 2024-07-02 | Snap Inc. | Video editing application for mobile devices |
| US11829834B2 (en) | 2021-10-29 | 2023-11-28 | Snap Inc. | Extended QR code |
| US12001750B2 (en) | 2022-04-20 | 2024-06-04 | Snap Inc. | Location-based shared augmented reality experience system |
| US12020384B2 (en) | 2022-06-21 | 2024-06-25 | Snap Inc. | Integrating augmented reality experiences with other components |
| US12020386B2 (en) | 2022-06-23 | 2024-06-25 | Snap Inc. | Applying pregenerated virtual experiences in new location |
Family Cites Families (11)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| JPH03214362A (ja) * | 1990-01-19 | 1991-09-19 | Fuji Xerox Co Ltd | 計算機システム |
| JP3350570B2 (ja) * | 1993-05-10 | 2002-11-25 | 富士通株式会社 | 一覧表示方式 |
| JPH0793123A (ja) * | 1993-09-20 | 1995-04-07 | Fujitsu Ltd | 表示装置 |
| JP3445341B2 (ja) * | 1993-12-24 | 2003-09-08 | 株式会社東芝 | ウィンドウ表示装置およびウィンドウ表示方法 |
| JP2765615B2 (ja) * | 1994-08-09 | 1998-06-18 | カシオ計算機株式会社 | ウィンドウ表示制御装置 |
| JP3404931B2 (ja) * | 1994-11-15 | 2003-05-12 | カシオ計算機株式会社 | 表処理装置 |
| JP3760492B2 (ja) | 1995-12-28 | 2006-03-29 | 富士ゼロックス株式会社 | マルチウインドウ表示装置及びマルチウインドウ表示方法 |
| GB2310989B (en) * | 1996-03-08 | 2001-02-28 | Ibm | Graphical user interface |
| CA2175148C (en) * | 1996-04-26 | 2002-06-11 | Robert Cecco | User interface control for creating split panes in a single window |
| JP3586351B2 (ja) | 1997-03-21 | 2004-11-10 | インターナショナル・ビジネス・マシーンズ・コーポレーション | ウインドウ表示装置および方法、並びにウインドウ表示制御プログラムを記録した記録媒体 |
| JP4281120B2 (ja) * | 1998-01-16 | 2009-06-17 | ソニー株式会社 | 編集装置および方法、並びに記録媒体 |
-
2007
- 2007-07-17 JP JP2007186326A patent/JP5184832B2/ja not_active Expired - Fee Related
-
2008
- 2008-07-10 US US12/170,994 patent/US8112716B2/en not_active Expired - Fee Related
-
2012
- 2012-01-06 US US13/345,230 patent/US9389746B2/en not_active Expired - Fee Related
Also Published As
| Publication number | Publication date |
|---|---|
| US20090024956A1 (en) | 2009-01-22 |
| US8112716B2 (en) | 2012-02-07 |
| JP2009025920A (ja) | 2009-02-05 |
| US9389746B2 (en) | 2016-07-12 |
| US20120102430A1 (en) | 2012-04-26 |
Similar Documents
| Publication | Publication Date | Title |
|---|---|---|
| JP5184832B2 (ja) | 情報処理装置及びその制御方法、コンピュータプログラム | |
| EP2495644B1 (en) | Portable information terminal comprising two adjacent display screens | |
| US5590256A (en) | Method for manipulating notes on a computer display | |
| EP0816998B1 (en) | Method and apparatus for grouping graphic objects on a computer based system having a graphical user interface | |
| US10162511B2 (en) | Self-revelation aids for interfaces | |
| US5808610A (en) | Method and system of docking panels | |
| JP5738495B2 (ja) | 情報表示装置および表示情報操作方法 | |
| US20050015731A1 (en) | Handling data across different portions or regions of a desktop | |
| US20140189593A1 (en) | Electronic device and input method | |
| US20120044164A1 (en) | Interface apparatus and method for setting a control area on a touch screen | |
| US20130191711A1 (en) | Systems and Methods to Facilitate Active Reading | |
| JP4850646B2 (ja) | 表示制御装置及びその制御方法 | |
| CN102622168A (zh) | 信息处理设备、信息处理方法和信息处理程序 | |
| US20140013272A1 (en) | Page Editing | |
| CN103201716A (zh) | 触敏电子设备 | |
| WO2011041547A1 (en) | Systems and methods to facilitate active reading | |
| JP5921703B2 (ja) | 情報表示装置および情報表示装置における操作制御方法 | |
| CN105027053A (zh) | 电子装置、显示方法和显示程序 | |
| JP3388451B2 (ja) | 手書き入力装置 | |
| EP2940562A1 (en) | Electronic apparatus and input method | |
| JPH11265246A (ja) | マルチウィンドウ表示装置、マルチウィンドウ表示方法およびマルチウィンドウ表示プログラムを記憶した媒体 | |
| JP6467889B2 (ja) | 携帯端末、及びその制御方法、プログラム | |
| JP2020507174A (ja) | 表示コンテンツのパネルをナビゲートする方法 | |
| JPH07141092A (ja) | 手書き入力装置 | |
| KR20190115401A (ko) | 링크 뷰 방법, 링크 뷰 장치 및 링크 뷰 프로그램 |
Legal Events
| Date | Code | Title | Description |
|---|---|---|---|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20100713 |
|
| A621 | Written request for application examination |
Free format text: JAPANESE INTERMEDIATE CODE: A621 Effective date: 20100713 |
|
| A977 | Report on retrieval |
Free format text: JAPANESE INTERMEDIATE CODE: A971007 Effective date: 20120222 |
|
| A131 | Notification of reasons for refusal |
Free format text: JAPANESE INTERMEDIATE CODE: A131 Effective date: 20120224 |
|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20120424 |
|
| TRDD | Decision of grant or rejection written | ||
| A01 | Written decision to grant a patent or to grant a registration (utility model) |
Free format text: JAPANESE INTERMEDIATE CODE: A01 Effective date: 20121221 |
|
| A61 | First payment of annual fees (during grant procedure) |
Free format text: JAPANESE INTERMEDIATE CODE: A61 Effective date: 20130117 |
|
| R151 | Written notification of patent or utility model registration |
Ref document number: 5184832 Country of ref document: JP Free format text: JAPANESE INTERMEDIATE CODE: R151 |
|
| FPAY | Renewal fee payment (event date is renewal date of database) |
Free format text: PAYMENT UNTIL: 20160125 Year of fee payment: 3 |
|
| LAPS | Cancellation because of no payment of annual fees |