JP6799396B2 - 情報処理装置、情報処理方法およびプログラム - Google Patents
情報処理装置、情報処理方法およびプログラム Download PDFInfo
- Publication number
- JP6799396B2 JP6799396B2 JP2016132015A JP2016132015A JP6799396B2 JP 6799396 B2 JP6799396 B2 JP 6799396B2 JP 2016132015 A JP2016132015 A JP 2016132015A JP 2016132015 A JP2016132015 A JP 2016132015A JP 6799396 B2 JP6799396 B2 JP 6799396B2
- Authority
- JP
- Japan
- Prior art keywords
- data
- layer
- image
- svg
- content
- Prior art date
- Legal status (The legal status is an assumption and is not a legal conclusion. Google has not performed a legal analysis and makes no representation as to the accuracy of the status listed.)
- Active
Links
Images
Classifications
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/12—Digital output to print unit, e.g. line printer, chain printer
- G06F3/1296—Printer job scheduling or printer resource handling
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/12—Digital output to print unit, e.g. line printer, chain printer
- G06F3/1201—Dedicated interfaces to print systems
- G06F3/1202—Dedicated interfaces to print systems specifically adapted to achieve a particular effect
- G06F3/121—Facilitating exception or error detection and recovery, e.g. fault, media or consumables depleted
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/12—Digital output to print unit, e.g. line printer, chain printer
- G06F3/1201—Dedicated interfaces to print systems
- G06F3/1223—Dedicated interfaces to print systems specifically adapted to use a particular technique
- G06F3/1237—Print job management
- G06F3/1242—Image or content composition onto a page
- G06F3/1243—Variable data printing, e.g. document forms, templates, labels, coupons, advertisements, logos, watermarks, transactional printing, fixed content versioning
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/12—Digital output to print unit, e.g. line printer, chain printer
- G06F3/1201—Dedicated interfaces to print systems
- G06F3/1278—Dedicated interfaces to print systems specifically adapted to adopt a particular infrastructure
- G06F3/1292—Mobile client, e.g. wireless printing
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F3/00—Input arrangements for transferring data to be processed into a form capable of being handled by the computer; Output arrangements for transferring data from processing unit to output unit, e.g. interface arrangements
- G06F3/12—Digital output to print unit, e.g. line printer, chain printer
- G06F3/1297—Printer code translation, conversion, emulation, compression; Configuration of printer parameters
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06K—GRAPHICAL DATA READING; PRESENTATION OF DATA; RECORD CARRIERS; HANDLING RECORD CARRIERS
- G06K2215/00—Arrangements for producing a permanent visual presentation of the output data
- G06K2215/0002—Handling the output data
- G06K2215/0077—Raster outputting to the print element(s)
- G06K2215/008—Raster outputting to the print element(s) from more than one raster memory
-
- H—ELECTRICITY
- H04—ELECTRIC COMMUNICATION TECHNIQUE
- H04N—PICTORIAL COMMUNICATION, e.g. TELEVISION
- H04N1/00—Scanning, transmission or reproduction of documents or the like, e.g. facsimile transmission; Details thereof
- H04N1/00127—Connection or combination of a still picture apparatus with another apparatus, e.g. for storage, processing or transmission of still picture signals or of information associated with a still picture
- H04N1/00204—Connection or combination of a still picture apparatus with another apparatus, e.g. for storage, processing or transmission of still picture signals or of information associated with a still picture with a digital computer or a digital computer system, e.g. an internet server
- H04N1/00236—Connection or combination of a still picture apparatus with another apparatus, e.g. for storage, processing or transmission of still picture signals or of information associated with a still picture with a digital computer or a digital computer system, e.g. an internet server using an image reading or reproducing device, e.g. a facsimile reader or printer, as a local input to or local output from a computer
- H04N1/00238—Connection or combination of a still picture apparatus with another apparatus, e.g. for storage, processing or transmission of still picture signals or of information associated with a still picture with a digital computer or a digital computer system, e.g. an internet server using an image reading or reproducing device, e.g. a facsimile reader or printer, as a local input to or local output from a computer using an image reproducing device as a local output from a computer
Description
<svg width=”印刷コンテンツの横幅” height=”印刷コンテンツの縦幅”>
<image xlink:href=”画像ファイルの指定”
width=”写真の横幅”
height=”写真の縦幅”
x=”写真のx座標”
y=”写真のy座標”/>
<image
xlink:href=”スタンプファイルの指定”
width=”写真の横幅”
height=”写真の縦幅”
x=”スタンプのx座標”
y=”スタンプのy座標”/>
</svg>
上記のように、SVGは、グラフィックの描画コマンドが列挙された文字列であり、これがインタプリタで解釈されることにより、UIに表示される。上記の印刷コンテンツを印刷するためには、プリンタの印刷エンジンが要求する、一般的には高解像度画像データ(いわゆるビットマップデータ)へ変換する必要がある。
以下、携帯型情報端末上で、本実施形態におけるハイブリッド型写真印刷アプリケーション(後述)を動作させ、ユーザが選択した画像に対して、様々な画像処理を適用した後に、プリントコンテンツを印刷する手順について説明する。
図1は、本実施形態の情報処理装置115として、例えば、スマートフォンや携帯電話等の携帯型情報端末の構成例を示すブロック図である。同図において、CPU100(中央演算装置/プロセッサ)は、情報処理装置115を統括的に制御し、以下で説明する各種処理をプログラムに従って実行する。図中のCPU100は1つであるが、複数のCPUあるいはCPUコアによって構成されていても良い。ROM101は、汎用的なROMであり、例えば、CPU100により実行されるプログラムが記憶されている。RAM102は、汎用的なRAMであり、例えば、CPU100によるプログラムの実行時に、各種情報を一時的に記憶するためのメモリである。ハードディスクやフラッシュメモリ等の2次記憶装置103は、ファイルや画像解析等の処理結果を保持するデータベース等のデータや、各種プログラムを記憶するための記憶媒体である。ディスプレイ104は、各種処理を実現するためのユーザ操作を受け付けるためのUI(ユーザインタフェース)や、実行された処理の結果等の各種情報を表示する。タッチセンサ105は、ディスプレイ104上に表示されたタッチパネル上のタッチ操作を検出する。
図2は、情報処理装置115で動作するソフトウェア構成のブロック図である。情報処理装置115は、スクリプト層217、スクリプト層217の下層のネイティブ層218、及び、ネイティブ層218の下層のOS層219を含むプログラムを実行する。これらの各層の構成は、CPU100がROM101あるいは2次記憶装置103に記憶されているプログラムを読み出して実行することにより実現される。
図3は、写真画像のプリント処理を示すフローチャートである。図3を用いて、S31からS35の各処理の概要を説明し、詳細は後述する。なお、以下のフローチャートの各処理は、情報処理装置115のCPU100が、ROM101あるいは2次記憶装置103に記憶されているプログラムを実行することにより実現される。アプリケーション画面900は、スクリプト層217によって生成される。アプリケーション画面900上のユーザ操作は、例えばタッチセンサ105を介して受け付けられる。
var stamp = 対象のスタンプ;
stamp.addEventListener(“touchstart”, function(e){
//スタンプがタッチされた時に行いたい処理をここに記述
}, false);
S34では、CPU100は、プリントボタン905に対するユーザ操作を検知すると、プリントに必要な情報を設定するための図10の設定画面1001を表示する。プリントに必要な情報とは、例えば、図10の設定画面1001に示されるように、用紙サイズ、用紙種類、印刷品位、縁あり/なしの設定項目である。これ以外にも、両面/片面、モノクロ・カラー等、使用するプリンタが有する機能に応じて、設定可能な設定項目が表示される。
次に、以上のような構成の情報処理装置115において実行する写真画像選択とそれに伴う画像処理について説明する。これらの処理を実行する場合、情報処理装置115は、画像処理装置として機能する。
--------------------------------------------------
var base64Data = ネイティブ層からのBASE64データ;
var ID = ネイティブ層で生成された一意なID;
//画像の反映させたい領域を指定
var svg = “http://www.w3.org/2000/svg”;
var xlink = “http://www.w3.org/1999/xlink”;
var img = document.createElementNS(svg, "image");
img.setAttributeNS(xlink, “href”, base64Data);
img.setAttribute(“id”, ID);
img.setAttribute(“width”, 200);
img.setAttribute(“height”, 200);
var target = document.getElementById(“追加先のSVGのID”);
target.appendChild(img);
--------------------------------------------------
上記では、描画領域906に対しSVGが動的に追加可能な方法を示している。後述するスタンプに関しても同様の操作で描画領域906に追加することが可能である。
図9のスライドバー902を変化させる操作が行われることにより、S32が開始する。ここでは、図3のS32の画像処理の詳細について、図5を用いて説明する。なお、S501〜S503、S510、S512は、CPU100がスクリプト層217のプログラムを用いて実行する処理であり、S504〜S507、S509は、CPU100がネイティブ層218のプログラムを用いて実行する処理である。ここでは、画像の明るさを変更する画像処理を実行することとし、その変化度合は、ユーザが操作したスライドバー902の設定値に対応するものとする。
----------------------------------------------------
var json = {
ID : 画像処理対象の画像ID,
Brightness : 20
};
----------------------------------------------------
S504では、CPU100は、ネイティブ層218において、スクリプト層217から取得したIDに基づいて、図4のS405で展開されたRGBデータを特定する。
図9のスタンプ追加ボタン903が押下され、ハートスタンプ908が選択されることにより、S33の処理が開始する。ここでは、図3のS33のスタンプ追加の処理について、図6を用いて説明する。以下の説明では、ユーザ操作によって、図9のアプリケーション画面900のスタンプ追加ボタン903が押下されてスタンプ一覧が表示された後、ハートスタンプ908が選択された場合を例として説明する。なお、スタンプ追加は、CPU100がスクリプト層217のプログラムを用いて実行する処理である。また、用いられるスタンプは、アプリケーションが予めリソースファイルとして保持しているとする。
図9に示したプリントボタン905が押下されることにより、図3のS34の処理が開始する。ここでは、図3のS34のプリンタ設定の詳細について、図7を用いて説明する。S701、S709〜S711は、CPU100がスクリプト層217のプログラムを用いて実行する処理である。また、S702、S704、S705、S707、S708、S712は、CPU100がネイティブ層218のプログラムを用いて実行する処理である。また、S703とS706は、プリンタ112が実行する処理である。
----------------------------------------------
01: <?xml version="1.0" encoding="utf-8" ?>
02: <cmd xmlns:trans="http://www.xxxx/yyyyy/">
03: <contents>
04: <operation>GetInformation</operation>
05: </contents>
06: </cmd>
----------------------------------------------
上記各行の左側の「01:」等の数値は、説明を行うために付加した行番号であり、本来のXML形式のテキストには記述されない。1行目は、ヘッダであり、XML形式で記述していることを表している。2行目のcmdは、コマンドの開始を意味する。xmlnsで名前空間が指定され、コマンドの解釈の定義が指定されている。尚、6行目の</cmd>は、コマンドの終了を示している。3行目は、以降に内容を記載する宣言であり、5行目は、その終了を示している。4行目には、要求する命令が記述されており、<operation>と</operation>の間に実際の命令文言が存在する。命令文言であるGetInformationは、外部デバイスであるプリンタの情報を取得するための命令である。例えば、プリンタが対応している用紙種類、サイズ、縁なし印刷機能の有無、印刷品位、等のケーパビリティ情報の要求である。
----------------------------------------------
01: <?xml version="1.0" encoding="utf-8" ?>
02: <cmd xmlns:trans="http://www.xxxx/yyyyy/">
03: <contents>
04: <device id=”Printer001” />
05: <memory receive= 7680000 />
06: <mode = 1>
07: <media>GlossyPaper</media>
08: <size>A4</size>
09: <quality>1</quality>
10: <border>no</border>
11: <dpi x=1200 y=1200 />
12: </mode>
13: <mode = 2>
〜中略〜
</mode>
<mode = 3>
〜中略〜
</mode>
〜中略〜
</contents>
</cmd>
----------------------------------------------
1行目は、ヘッダであり、XML形式で記述していることを表している。2行目のcmdは、コマンドの開始を意味する。xmlnsで名前空間が指定され、コマンドの解釈の定義が指定されている。尚、最下行の</cmd>は、コマンドの終了を示している。3行目は、以降に内容を記載する宣言であり、下の</contents>までその内容は継続する。4行目は、デバイスIDを示している。ここでは、プリンタ112の機種名が「Printer001」であることを表している。5行目については、本実施形態では用いられないが、他の実施形態で説明する。6行目以降は、プリンタ112が有する各モードについての記述である。<mode>から</mode>までで、1つのモードにおける情報が記述されている。6行目では、モードの番号が1である。以降の<media>は印刷用紙の種類、<size>は用紙サイズ、<quality>は印刷品位、<border>は縁あり/なしの情報をそれぞれ記述している。11行目の<dpi>は出力解像度を表しており、横方向が1200[dpi]、縦方向が1200[dpi]である。
------------------------------------------------
<!DOCTYPE html>
<head>
<title>印刷設定 </title>
<script>
<!-- 用紙サイズ -->
var PaperSizeNum = GetPaperSizeNum();
var p = document.getElementById("PaperList");
var i;
for(i=0; i<PaperSizeNum; i++){
p.options[i] = new Option(GetPaperSizeT(i), GetPaperSizeV(i));
}
<!-- 用紙種類-->
var MediaTypeNum = GetMediaTypeNum();
var m = document.getElementById("MediaList");
var j;
for(j=0; j<MediaTypeNum; j++){
m.options[j] = new Option(GetMediaTypeT(j), GetMediaTypeV(j));
}
<!-- 印刷品位 -->
var QualityNum = GetQualityNum();
var q = document.getElementById("QualityList");
var k;
for(k=0; k< QualityNum; k++){
q.options[k] = new Option(GetQualityT(k), GetQualityV(k));
}
<!-- 縁あり/なし-->
var BorderNum = GetBorderNum();
var b = document.getElementById("BorderList");
var l;
for(l=0; l<BorderNum; l++){
b.options[l] = new Option(GetBorderT(l), GetBorderV(l));
}
<!-- 印刷関数-->
function printer() {
SetPrint(document.getElementById("PaperList").value,
document.getElementById("MediaList").value,
document.getElementById("QualityList").value,
document.getElementById("BorderList").value);
}
</script>
</head>
<!-- 表示部 -->
<body>
用紙サイズ <select id="PaperList"></select><br />
用紙種類 <select id="MediaList"></select><br />
印刷品位 <select id="QualityList"></select><br />
縁あり/なし <select id="BorderList"></select><br />
<br />
<button id="btn1" onclick="printer()">設定完了</button>
</body>
</html>
------------------------------------------------
上記のGetPaperSizeNum()、GetMediaTypeNum()、GetQualityNum()、GetBorderNum()は、ネイティブ関数であり、それぞれの項目数を取得する機能を備える。例えば、プリンタが対応している用紙サイズがA4、A5、B5、L判の4種類である場合、GetPaperSizeNum()は4を返す。
図10に示した設定画面1001の設定完了ボタン1002が押下されることにより、図3のS35のレンダリング及びプリント処理が開始する。ここでは、図3のS35のレンダリング及びプリントの詳細について、図8を用いて説明する。本実施形態では、レンダリング及びプリントに関しては、アプリケーションがバックグランドに入っても処理を継続するように記述されていることとする。例えば、iOSであれば、beginBackgroundTaskWithExpirationHandlerなどの機能を利用することで、バックグランドでの処理継続が可能となる。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”640” height=”480” viewBox=”0 0 640 480”>
<image width=”640” height=”480” x=”0” y=”0”
xlink:href=”画像データ” id=”画像ID”></image>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
-------------------------------------------------------------------------------
以後、上記のSVG記述に基づいて、レンダリングについて説明する。但し、上記SVGは概略を説明するためのものであるので、設定の詳細な記述については省略している。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4000” height=”3000” viewBox=”0 0 640 480”>
<image width=”640” height=”480” x=”0” y=”0”
xlink:href=”画像データ” id=”imageID”></image>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
-------------------------------------------------------------------------------
上記では、SVGの横幅、縦幅がプリンタ112へ送信する画像サイズに合わせて変更されている。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4000” height=”3000” viewBox=”0 0 640 480”>
<symbol id=”imageID” viewBox=”0 0 640 480”>
<image width=”640” height=”240” x=”0” y=”0”
xlink:href=”imageID_above.bmp”></image>
<image width=”640” height=”240” x=”0” y=”240”
xlink:href=”imageID_below.bmp”></image>
</symbol>
<use xlink:href=”#imageID” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
-------------------------------------------------------------------------------
上記では、画像に関する記述箇所が、ブロック画像群を用いた記述へ変更されている。ブロック画像群を用いた記述では、ファイル保存されたデータをパスで指定する方法が用いられても良いし、BASE64として画像データの実体を入れ込む方法が用いられても良い。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4005” height=”3000” viewBox=”0 0 4005 3000”>
<svg width=”4000” height=”3000” viewBox=”0 0 640 480”>
<symbol id=”imageID” viewBox=”0 0 640 480”>
<image width=”640” height=”240” x=”0” y=”0”
xlink:href=”imageID_above.bmp”></image>
<image width=”640” height=”240” x=”0” y=”240”
xlink:href=”imageID_below.bmp”></image>
</symbol>
<use xlink:href=”#imageID” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
<rect x=”4000” y=”0” width=”5” height=”100%” fill=”red”/>
</svg>
-------------------------------------------------------------------------------
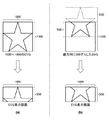
上記では、4000px×3000pxの領域を示すSVGが、4005px×3000pxの領域のSVGとされている。それらのサイズの差分となる領域は、赤帯が付与される領域となる。赤帯が付与されたSVG例を図13に示す。ここで、マーカーとなる赤帯は、描画を最後に実行させるために、SVGの最後の要素として追加される。赤帯については、S815で後述する。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4005” height=”3000” viewBox=”0 0 4005 3000”>
<svg x=”0” y=”0”>
<svg width=”4000” height=”3000” viewBox=”0 0 640 480”>
<symbol id=”imageID” viewBox=”0 0 640 480”>
<image width=”640” height=”240” x=”0” y=”0”
xlink:href=”imageID_above.bmp”></image>
<image width=”640” height=”240” x=”0” y=”240”
xlink:href=”imageID_below.bmp”></image>
</symbol>
<use xlink:href=”#imageID” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
<rect x=”4000” y=”0” width=”5” height=”3000” fill=”red” />
</svg>
</svg>
上記では、SVGに対しx座標、y座標を操作するための情報が付与されている。このx、y座標の値を変更することで、描画されるSVGの領域を変更することが可能となる。一つ目のバンドとしては、x、y座標ともに0である。
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4005” height=”3000” viewBox=”0 0 4005 3000”>
<svg x=”0” y=”-1500”>
<svg width=”4000” height=”3000” viewBox=”0 0 640 480”>
<symbol id=”imageID” viewBox=”0 0 640 480”>
<image width=”640” height=”240” x=”0” y=”0”
xlink:href=”imageID_above.bmp”></image>
<image width=”640” height=”240” x=”0” y=”240”
xlink:href=”imageID_below.bmp”></image>
</symbol>
<use xlink:href=”#imageID” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
<rect x=”4000” y=”0” width=”5” height=”3000” fill=”red”/>
</svg>
</svg>
SVGで記述されたサイズより小さい実行領域にロードする例を図12(a)に示し、y座標をずらし、かつ、SVGで記述されたサイズより小さい実行領域にロードする例を図12(b)に示す。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4005” height=”3000” viewBox=”0 0 4005 3000”>
<svg x=”0” y=”-1500”>
<svg width=”4000” height=”3000” viewBox=”0 0 640 480”>
<symbol id=”imageID” viewBox=”0 0 640 480”>
<image width=”640” height=”240” x=”0” y=”0”
xlink:href=”imageID_above.bmp”></image>
<image width=”640” height=”240” x=”0” y=”240”
xlink:href=”imageID_below.bmp”></image>
</symbol>
<use xlink:href=”#imageID” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
<rect x=”4000” y=”0” width=”5” height=”3000” fill=”red”/>
</svg>
</svg>
-------------------------------------------------------------------------------
先述のように、描画は、OS層219が確保したサイズの領域で実行されるので、バンドSVG自体には4005px×3000pxの情報が記述されていても良い。但し、既に取得した情報を再度取得することがないように、バンドSVGのy座標は適切に変更される必要がある。また、SVGの特定の領域を表示する方法として、例えば、SVGのviewBoxという属性を操作する方法などが用いられても良い。
第1の実施形態では、バンドSVGの描画完了次第、描画完了したバンドSVGのデータをプリンタ112へ送信する処理を繰り返していた。本実施形態では、全てのバンドSVGのレンダリングが完了したデータを一括でプリンタ112へ送信する。その結果、プリンタ112は印刷対象のデータを全て受け取ってから印刷を開始するので、印刷途中での情報処理装置115とのタイムアウト等による通信断による印刷中断を防ぐことができる。
-------------------------------------------------------------------------------
[一つ目のバンドSVG]
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4005” height=”3000” viewBox=”0 0 4005 3000”>
<svg x=”0” y=”0”>
<svg width=”4000” height=”3000” viewBox=”0 0 640 480”>
<image xlink:href=”image.bmp” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
<rect x=”4000” y=”0” width=”5” height=”3000” fill=”red”/>
</svg>
</svg>
[二つ目のバンドSVG]
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4005” height=”3000” viewBox=”0 0 4005 3000”>
<svg x=”0” y=”-1500”>
<svg width=”4000” height=”3000” viewBox=”0 0 640 480”>
<image xlink:href=”image.bmp” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
<rect x=”4000” y=”0” width=”5” height=”3000” fill=”blue”/>
</svg>
</svg>
-------------------------------------------------------------------------------
複数のバンドSVGでマーカーが同じであると、一つ前のマーカーを間違えて取得し、それを描画完了と誤認識してしまう可能性がある。本実施形態では、上記のように異なるマーカーを付加することにより、そのような誤認識を防ぐことができる。
第1の実施形態では、印刷コンテンツの印刷画像領域外にマーカーを付加していたが、本実施形態では、印刷コンテンツの印刷画像領域内にマーカーを付加する。プリンタ112では、縁なし印刷が行われる場合がある。縁なし印刷とは、印刷画像の周囲に余白がない状態での印刷のことである。縁がある場合と縁がない場合の例を図15に示す。ここで、プリンタ112は、例えば、図16に示すように、印刷画像を印刷対象の記録媒体上(用紙等)の印刷対象領域のサイズより大きなサイズに拡大し、印刷画像の一部(内部)を印刷対象とすることで縁なし印刷を行うことがある。このような縁なし印刷においては、図16に示すように、印刷コンテンツの印刷画像領域内で、印刷対象領域から溢れる部分へのマーカー配置が可能となる。例えば、S806で付与される赤帯をSVGコンテンツ内に追加する場合のSVGは下記となる。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”4000” height=”3000” viewBox=”0 0 640 480”>
<symbol id=”imageID” viewBox=”0 0 640 480”>
<image width=”640” height=”240” x=”0” y=”0”
xlink:href=”imageID_above.bmp”></image>
<image width=”640” height=”240” x=”0” y=”240”
xlink:href=”imageID_below.bmp”></image>
</symbol>
<use xlink:href=”#imageID” x=”0” y=”0” width=”640” height=”480”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
<rect x=” 0” y=”0” width=”5” height=”100%” fill=”red”/>
</svg>
-------------------------------------------------------------------------------
上記のSVGと、S806で赤帯を付与した場合のSVGの違いは二つある。一つは、SVGのサイズが4000px×3000pxであり、本実施形態によれば、マーカー分のサイズを低減することができる。一つは、赤帯がSVGコンテンツの印刷画像領域内に付与される点である。上記の例では、x座標0、y座標0の位置に横幅5px、縦幅3000px(縦幅100%指定)の赤帯を付与したものとなっている。しかしながら、マーカーの設定はこれに限られず、縁なし印刷を実行する際に、印刷対象領域からはみ出る領域であればどこに付与されても良い。また、マーカーを印刷コンテンツの印刷画像領域内に付与するか否かの判定は、S34におけるユーザ設定で、縁あり印刷が選択されたか、若しくは、縁なし印刷が選択されたかの情報に基づいて行われるようにしても良い。
本実施形態では、第1〜第3の実施形態で説明したようなマーカー要素を用いるのではなく、OS層219からのデータ(RGBAデータ)のキャプチャを行う度に、前に取得したデータと内容を比較し、内容に変化がなければ、描画が完了していると判定する。以下、上記の実施形態と異なる点について説明する。
本実施形態では、印刷コンテンツのうちで最後に描画される要素をマーカーとして用いる。本実施形態におけるSVGコンテンツは下記のものとする。
-------------------------------------------------------------------------------
<svg id=”SVG”
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”640” height=”480” viewBox=”0 0 640 480”>
<image width=”640” height=”480” x=”0” y=”0”>
xlink:href=”image.bmp”></image>
<rect x=”320” y=”240” width=”320” height=”240” fill=”green”/>
</svg>
-------------------------------------------------------------------------------
上記のSVGコンテンツは、図18に示すように画面全体に写真(画像領域)1801がある例を示す。図18に示すように、x座標320px、y座標240pxの位置に、横幅320px、縦幅240pxの緑色の四角形領域1802が配置されている。
-------------------------------------------------------------------------------
<svg id=”SVG”
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”640” height=”480” viewBox=”0 0 640 480”>
<rect x=”0” y=”0” width=”640” height=”480” fill=”green”/>
<image width=”320” height=”240” x=”320” y=”240”
xlink:href=”image.bmp”></image>
</svg>
-------------------------------------------------------------------------------
上記SVGは、図18に示す画像領域と緑色の四角形領域の位置とサイズを入れ替えたものであり、その描画例を図19に示す。
上述の実施形態はマーカーを検知することで、画像取得の判断をおこなうものであるが、逆にマーカーの消失を画像取得の判断に用いても良い。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”640” height=”480” viewBox=”0 0 640 480”>
<image width=”640” height=”480” x=”0” y=”0”
xlink:href=”画像データ” id=”画像ID”></image>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
-------------------------------------------------------------------------------
上記のSVGに対して青いマーカーを追加し、下記のようなSVGとする。青いマーカーは最後の要素の一個前に追加されている。
-------------------------------------------------------------------------------
<svg
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”640” height=”480” viewBox=”0 0 640 480”>
<image width=”640” height=”480” x=”0” y=”0”
xlink:href=”画像データ” id=”画像ID”></image>
<rect width=”200” height=”200” x=”300” height=”50” fill=”blue”/>
<image width=”200” height=”200” x=”300” height=”50”
xlink:href=”スタンプのパス指定”
id=”スタンプのID”></image>
</svg>
-------------------------------------------------------------------------------
青いマーカーは最後のスタンプ画像と同じ位置、同じサイズで追加されている。このSVGを読み込ませた場合、最後のスタンプ画像が描画されるまで、その領域は青い、もしくは何も描画されていない状態となる。そして、SVGデータの描画が完了すると、最後のスタンプ画像が青いマーカーに上書きされる。これにより、マーカーを追加した領域に何か描画されてはいるが青色ではないという状態であれば、それが描画完了のタイミングだと判断することが可能である。上記は例として青いマーカーであるが、本来は画像を解析するなどして、スタンプ画像と被らない色をマーカーとして使うことが望ましい。
このように、マーカーの出現を検知するのではなく、マーカーの消失を検知するという方法でも描画完了を検知することが可能である。
Claims (17)
- 所定の描画処理を実行する描画部を備えるコンピュータを、
印刷対象のコンテンツと所定の要素との描画を前記描画部に指示する指示手段、
前記指示手段による指示に対応し且つ前記指示に対する描画の完了に関わらず行われた前記描画部からの通知に基づいて、描画が行われたデータを前記描画部から取得する取得手段、
前記取得手段により取得されたデータに基づく印刷を印刷装置に実行させる制御手段、
として機能させ、
前記取得手段によりデータが取得され且つ当該データに前記所定の要素が含まれる場合、前記制御手段は、当該取得されたデータに基づいて、前記印刷対象のコンテンツの印刷を実行させ、
前記取得手段によりデータが取得され且つ当該データに前記所定の要素が含まれない場合、前記取得手段が前記描画部から再度データを取得し、前記制御手段は、前記取得手段により再度取得され且つ前記所定の要素を含む当該データに基づいて、前記印刷対象のコンテンツの印刷を実行させる、
ことを特徴とするプログラム。 - 前記プログラムは、アプリケーションの実行の際に前記コンピュータが実行可能に翻訳されて実行されるスクリプト命令で構成された第1の層と、前記コンピュータが実行可能な予め翻訳された命令で構成された第2の層と、を有するハイブリッドアプリケーションであり、
前記コンピュータは、前記第1の層により、ユーザの指示を受け付ける画面をディスプレイに表示し、
前記コンピュータは、前記画面における前記ユーザの指示に応じて、前記第2の層により、前記指示手段と前記取得手段と前記制御手段として機能することを特徴とする請求項1に記載のプログラム。 - 前記コンピュータは、前記第2の層により、印刷装置から情報を取得し、
前記コンピュータは、前記第1の層により、前記印刷装置から取得された前記情報に基づいて前記画面を表示することを特徴とする請求項2に記載のプログラム。 - 前記コンピュータは、前記第2の層により、前記印刷装置から取得された前記情報を、前記第1の層により解釈可能な形式に変換し、
前記コンピュータは、前記第1の層により、前記変換が行われた後の前記情報に基づいて、前記画面を表示することを特徴とする請求項3に記載のプログラム。 - 前記コンピュータは、前記第2の層により、前記情報を所定のテキスト形式に変換することを特徴とする請求項4に記載のプログラム。
- 前記コンピュータは、前記第2の層により、画像データを前記所定のテキスト形式に変換し、
前記コンピュータは、前記第1の層により、前記変換が行われた後の前記画像データに基づいて、前記ディスプレイに画像を表示することを特徴とする請求項5に記載のプログラム。 - 前記コンピュータを、
前記取得手段により取得されたデータに前記所定の要素が含まれ、前記制御手段により当該取得されたデータに基づいて前記印刷対象のコンテンツの印刷が実行される場合、当該取得されたデータを前記描画部から削除するための処理を実行する削除手段、
としてさらに機能させることを特徴とする請求項1乃至6のいずれか1項に記載のプログラム。 - 前記所定の要素は、前記描画部が前記描画を行う際に最後に描画される要素であることを特徴とする請求項1乃至7のいずれか1項に記載のプログラム。
- 前記コンピュータを、
前記所定の要素を前記印刷対象のコンテンツに付加するための処理を実行する付加手段、
としてさらに機能させることを特徴とする請求項1乃至8のいずれか1項に記載のプログラム。 - 前記付加手段は、前記印刷対象のコンテンツの外部に前記所定の要素を付加するための処理を実行し、
前記制御手段は、前記印刷装置に前記印刷対象のコンテンツの印刷を実行させ、前記所定の要素の印刷を実行させない、
ことを特徴とする請求項9に記載のプログラム。 - 前記指示手段は、前記印刷対象のコンテンツの単位領域ごとに前記描画部に描画を実行させ、単位領域ごとに異なる前記所定の要素の描画を前記描画部に指示することを特徴とする請求項1乃至8のいずれか1項に記載のプログラム。
- 前記指示手段は、前記印刷対象のコンテンツの単位領域ごとに前記描画部に描画を実行させ、
前記描画部は、前記単位領域のサイズに対応した、当該描画の実行領域を確保し、当該確保された実行領域において、前記コンテンツの単位領域分を描画する、
ことを特徴とする請求項1乃至11のいずれか1項に記載のプログラム。 - 前記取得手段により取得されたデータに前記所定の要素が含まれない場合、前記取得手段は、前記所定の要素を含む描画されたデータが取得されるまで、前記取得を繰り返すことを特徴とする請求項1乃至12のいずれか1項に記載のプログラム。
- 前記コンピュータを、
SVG(Scalable Vector Graphics)により前記印刷対象のコンテンツを生成する生成手段、
としてさらに機能させることを特徴とする請求項1乃至13のいずれか1項に記載のプログラム。 - 前記コンピュータは、OSを実行することで、前記描画部として前記印刷対象のコンテンツと前記所定の要素を描画することを特徴とする請求項1乃至14のいずれか1項に記載のプログラム。
- 所定の描画処理を実行する描画部を備える情報処理装置であって、
印刷対象のコンテンツと所定の要素との描画を前記描画部に指示する指示手段と、
前記指示手段による指示に対応し且つ前記指示に対する描画の完了に関わらず行われた前記描画部からの通知に基づいて、描画が行われたデータを前記描画部から取得する取得手段と、
前記取得手段により取得されたデータに基づく印刷を印刷装置に実行させる制御手段と、
を有し、
前記取得手段によりデータが取得され且つ当該データに前記所定の要素が含まれる場合、前記制御手段は、当該取得されたデータに基づいて、前記印刷対象のコンテンツの印刷を実行させ、
前記取得手段によりデータが取得され且つ当該データに前記所定の要素が含まれない場合、前記取得手段が前記描画部から再度データを取得し、前記制御手段は、前記取得手段により再度取得され且つ前記所定の要素を含む当該データに基づいて、前記印刷対象のコンテンツの印刷を実行させる、
ことを特徴とする情報処理装置。 - 所定の描画処理を実行する描画部を備える情報処理装置により実行される情報処理方法であって、
印刷対象のコンテンツと所定の要素との描画を前記描画部に指示する指示工程と、
前記指示工程における指示に対応し且つ前記指示に対する描画の完了に関わらず行われた前記描画部からの通知に基づいて、描画が行われたデータを前記描画部から取得する取得工程と、
前記取得工程において取得されたデータに基づく印刷を印刷装置に実行させる制御工程と、
を有し、
前記取得工程においてデータが取得され且つ当該データに前記所定の要素が含まれる場合、前記制御工程において、当該取得されたデータに基づいて、前記印刷対象のコンテンツの印刷を実行させ、
前記取得工程においてデータが取得され且つ当該データに前記所定の要素が含まれない場合、前記取得工程において前記描画部から再度データを取得し、前記制御工程において、前記取得工程において再度取得され且つ前記所定の要素を含む当該データに基づいて、前記印刷対象のコンテンツの印刷を実行させる、
ことを特徴とする情報処理方法。
Priority Applications (4)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| JP2016132015A JP6799396B2 (ja) | 2016-07-01 | 2016-07-01 | 情報処理装置、情報処理方法およびプログラム |
| CN201710485401.4A CN107562390B (zh) | 2016-07-01 | 2017-06-23 | 信息处理装置、信息处理方法以及存储介质 |
| EP17001073.0A EP3264255B1 (en) | 2016-07-01 | 2017-06-23 | Information processing apparatus, information processing method, and program |
| US15/632,547 US10157027B2 (en) | 2016-07-01 | 2017-06-26 | Information processing apparatus that executes printing based on whether drawn data includes data for a predetermined element, information processing method, and non-transitory computer-readable storage medium storing program |
Applications Claiming Priority (1)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| JP2016132015A JP6799396B2 (ja) | 2016-07-01 | 2016-07-01 | 情報処理装置、情報処理方法およびプログラム |
Publications (3)
| Publication Number | Publication Date |
|---|---|
| JP2018005575A JP2018005575A (ja) | 2018-01-11 |
| JP2018005575A5 JP2018005575A5 (ja) | 2019-07-25 |
| JP6799396B2 true JP6799396B2 (ja) | 2020-12-16 |
Family
ID=59227430
Family Applications (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| JP2016132015A Active JP6799396B2 (ja) | 2016-07-01 | 2016-07-01 | 情報処理装置、情報処理方法およびプログラム |
Country Status (4)
| Country | Link |
|---|---|
| US (1) | US10157027B2 (ja) |
| EP (1) | EP3264255B1 (ja) |
| JP (1) | JP6799396B2 (ja) |
| CN (1) | CN107562390B (ja) |
Families Citing this family (6)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| JP6069553B1 (ja) * | 2016-02-04 | 2017-02-01 | 京セラ株式会社 | 通信装置、通信制御方法、およびプログラム |
| JP7059752B2 (ja) * | 2018-03-29 | 2022-04-26 | ブラザー工業株式会社 | アプリケーションプログラム |
| CN108875085B (zh) * | 2018-07-18 | 2023-04-07 | 平安科技(深圳)有限公司 | 混合应用的图片处理方法、装置、计算机设备及存储介质 |
| US11288764B2 (en) * | 2019-07-01 | 2022-03-29 | Digimarc Corporation | Watermarking arrangements permitting vector graphics editing |
| JP6647670B1 (ja) * | 2019-07-10 | 2020-02-14 | 株式会社イグレック | ハイブリッドアプリ型フリーレイアウトのセルフオーダーシステム |
| JP7395334B2 (ja) * | 2019-11-28 | 2023-12-11 | キヤノン株式会社 | 情報処理装置、情報処理方法、およびプログラム |
Family Cites Families (18)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| JP4229744B2 (ja) * | 2003-03-31 | 2009-02-25 | 株式会社リコー | 画像処理装置、画像処理方法、およびカラー画像形成装置 |
| JP2007058783A (ja) * | 2005-08-26 | 2007-03-08 | Canon Inc | 情報処理装置および情報処理方法 |
| JP4630847B2 (ja) * | 2006-06-09 | 2011-02-09 | キヤノン株式会社 | 情報処理装置、情報処理方法およびプログラム |
| JP2011158951A (ja) * | 2010-01-29 | 2011-08-18 | Konica Minolta Business Technologies Inc | 画像処理装置、プログラム及び画像処理方法 |
| JP5887926B2 (ja) | 2011-12-28 | 2016-03-16 | ブラザー工業株式会社 | 印刷制御装置およびプログラム |
| CN104423898B (zh) * | 2013-08-22 | 2018-04-27 | 北大方正集团有限公司 | 数码印刷方法和装置 |
| JP6378645B2 (ja) | 2014-06-13 | 2018-08-22 | キヤノン株式会社 | 情報処理装置、制御方法、及びプログラム |
| JP6478487B2 (ja) | 2014-06-13 | 2019-03-06 | キヤノン株式会社 | 情報処理装置、情報処理方法、及びプログラム |
| JP6386803B2 (ja) | 2014-06-13 | 2018-09-05 | キヤノン株式会社 | 装置、方法、及びプログラム |
| JP6438218B2 (ja) | 2014-06-13 | 2018-12-12 | キヤノン株式会社 | 装置、方法、及びプログラム |
| JP6525517B2 (ja) | 2014-06-30 | 2019-06-05 | キヤノン株式会社 | 情報処理装置、制御方法、及びプログラム |
| JP6463914B2 (ja) * | 2014-06-30 | 2019-02-06 | キヤノン株式会社 | 情報処理装置、処理方法、及びプログラム |
| JP6363888B2 (ja) | 2014-06-30 | 2018-07-25 | キヤノン株式会社 | 情報処理装置、およびプログラム |
| JP6381319B2 (ja) | 2014-06-30 | 2018-08-29 | キヤノン株式会社 | 情報処理装置、処理方法、及びプログラム |
| JP5901704B2 (ja) * | 2014-06-30 | 2016-04-13 | キヤノン株式会社 | 情報処理装置、情報処理方法、プログラム |
| JP6360370B2 (ja) * | 2014-06-30 | 2018-07-18 | キヤノン株式会社 | 情報処理装置、情報処理方法、およびプログラム |
| JP6138088B2 (ja) | 2014-06-30 | 2017-05-31 | キヤノン株式会社 | 情報処理装置、制御方法、及びソフトウェアプログラム |
| US10122888B2 (en) * | 2015-10-26 | 2018-11-06 | Ricoh Company, Ltd. | Information processing system, terminal device and method of controlling display of secure data using augmented reality |
-
2016
- 2016-07-01 JP JP2016132015A patent/JP6799396B2/ja active Active
-
2017
- 2017-06-23 EP EP17001073.0A patent/EP3264255B1/en active Active
- 2017-06-23 CN CN201710485401.4A patent/CN107562390B/zh active Active
- 2017-06-26 US US15/632,547 patent/US10157027B2/en active Active
Also Published As
| Publication number | Publication date |
|---|---|
| EP3264255A1 (en) | 2018-01-03 |
| JP2018005575A (ja) | 2018-01-11 |
| CN107562390B (zh) | 2020-07-28 |
| US20180004471A1 (en) | 2018-01-04 |
| US10157027B2 (en) | 2018-12-18 |
| CN107562390A (zh) | 2018-01-09 |
| EP3264255B1 (en) | 2023-01-11 |
Similar Documents
| Publication | Publication Date | Title |
|---|---|---|
| JP6799396B2 (ja) | 情報処理装置、情報処理方法およびプログラム | |
| US9471284B2 (en) | Apparatus, method, and non-transitory computer-readable storage medium | |
| US10318213B2 (en) | Information processing apparatus, information processing method, and storage medium storing program | |
| US10296267B2 (en) | Information processing apparatus, information processing method, and storage medium | |
| US9436413B2 (en) | Information processing apparatus, information processing method, and storage medium storing program | |
| US10712978B2 (en) | Information processing apparatus, control method for information processing apparatus, and non-transitory computer-readable storage medium | |
| US9769335B2 (en) | Information processing apparatus, information processing method, and storage medium | |
| US10075620B2 (en) | Information processing apparatus, control method for information processing apparatus, and non-transitory computer-readable storage medium | |
| JP6381319B2 (ja) | 情報処理装置、処理方法、及びプログラム | |
| US9671984B2 (en) | Information processing apparatus for managing memory, processing method thereof and storage medium | |
| US9465571B2 (en) | Apparatus, method, and non-transitory computer-readable storage medium | |
| US10228890B2 (en) | Apparatus, method, and non-transitory computer-readable storage medium | |
| US9575702B2 (en) | Information processing apparatus, information processing method, and storage medium storing program having a layered structure | |
| JP6786342B2 (ja) | 情報処理装置、情報処理方法およびプログラム | |
| JP6649832B2 (ja) | 情報処理装置およびその制御方法、並びにプログラム | |
| JP7395334B2 (ja) | 情報処理装置、情報処理方法、およびプログラム |
Legal Events
| Date | Code | Title | Description |
|---|---|---|---|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20190621 |
|
| A621 | Written request for application examination |
Free format text: JAPANESE INTERMEDIATE CODE: A621 Effective date: 20190621 |
|
| A977 | Report on retrieval |
Free format text: JAPANESE INTERMEDIATE CODE: A971007 Effective date: 20200225 |
|
| A131 | Notification of reasons for refusal |
Free format text: JAPANESE INTERMEDIATE CODE: A131 Effective date: 20200228 |
|
| A601 | Written request for extension of time |
Free format text: JAPANESE INTERMEDIATE CODE: A601 Effective date: 20200403 |
|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20200629 |
|
| TRDD | Decision of grant or rejection written | ||
| A01 | Written decision to grant a patent or to grant a registration (utility model) |
Free format text: JAPANESE INTERMEDIATE CODE: A01 Effective date: 20201023 |
|
| A61 | First payment of annual fees (during grant procedure) |
Free format text: JAPANESE INTERMEDIATE CODE: A61 Effective date: 20201120 |
|
| R151 | Written notification of patent or utility model registration |
Ref document number: 6799396 Country of ref document: JP Free format text: JAPANESE INTERMEDIATE CODE: R151 |