JP4755813B2 - Client terminal - Google Patents
Client terminal Download PDFInfo
- Publication number
- JP4755813B2 JP4755813B2 JP2004181664A JP2004181664A JP4755813B2 JP 4755813 B2 JP4755813 B2 JP 4755813B2 JP 2004181664 A JP2004181664 A JP 2004181664A JP 2004181664 A JP2004181664 A JP 2004181664A JP 4755813 B2 JP4755813 B2 JP 4755813B2
- Authority
- JP
- Japan
- Prior art keywords
- display
- web page
- displayed
- button
- screen
- Prior art date
- Legal status (The legal status is an assumption and is not a legal conclusion. Google has not performed a legal analysis and makes no representation as to the accuracy of the status listed.)
- Active
Links
Images
Abstract
Description
本発明は、サーバからダウンロードされたWebページを閲覧するクライアント端末に係り、特に、Webページの表示形態の操作に関する。 The present invention relates to a client terminal that browses a web page downloaded from a server, and more particularly to an operation of a web page display form.
近年、インターネットが普及し、情報の発信や情報の収集,検索のための場として活用されている。そして、これを活用する手段として、クライアント端末としてのパソコンがインターネットに接続されて用いられ、インターネットに接続されたWebサーバからダウンロードされたWebページ(ホームページ)が、このクライアント端末に格納されているWebブラウザのもとに、表示画面に表示される。 In recent years, the Internet has become widespread and is used as a place for transmitting information, collecting and searching information. As a means for utilizing this, a personal computer as a client terminal is used connected to the Internet, and a Web page (homepage) downloaded from a Web server connected to the Internet is stored in the client terminal. Displayed on the display screen under the browser.
そして、表示されるWebページのうちの文字画面については、画面上に表示される所定のボタンをクリック操作してWebブラウザの文字サイズの設定を行なうことにより、文字サイズの拡大や縮小を行なうことができるようにしているものもある。従って、高齢者や視覚障害者などのWebページの閲覧者にとって読みづらい文章も、これを拡大表示させることにより、読み易いものとなる。 For the character screen of the displayed Web page, the character size can be enlarged or reduced by clicking the predetermined button displayed on the screen and setting the character size of the Web browser. Some have made it possible. Therefore, even a sentence that is difficult to read for a Web page viewer such as an elderly person or a visually impaired person can be easily read by displaying it in an enlarged manner.
しかしながら、かかる方法は文字画面にのみ可能であって、画像の画面では、そのサイズを変えることができない。 However, such a method can be performed only on the character screen, and the size cannot be changed on the image screen.
これに対し、Webページの全体画面を複数の部分画面に分割し、この全体画面を表示画面上に縮小して表示するとともに、この縮小画面からWebページの閲覧者が閲覧しようと思う領域を指定すると、この領域内の部分画面を合成して1つの合成画面を形成し、この合成画面を高画質の画面として拡大表示する方法が提案されている(特許文献1)。
ところで、上記特許文献1に記載のものは、閲覧者は縮小表示された全体画面の中から自分が見たいと思う領域を指定する操作を行なうことが必要であるし、また、合成画面の拡大率も決められたものであって、閲覧者が希望する拡大率で表示されるものではない。
By the way, the thing of the said
特に、高齢者や視覚障害者にとっては、簡単でやり易い操作で希望する部分を希望する拡大率で拡大表示できることが望ましく、しかも、かかる拡大率も人によって異なるものである。 In particular, it is desirable for an elderly person or a visually impaired person to display a desired portion with a desired enlargement ratio with a simple and easy operation, and the enlargement ratio varies from person to person.
また、通常、文字列を黒で、背景を白で表現しているが、高齢者や視覚障害者によっては、背景が明るすぎて文字を読みにくいという場合もあるし、また、特に視覚障害者にとっては、見えにくい色がある場合、色付きの画像が見えにくくなる場合もある。そこで、文字列と背景とで白黒を反転するといった処理や画像の表示色を変換するといった処理が考えられるが、このような場合でも、特に、高齢者や視覚障害者にとって簡単な操作でもって行なうことができることが望まれる。 Also, usually, the string in black, but to express the background in white, depending on the elderly and the visually impaired, to in some cases that it is difficult to read the characters background is too bright, also, especially the visually impaired Therefore, if there is a color that is difficult to see, a colored image may be difficult to see. Therefore, processing such as reversing black and white between the character string and the background and processing such as converting the display color of the image can be considered, but even in such a case, it is performed with a simple operation especially for elderly people and visually impaired people. It is hoped that it can be done.
本発明は、かかる点に鑑みてなされたものであって、その目的は、簡単な操作でもって閲覧者が希望する各種の表示形態でWebページを表示することができるようにしたクライアント端末を提供することにある。 The present invention has been made in view of this point, and an object of the present invention is to provide a client terminal capable of displaying a Web page in various display modes desired by a viewer with a simple operation. There is to do.
上記目的を達成するために、本発明は、ネットワークを介したサーバのサービスを受けることができ、サーバから提供されるサービス情報を表示する表示手段と表示手段の画面操作を指示する操作指示手段とを備えたクライアント端末であって、第1の表示状態として、表示手段の表示画面に、サーバからダウンロードされたWebページを表示するとともに、表示画面の辺部に縦長の表示/非表示切替スイッチ領域を表示し、第2の表示状態として、操作指示手段による表示/非表示切替スイッチ領域の操作に応じて、Webページの表示領域を該Webページ全体を表示した状態で縮小して、縮小されたWebページの表示領域と隣り合う表示/非表示切替スイッチ領域よりも表示画面の辺側の領域に、表示されているWebページの表示形態を変更操作するための操作領域を表示し、操作領域は、操作指示手段の指示操作に応じて操作され、表示画面に表示されているWebページの表示形態を閲覧者にとって閲覧し易い各種の表示形態に設定変更するための複数の操作手段と該操作手段の操作による設定状態を表示する設定表示手段とを設けたテレビやビデオなどに用いられるリモコンのパネル部と同様の形態のコントロールパネルであって、第2の表示状態で表示/非表示切替スイッチ領域を操作することにより、第1の表示状態に切り替えるものである。 In order to achieve the above object, the present invention can receive a service of a server via a network, and display means for displaying service information provided from the server, and an operation instruction means for instructing a screen operation of the display means, As a first display state, a Web page downloaded from the server is displayed on the display screen of the display means, and a vertically long display / non-display switch area on the side of the display screen As a second display state, the display area of the Web page is reduced in a state in which the entire Web page is displayed in accordance with the operation of the display / non-display switch area by the operation instruction means. A table of web pages displayed in the area on the side of the display screen from the display / non-display changeover switch area adjacent to the web page display area. Displays an operation area for changing operating the embodiment, the operation area is operated in accordance with an instruction operation of the operation instructing means, browsed easily variety for the viewer to display the form of a Web page displayed on the display screen A control panel having the same form as a panel unit of a remote controller used for a television or video provided with a plurality of operation means for changing the setting to a display form and a setting display means for displaying a setting state by operation of the operation means Thus, the display / non-display switch area is operated in the second display state to switch to the first display state.
また、コントローラパネルでは、Webページの拡大率を変更させるための操作手段、モノクロ反転のための操作手段及び色調反転のための操作手段を設けたものである。 The controller panel is provided with operation means for changing the enlargement ratio of the Web page, operation means for monochrome inversion, and operation means for color tone inversion.
また、コントローラパネルは、Webページの拡大率を変更させるための表示サイズ変更操作手段と、表示サイズ変更手段で変更可能な表示形態以外のWebページの表示形態であって、表示形態毎に設定・変更を行なうための複数の操作手段を選択的に表示する機能設定領域と、複数の操作手段のいずれか1つを選択して機能設定領域に表示させるための機能選択操作手段とを備え、機能選択操作手段で選択されて機能設定領域に表示された操作手段を操作することにより、その操作に応じた表示形態でWebページを表示させるものである。 The controller panel is a display mode of a Web page other than the display size change operation unit for changing the enlargement ratio of the Web page and the display mode that can be changed by the display size change unit. A function setting area for selectively displaying a plurality of operation means for making a change, and a function selection operation means for selecting any one of the plurality of operation means to be displayed in the function setting area. By operating the operation means selected by the selection operation means and displayed in the function setting area, the Web page is displayed in a display form corresponding to the operation.
また、機能選択操作手段で選択可能な複数の操作手段は、Webページのモノクロ反転表示や色調反転表示を行なわせるためのカラー変更操作手段と、Webページの文章の読み上げを行なわせる音声読み上げ操作手段と、Webページの文章にふりがなを付けるふりがな(ルビ)操作手段とするものである。 The plurality of operation means that can be selected by the function selection operation means are a color change operation means for causing the web page to be displayed in black and white or color tone, and a voice reading operation means for causing the text of the web page to be read out. And a furigana (ruby) operation means for adding a furigana to a sentence of a Web page.
また、音声読み上げ操作手段は、読み上げる音量や速さの調整を可能としたものである。 The voice reading operation means can adjust the volume and speed of reading.
また、音声読み上げ操作手段は、Webページの読み上げる位置を変更可能としたものである。 Further, the voice reading operation means can change the position of reading a Web page.
また、ふりがな(ルビ)操作手段は、Webページの文章に、ひらがなとローマ字のふりがなを選択的に可能としたものである。 Also, the phonetic (ruby) operation means selectively enables hiragana and romaji phonetics to be written on a Web page.
また、操作手段は、カーソル操作によって機能するものである。 The operation means functions by a cursor operation.
本発明によれば、使い慣れたリモコンの形態で表示されるコントローラパネルを操作することにより、Webページの表示形態を変更できるものであるから、Webページの閲覧者が好みのあるいは見るのに好都合な表示形態を手慣れた操作で設定することを可能にする。 According to the present invention, since the display form of the Web page can be changed by operating the controller panel displayed in the form of a familiar remote controller, it is convenient for the viewer of the Web page to prefer or view it. It is possible to set the display form with a familiar operation.
そして、その表示形態としては、Webページのサイズや表示カラーを好みのもの、見易いものに変更することが可能であり、Webページを閲覧者に適した表示形態で表示させることができる。 And as the display form, it is possible to change the size and display color of the Web page to a favorite one and an easy-to-view one, and the Web page can be displayed in a display form suitable for the viewer.
さらに、本発明では、サイズや表示カラーばかりでなく、Webページの音声読み上げを行なわせることができるし、また、ふりがなを付けることもでき、閲覧者にとってWebページの内容がより理解し易いものとなる。 Furthermore, according to the present invention, not only the size and display color, but also a web page can be read out aloud, and a phonetic can be added, which makes it easier for the viewer to understand the content of the web page. Become.
しかも、本発明によると、かかるコントローラパネルの操作をカーソル操作で行なうものであるが、コントローラパネルでの各操作手段は、カーソルでタッチすることによって機能させることを可能とするものであって、所望とする操作手段にカーソルで操作するだけでよく、コントローラパネルの操作が非常に簡単なものとなる。 Moreover, according to the present invention, the operation of the controller panel is performed by a cursor operation. However, each operation means on the controller panel can be operated by touching with the cursor, and is desired. It is only necessary to operate the operating means with the cursor, and the operation of the controller panel becomes very simple.
以下、本発明の実施形態を図面を参照して説明する。
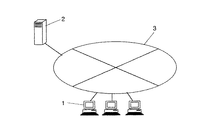
図1は本発明によるクライアント端末の利用システムを示すシステム構成図であって、1はクライアント端末、2はサーバ、3はネットワークである。
Hereinafter, embodiments of the present invention will be described with reference to the drawings.
FIG. 1 is a system configuration diagram showing a client terminal utilization system according to the present invention, wherein 1 is a client terminal, 2 is a server, and 3 is a network.
同図において、1もしくは複数のサーバ2と複数のクライアント端末1とがインターネットやイントラネットなどのネットワーク3を介して接続されており、これにより、システムが構成されている。サーバ2には、クライアント端末1側にサービスを提供するためのソフトウェアやクライアント端末1にダウンロードするソフトウェア,Webページなどのデータが格納されており、また、クライアント端末1には、それ自身が動作するためのソフトウェアやサーバ2からダウンロードされたWebページなどのデータを表示するためのWebブラウザなどが格納されている。
In the figure, one or a plurality of
クライアント端末1がサーバ2にアクセスして所望とするWebページを要求すると、サーバ2は、このWebページとともに、このWebページの表示の制御に関する情報(ソフトウェアや画像情報などであって、以下、表示制御情報という)もアクセスしたクライアント端末1にダウンロードする。このクライアント端末1では、これらがダウンロードされると、メモリに一旦格納され、Webブラウザの動作のもとに、このWebページがメモリから読み出されて表示画面で表示され、また、このクライアント端末の閲覧者の所定の操作により、表示制御情報もメモリから読み出されて、Webページの表示形態を閲覧者が制御できるようにするための手段、即ち、後述のコントローラのパネルの画像(以下、単にコントローラパネルという)もこの表示画面で表示される。このコントローラパネルは閲覧者にとってクライアント端末のインターフェースをなすものであって、閲覧者がこのコントローラパネルを操作することにより、表示されているWebページの表示形態を変更させることができる。
When the
図2は図1における本発明によるクライアント端末1の第1の実施形態の概略構成を示すブロック図であり、11はCPU、12は記憶部、13は外部端子、14は通信制御部、15は入力部、16は表示部である。
2 is a block diagram showing a schematic configuration of the first embodiment of the
同図において、クライアント端末1には、記憶部12に格納されているプログラムに基づいて各部の制御や各種の処理動作を行なうCPU11と、図1に示すネットワーク3を介してサーバ2との通信を行なうための通信制御部14と、CPU11を動作させるためのプログラムや各種データ,サーバ2からダウンロードされる表示制御情報などを格納した記憶部12、キーボードやマウスなどの入力部15、ダウンロードされたWebページなどを表示する表示部16、プリンタなどの周辺機器を接続するための外部端子13などが備えられている。
In the figure, a
ここで、後述するように、表示部16の表示画面にWebページの表示形態を変更できるようにするためのコントローラパネルが表示されるが、このコントローラパネルのユーザインターフェイスとしての機能は、入力部15に属することになる。従って、この表示されているコントローラパネルをWebページの閲覧者が操作すると、この操作の結果は入力部15から入力されたことになる。
Here, as will be described later, a controller panel is displayed on the display screen of the
図3はサーバ2からクライアント端末1にダウンロードされたWebページやその表示形態を制御するためのソフトウェアを示す図である。
FIG. 3 is a diagram showing a web page downloaded from the
同図において、Webブラウザ20は予め記憶部12(図3)に格納されており、また、表示の対象となるHTML(Hyper Text Markup Language)ファイルのWebページ21や表示部16の表示画面にコントローラパネルを表示するためのHTMLファイル22,このコントローラパネルでの操作を可能とするためのインターフェース操作プログラム23,このコントローラパネルでの操作に伴ってWebページ21の表示形態を変更させるための対象HTML変更プログラム24は、サーバ2からダウンロードされると、記憶部12に格納される。
In this figure, the
記憶部12に格納された表示の対象となるHTMLファイルのWebページ21は、Webブラウザ20により、表示部16の表示画面に表示される。また、閲覧者がWebページ21が表示されている状態で所定の操作をすると、コントローラパネルのHTMLファイル22により、表示画面にコントローラパネルが表示される。このコントローラパネルを閲覧者が操作することにより、インターフェース操作プログラム23がその操作結果に応じた動作を実行し、これにより対象HTML(即ち、Webページ)の変更プログラム24が動作して、このWebページの表示形態がこの閲覧者の操作に応じたものに変更される。
The
次に、上記のように情報がダウンロードされた後のこの第1の実施形態のクライアント端末1のWebページの表示動作について説明する。
Next, the display operation of the Web page of the
図4はこの第1の実施形態のかかる表示処理動作の一具体例を示すフローチャートである。 FIG. 4 is a flowchart showing a specific example of the display processing operation according to the first embodiment.
ユーザが入力部15(図2)を操作してサーバ2(図1)にアクセスすることにより、サーバ2からWebページや表示制御情報がダウンロードされて記憶部12(図2)に格納されると、CPU(図2)は記憶部12のWebブラウザを用いて、図5に示すように、表示部16(図2)の表示画面30にWebページ31を表示させる。そして、この表示画面30上で所定のクリック操作がなされると、あるいはキーボード(図示せず)で所定の操作がなされると、Webブラウザ20によって、図6に示すように、表示画面30上で、Webページとともに、コントローラパネル32が表示される(図4のステップ100)。
When the user operates the input unit 15 (FIG. 2) to access the server 2 (FIG. 1), a Web page and display control information are downloaded from the
ここでは、コントローラパネル32は、表示画面30でのWebページ31の表示領域外に表示されるものとしたが、Webページ31が表示画面30全体に表示される場合には、Webページ31に重なってコントローラパネル32が表示される。
Here, the
ここで、図7により、このコントローラパネル32について説明する。
図7は表示画面30に表示されるコントローラパネル32の一具体例を示す図であって、33は表示サイズ変更操作部、34は連続変更操作部、34aはスライダ、34bは拡大率の目盛、35aは「縮小」ボタン、35bは「拡大」ボタン、35cは「標準サイズ」ボタン、36は拡大率表示部、37は画面カラー変更操作部、38は「白黒」表示ボタン、39は「白黒反転」表示ボタン、40は「色の反転」表示ボタン、41は「色を元に戻す」ボタン、38a〜40aはアイコン、38b〜40bは操作表示マーク、42は「ヘルプ」ボタンである。
Here, the
FIG. 7 is a diagram showing a specific example of the
同図において、コントローラパネル32は、テレビやビデオなどで用いられるリモコンのパネル部と同様の構成をなすものであって、図示しないカーソルによって操作されるものであるが、かかるリモコンと同様の感触で操作を行なうことができるようにしている。
In the figure, a
このコントローラパネル32は、表示画面30に表示されるWebページ31の画面サイズを変更させることができる表示サイズ変更操作部33とその画面のカラー(モノクロも含む)を変更させることができる画面カラー変更操作部37とからなっている。
The
表示サイズ変更操作部33では、Webページ31の画面サイズを連続的に変更させることができる連続変更操作部34と、不連続に変更させるための「縮小」ボタン35a,「拡大」ボタン35bと、標準の画面サイズに戻すための「標準サイズ」ボタン35cとが設けられている。連続変更操作部34では、拡大率の目盛34bとスライダ34aとが設けられており、この拡大率の目盛34bには、例えば、50%から300%までが付されて、この範囲内で拡大率を連続的に変更できるようにしている。
In the display size
この拡大率の変更は、スライダ34aを移動させることによって行なうことができる。即ち、マウスを操作してカーソルをこのスライダ34aに触れ(タッチ)させ、このスライダ34aの三角印の右向きマークで表わされる方向(右方向)にドラッグすると、スライダ34aは右方向に移動して拡大率が増加する。また、カーソルをスライダ34aにタッチさせてその三角印の左向きマークで表わされる方向(左方向)にドラッグすると、スライダ34aは左方向に移動して拡大率が減少する。そして、このようにスライダ34aを移動させて拡大率を変化されるとともに、拡大率表示部36で表示される拡大率も変化していく。所望の拡大率に設定するためには、スライダ34aが目盛34bの所望とする拡大率の位置に達したとき、ドラッグを解除すればよい。
This enlargement ratio can be changed by moving the
なお、カーソルがスライダ34aにタッチしたときには、このスライダ34aは、例えば、青色に表示された状態となり(青色で影が表示された状態となってもよい)、カーソルがスライド34aの有効エリアにタッチした状態、即ち、ドラッグ(スライダ34aの操作)可能な状態であることが示され、ドラッグの開始とともに、この色が消される。
When the cursor touches the
また、「縮小」ボタン35aをカーソルでタッチすると、この「縮小」ボタン35aに、例えば、青色の影が生じたように表示された状態となってカーソルが「縮小」ボタン35aの有効エリアにタッチしていることが示され、かかる状態でクリック操作すると、現在設定されている拡大率から拡大率が所定時間の経過毎に所定量ずつ順次減少する。これとともに、スライダ34aも拡大率が減少する方向に移動し、拡大率表示部36で表示される拡大率も減少する。このとき、「縮小」ボタン35aは、上記の影の表示状態に代わって、押し込まれてへこんだように表示された状態となり、「縮小」ボタン35aが機能していることが示される。
Further, when the “reduction”
また、「拡大」ボタン35bをカーソルでタッチすると、この「拡大」ボタン35bに、例えば、青色の影が生じたように表示された状態となってカーソルが「拡大」ボタン35bの有効エリアにタッチしていることが示され、かかる状態でクリック操作すると、現在設定されている拡大率から拡大率が所定時間の経過毎に所定量ずつ順次増加する。これとともに、スライダ34aも拡大率が増加する方向に移動し、拡大率表示部36で表示される拡大率も増加する。このとき、「拡大」ボタン35bは、上記の影の表示状態に代わって、押し込まれてへこんだように表示された状態となり、「拡大」ボタン35bが機能していることが示される。
Further, when the “enlarge”
従って、スライダ34aは常に現在の拡大率の位置にあり、拡大率表示部36も、常に現在の拡大率を表示している。さらに、「標準サイズ」ボタン35cをカーソルでタッチし(この場合も、「標準サイズ」ボタン35cに青色の影が生じたように表示され、カーソルが「標準サイズ」ボタン35cの有効エリアにタッチしていることが示される)、この状態でクリック操作すると(このとき、「標準サイズ」ボタン35cは、青色の影が消えてへこんだ表示状態となる)、拡大率が100%(即ち、デフォルト値)に戻される。このときには、スライダ34aは拡大率100%の位置にあり、拡大率表示部36は拡大率100%を表示する。
Accordingly, the
このように、スライダ34aや「縮小」ボタン35a,「拡大」ボタン35bや「標準サイズ」ボタン35cでは、カーソルがタッチしたときには、色弱者でも見易い色、例えば、上記のように、青色で影を付けるなどされ、これらがタッチされた状態になったことを閲覧者が容易に認識できる。
In this way, with the
画面カラー変更操作部37では、「白黒」表示ボタン38,「白黒反転」表示ボタン39,「色の反転」表示ボタン40毎に、夫々の機能を表わすアイコン38a,39a,40aが設けられ、また、操作されたことを示す操作表示マーク38b,39b,40b(ここでは、これらを三角形状としているが、他の形状としてもよい)が設けられている。これらアイコン38a,39a,40aによっても、これら表示ボタン38〜40の機能を推測できるようにしている。
In the screen color changing
「白黒」表示ボタン38は、これをクリック操作すると、白黒反転表示されていたモノクロのWebページ31全体を元のモノクロ表示に戻するものである。この場合、表示サイズ変更操作部33での上記各操作手段と同様、「白黒」表示ボタン38にカーソルでタッチすると、この「白黒」表示ボタン38に、例えば、青色の影が生じたように表示された状態となってカーソルがこの「白黒」表示ボタン38の有効エリアにタッチしていることが示される。かかる状態でクリック操作すると、「白黒」表示ボタン38が押し込まれてへこんだように表示され、白黒反転表示されていたモノクロのWebページ31が元のモノクロ表示に戻される。このように、モノクロの表示状態となると、その操作表示マーク38bが上記の影の色とは異なり、かつ色弱者でも見易い所定の色(例えば、橙色など)で点灯する。この操作表示マーク38bが点灯している状態は、現在表示されているWebページ31が元のモノクロ表示されていることを示している。
When the “monochrome”
モノクロ表示反転表示ボタン39は、これをクリック操作すると、モノクロのWebページ31全体をモノクロ表示から白黒反転した表示状態に変更するものである。この場合も、表示サイズ変更操作部33での上記各操作手段と同様、モノクロ表示反転表示ボタン39にカーソルでタッチすると、このモノクロ表示反転表示ボタン39に、例えば、青色の影が生じたように表示された状態となってカーソルがこのモノクロ表示反転表示ボタン39の有効エリアにタッチしていることが示される。かかる状態でクリック操作すると、モノクロ表示反転表示ボタン39が押し込まれてへこんだように表示され、モノクロのWebページ31が白黒反転された状態で表示されるようになる。このように、白黒反転の表示状態となると、その操作表示マーク39bが上記の影の色とは異なり、かつ色弱者でも見易い所定の色(例えば、橙色など)で点灯する。この操作表示マーク39bが点灯している状態は、現在表示されているモノクロのWebページ31が白黒反転されて表示されていることを示している。
When the monochrome display
Webページ31がモノクロ表示(即ち、文字が表示されているエリアを例に取ると、文字部分が黒で、背景部分が白で表示される表示形態)であるときには、「白黒」表示ボタン38での操作表示マーク38bが着色点灯し、Webページ31がこれを白黒反転した表示であるときには、「白黒反転」表示ボタン39での操作表示マーク39bが着色点灯する。従って、例えば、「白黒反転」表示ボタン39がクリックされてWebページ31がモノクロ反転表示されると、その操作表示マーク39bが着色点灯し、画面カラー変更操作部37の他の表示ボタンがクリックされて他の表示形態に変更されるまで、この操作表示マーク39bの着色点灯が継続する。
When the
ところで、表示画面30で表示されるモノクロのWebページ31を見た場合、現在このWebページ31が元の白黒の状態で表示されているのか、これを白黒反転した状態で表示されているのか、判断することは困難である。この第1の実施形態では、このように、「白黒」表示ボタン38と「白黒反転」表示ボタン39に夫々操作表示マーク38b,39bを設け、これらの状態から元の白黒の表示状態か、これを白黒反転した表示状態かを容易に判断できるようにしているのである。
By the way, when the
「色の反転」表示ボタン40は、表示されているWebページ31がカラー画面である場合(モノクロ画面は含まない)、これをクリック操作すると、このWebページ31全体の色が、例えば、補色に反転されるものである(これを、以下、色反転という。なお、この色反転は必ずしも補色にすることである必要はなく、各色毎に予め変更する色を決めておき、「色の反転」表示ボタン40をカーソルでタッチすると、各部の色が該当する色に表示が変わるようにしてもよい。このような処理も、色反転という)。この場合も、表示サイズ変更操作部33での上記各操作手段と同様、「色の反転」表示ボタン40にカーソルでタッチすると、この「色の反転」表示ボタン40に、例えば、青色の影が生じたように表示された状態となってカーソルがこの「色の反転」表示ボタン40の有効エリアにタッチしていることが示される。かかる状態でクリック操作すると、「色の反転」表示ボタン40が押し込まれてへこんだように表示され、カラーのWebページ31が色反転された状態で表示されるようになる。このように、色反転の表示状態となると、その操作表示マーク40bが上記の影の色とは異なり、かつ色弱者でも見易い所定の色(例えば、橙色など)で点灯する。この操作表示マーク40bが点灯している状態は、現在表示されているカラーのWebページ31が色反転されて表示されていることを示している。元の色の表示に戻すためには、「色を元に戻す」ボタン41をクリックすればよい。
When the displayed
表示画面30で表示されるカラーのWebページ31を見た場合、現在このWebページ31が元の色調で表示されているのか、その色反転されて表示されているのか判断することは困難である。この第1の実施形態では、このように、「色の反転」表示ボタン40に操作表示マーク40bを設け、その状態から元の色調の表示状態か、これを色反転した表示状態かを容易に判断できるようにしているのである。
When the
以上のように、コントロールパネル32はテレビやビデオなどの他の家電機器のリモコンのパネルと同様の形式の構成をなしており、しかも、カーソルで操作するものであるが、このカーソルがあたかも操作者の指先であるようなものとして、各操作手段をリモコンでの各操作手段と同様の操作をすることができるものであるから、一般の人が通常使い慣れている他の家電機器のリモコンと同様の感覚でコントローラパネル32の操作を行なうことができ、高齢者や視覚障害者,幼児などにとっても操作がし易いものとなる。
As described above, the
なお、コントローラパネル32には、「ヘルプ」ボタン42も設けられており、これをカーソルでタッチすることにより、このコントローラパネルとは別位置のウェンドウにより、このコントローラパネル32に関する説明画面(図示せず)が表示される。
The
また、以下では、コントローラパネル32の説明は、図7をもって説明する。さらに、上記の表示ボタンやスライダを上記のようにクリック,ドラッグ操作することを、以下では、単に、かかる表示ボタンやスライダを操作するということにする。
Hereinafter, the
図4に戻って、図6に示したように、表示画面30にコントローラパネル32も表示され(ステップ100)、このコントロールパネル32の表示サイズ変更操作部33のスライダ34aが操作されると(ステップ101,102)、このスライダ34aの位置に応じた拡大率が設定され(ステップ103)、この拡大率でWebページ(対象HTML)31が表示される(ステップ108)。
Returning to FIG. 4, as shown in FIG. 6, the
図8は拡大率250%で拡大表示されている状態を示し、また、図9はWebページ31が拡大率70%で縮小表示されている状態を示すものである。
FIG. 8 shows a state where the enlarged display is performed at an enlargement rate of 250%, and FIG. 9 shows a state where the
ここで、拡大率=αの拡大/縮小表示とは、Webページ31の左上角(図8の点Pの位置)を基準位置として、Webページ31の横幅,縦幅をともにα%拡大/縮小するものである。また、拡大表示とは、基準サイズ(拡大率が100%であって、表示開始されたときの画面サイズ)に対して横幅,縦幅が拡大されて表示されることを、縮小表示とは、基準サイズに対して横幅,縦幅が縮小されて表示されることを夫々いう。従って、これら拡大表示,縮小表示は、スライダ34aや「拡大」ボタン35bを操作して現在の拡大率から拡大率を増加させて表示するということやスライダ34aや「縮小」ボタン35aを操作して現在の拡大率から拡大率を減少させて表示するということと、異なる意味である。
Here, the enlargement / reduction display with the enlargement ratio = α is the enlargement / reduction of both the horizontal and vertical widths of the
図8に示す拡大表示状態では、通常のように、スクロールバー33a,33bを操作することにより、Webページ31を縦,横にスクロールさせることができ、これにより、拡大表示されたWebページ31の任意のエリアを閲覧することができる。
In the enlarged display state shown in FIG. 8, the
コントロールパネル31の表示サイズ変更操作部33において、「縮小」ボタン35bを操作した場合には(図4のステップ104)、拡大率が現在の拡大率から所定の値、例えば、5%だけ減少し(図4のステップ106)、その拡大率でWebページ301が表示される(図4のステップ108)。そして、ステップ101に戻るが、「縮小」ボタン35bが操作されている限り、所定の時間毎にステップ101,102,104,106,108の動作が繰り返され、これにより、この所定時間毎に所定の値(上記の場合、5%)ずつ拡大率が減少していく。
When the “reduction”
このことは、「拡大」ボタン35bが操作された場合(図4のステップ104,107)も同様であり、所定の時間毎にステップ101,102,104,107,108の動作が繰り返され、これにより、この所定時間毎に所定の値(上記の場合、5%)ずつ拡大率が増加していく。
This is the same when the “enlarge”
図8または図9に示す表示状態で「標準サイズ」ボタン35cを操作すると(図4のステップ104)、図6に示した拡大率100のもとの画面サイズのWebページ31の表示状態に戻る(ステップ105,108)。
When the “standard size”
次に、表示されるWebページ31がモノクロの画面である場合、図6に示す標準サイズの表示状態,図8に示す拡大表示状態,図9に示す縮小表示状態のいずれか、例えば、図6に示す表示状態でコントロールパネル31の画面カラー変更操作部37において(図4のステップ101)、「白黒反転」表示ボタン39が操作されると(図4のステップ109)、図10に示すように、モノクロの画面で白部分が黒に、黒部分が白に夫々反転した表示形態でWebページ31が表示される。このモノクロ画面で白黒濃淡をもつ場合には、その濃度の割合が反転する(図4のステップ111)。Webページ31がこのようにモノクロ反転表示されているときに、コントロールパネル31の画面カラー変更操作部37において(図4のステップ101)、「白黒」表示ボタン38が操作されると(図4のステップ109)、図6に示すように、元のモノクロ表示でWebページ31が表示されることになる(図4のステップ110)。
Next, when the displayed
このようにして、モノクロ表示のWebページ31が表示されている場合、これを白黒反転させて表示させることができるし、モノクロ反転表示されているWebページ31をモノクロ表示に戻することもできる。従って、モノクロ表示では、白色の背景が眩しすぎて見ずらいWebページ31であれば、コントローラパネル32での「白黒反転」表示ボタン39の上記のような簡単な操作により、このWebページ31をモノクロ反転表示で表示させることができる。また、このモノクロ反転表示によるWebページ31がこの表示形態ては見づらいものであれば、コントローラパネル32での「白黒」表示ボタン38の上記のような簡単な操作により、このWebページ31をもとのモノクロ表示状態とすることができる。
In this way, when the monochrome-displayed
また、表示されるWebページ31がカラー画面である場合、図6に示す標準サイズの表示状態,図8に示す拡大表示状態,図9に示す縮小表示状態のいずれか、例えば、図6に示す表示状態でコントロールパネル31の画面カラー変更操作部37において(図4のステップ101)、「色の反転」表示ボタン40が操作されると(図4のステップ109)、図11に示すように、色調が反転された(例えば、補色の)表示形態でWebページ31が表示される(図4のステップ112)。Webページ31がこのように色調反転表示されているときに、コントロールパネル31の画面カラー変更操作部37において(図4のステップ101)、「色を元に戻す」ボタン41が操作されると(図4のステップ109)、図6に示す元の色調のWebページ31が表示されることになる(図4のステップ113)。
When the displayed
このようにして、カラーでWebページ31が表示されている場合、例えば、背景色などによって見づらい画面となっているときには、コントローラパネル32での「色の反転」表示ボタン40の簡単な操作により、色調反転が行なわれて見易いWebページ31が表示されることになる。
In this way, when the
以上のような各種の表示形態でWebページ31が表示されているとき、コントローラパネル32の操作が行なわれないときには、ステップ101,114が繰り返されてその表示状態が継続して待機しており、所定の操作によってコントローラパネル32のウィンドウが閉じられると(図4のステップ115)、表示されるWebページ31の拡大率やモノクロ,色調などは元の状態(図6に示す状態)に戻り(図4のステップ115)、Webページ31だけが表示される状態となって表示形態の変更モードは完了する。
When the
なお、以上の第1の実施形態では、サーバ2をアクセスする毎に、図3で示すコントローラパネルのHTMLファイル22やインターフェース操作プログラム23,対象HTML(即ち、Webページ)の変更プログラム24も、Webページとともに、サーバ2からダウンロードするものとしたが、クライアント端末1にインストールされたものであってもよい。
In the first embodiment described above, every time the
次に、本発明によるクライアント端末の第2の実施形態について説明する。この第2の実施形態も図1に示すシステムに利用可能なものであり、その概略構成も、図2に示す構成と同様であるし、また、ダウンロードされたWebページやその表示形態を制御するためのソフトウェアも、図3で説明したものと同様である。 Next, a second embodiment of the client terminal according to the present invention will be described. The second embodiment can also be used in the system shown in FIG. 1, and the schematic configuration is the same as the configuration shown in FIG. 2, and the downloaded Web page and its display form are controlled. The software for this is the same as that described in FIG.
なお、この第2の実施形態では、図2において、クライアント端末1がサーバ2(図1)にアクセスして所望とするWebページを要求すると、サーバ2は、このWebページ及びこのWebページの表示の制御に関する情報(即ち、上記の表示制御情報)とともに、このWebページの文章を音声読み上げするための合成音声プログラムをクライアント端末1にダウンロードする。このクライアント端末1では、上記第1の実施形態と同様、これらがダウンロードされると、記憶部12(図2)に一旦格納され、Webブラウザの動作のもとに、このWebページが記憶部12から読み出されて表示画面で表示され、また、このクライアント端末の閲覧者の所定の操作により、表示制御情報も記憶部12から読み出されて、Webページの表示形態を閲覧者が制御できるようにするための手段、即ち、後述のコントローラのパネルの画像(以下、単にコントローラパネルという)もこの表示画面で表示される。このコントローラパネルは閲覧者にとってクライアント端末1のインターフェースをなすものであって、閲覧者がこのコントローラパネルを操作することにより、表示されているWebページの表示形態を変更させることができる。また、このコントローラパネルの操作によって音声読み上げ機能が設定されると、合成音声プログラムを用いて表示部16の表示画面に表示されるWebページの音声による読み上げが行なわれる。
In the second embodiment, in FIG. 2, when the
図12はこの第2の実施形態のかかる表示処理動作の一具体例を示すフローチャートである。 FIG. 12 is a flowchart showing a specific example of the display processing operation according to the second embodiment.
閲覧者が入力部15(図2)を操作してサーバ2(図1)にアクセスすることにより、サーバ2(図1)からWebページや表示制御情報がダウンロードされて記憶部12(図2)に格納されると、CPU(図2)は記憶部12のWebブラウザを用いて、図13に示すように、表示部16(図2)の表示画面30にWebページ31を表示させる。また、この表示画面30では、Webページ31の表示領域の、例えば、左辺部に縦長の表示/非表示切替スイッチエリア50が設けられている(図12のステップ200)。
When a viewer operates the input unit 15 (FIG. 2) to access the server 2 (FIG. 1), a web page and display control information are downloaded from the server 2 (FIG. 1), and the storage unit 12 (FIG. 2). 2, the CPU (FIG. 2) uses the Web browser of the
かかる状態で、この表示/非表示切替スイッチエリア50のタッチ操作(図12のステップ201)、あるいはクリック操作(図12のステップ202)がなされるまで待機する。なお、表示/非表示切替スイッチエリア50のタッチ操作とは、マウス操作により、所定時間(例えば、1〜2秒程度)以上、表示/非表示切替スイッチエリア50内に図示しないカーソルを位置付ける状態にする操作をいい、また、表示/非表示切替スイッチエリア50のクリック操作とは、マウス操作により、表示/非表示切替スイッチエリア50内にカーソルを位置付けた状態で左クリックをする操作をいう。
In this state, it waits until a touch operation (step 201 in FIG. 12) or a click operation (step 202 in FIG. 12) of the display /
表示/非表示切替スイッチエリア50のタッチ操作(図12のステップ201)がなされた場合については、後述するが、表示/非表示切替スイッチエリア50のクリック操作がなされると(図12のステップ202)、図14に示すように、Webページ31の表示領域の、例えば、左辺部に、Webページ31とともに、コントローラパネル51が表示される(図12のステップ203)。
The case where the touch operation of the display / non-display switch area 50 (
なお、ここでは、コントローラパネル51は、表示画面30でのWebページ31の表示領域の左側に表示されるものとしたが、上記の第1の実施形態のように、Webページ31の表示領域の右側に表示されるようにしてもよいし、また、Webページ31が表示画面30全体に表示される場合には、このWebページ31に重なってコントローラパネル51が表示されるようにしてもよい。
Here, the
ここで、図15により、このコントローラパネル51について説明する。
図15は表示画面30に表示されるコントローラパネル51の一具体例を示す図であって、52は表示サイズ変更操作部、53は機能選択操作部、54は「カラー変更」ボタン、55は「よみあげ」ボタン、56は「ふりがな」ボタン、57は機能設定領域、58は設定情報表示部、59は「閉じる」ボタンであり、図7に対応する部分には同一符号を付けて重複する説明を省略する。
Here, the
FIG. 15 is a diagram showing a specific example of the
同図において、コントローラパネル51は、テレビやビデオなどで用いられるリモコンのパネル部と同様の構成をなすものであって、図示しないカーソルによって操作されるものであるが、かかるリモコンと同様の感触で操作を行なうことができるようにしている。
In the figure, a
このコントローラパネル51は、表示画面30に表示されるWebページ31の画面サイズを変更させることができる表示サイズ変更操作部52とWebページ31の画面サイズ以外の機能を選択することができるようにした機能選択操作部53とこの機能選択操作部53で選択された機能の変更・設定を行なうことができる操作部が表示される機能設定領域57とに区分されている。
The
表示サイズ変更操作部52では、図7に示すコントローラパネル32の表示サイズ変更操作部33と同様、Webページ31の画面サイズを連続的に変更させることができる連続変更操作部34と、不連続に変更させるための「縮小」ボタン35a,「拡大」ボタン35bと、標準の画面サイズに戻すための「標準サイズ」ボタン35cと、「ヘルプ」ボタン42が設けられており、これらの操作に伴うWebページ31の画面サイズの変化も同様であるし、また、「ヘルプ」ボタン42が操作されることにより、コントローラパネル51とは別位置のウィンドウにより、コントローラパネル51に関する説明画面(図示せず)が表示される。
The display size
機能選択操作部53には、「カラー変更」ボタン54と「よみあげ」ボタン55と「ふりがな」ボタン56とが設けられており、カーソルで触れるだけのタッチ操作によって選択することができる。これらボタン54〜56は、それがタッチ操作されると、そのボタン部分が特定な色(例えば、黄色)で表示され、そのボタンが選択されたことが容易に判断できるようにしている。
The function
図13に示す表示画面30で表示/非表示切替スイッチエリア50がクリック操作されて図14に示す表示画面30になったときには、コントローラパネル51での機能選択操作部53では、ボタン54〜56のいずれかが選択された状態にあり、ここでは、図15で示すように、「カラー変更」ボタン54が選択された状態にあるものとしている。但し、他のボタン55または56が選択された状態にあってもよい。
When the display /
「カラー変更」ボタン54が選択された状態では、機能設定領域57に画面カラー変更操作部37が表示される。この画面カラー変更操作部37も、図7における画面カラー変更操作部37と同様であって、「白黒」表示ボタン38,「白黒反転」表示ボタン39,「色の反転」表示ボタン40及び「色を元に戻す」ボタン41を備えており、これらボタン38〜41毎に、夫々の機能を表わすアイコン38a,39a,40aが設けられ、また、操作されたことを示す操作表示マーク38b,39b,40b(ここでは、これらを円形状としているが、他の形状としてもよい)が設けられている。これらアイコン38a,39a,40aによっても、これら表示ボタン38〜40の機能を推測できるようにしている。
When the “color change”
表示サイズ変更操作部52には、また、設定情報表示部58と「閉じる」ボタン59とが設けられている。この設定情報表示部58では、現在設定されている機能の設定情報が表示されるものであって、図示する状態では、表示サイズ変更操作部52により、Webページ31(図14)の表示サイズが100%と設定され、また、カラー変更操作部37では、「白黒」表示ボタン38が選択された状態にあって(この「白黒」表示ボタン38に影が付けられてへこんだ状態にあるように表示され、かつ操作表示マーク38bが色弱者でも見易い色(例えば、橙色など)で表示されている。他のボタン39〜41についても、選択された場合には、同様である)、Webページ31はモノクロで表示されており、このような状態では、設定情報表示部58では、「白黒」,「拡大率 100%」という表示がなされる。
The display size
また、「閉じる」ボタン59は、コントローラパネル51のウィンドウを閉じ、図13に示すWebページ31のみの表示状態にするためのものである。なお、図14に示すようにコントローラパネル51が表示されている状態で表示/非表示切替スイッチエリア50をクリック操作すると、同様にして、コントローラパネル51のウィンドウが閉じて、図13に示すWebページ31のみの表示状態となる。このような「閉じる」ボタン59や表示/非表示切替スイッチエリア50のクリック操作が図12でのステップ207であり、ステップ208でWebページ31のみの表示状態となる。
The “Close”
図14に示す表示画面30での表示状態で(図12のステップ203)、コントローラパネル51での表示サイズ変更操作部52(図15)を操作すると(ステップ204)、先の第1の実施形態と同様、その操作に応じて図4でのステップ102〜108のいずれかのWebページ31の表示の拡大率の変更処理が行なわれ、図8に示すようなWebページ31の拡大表示や図9に示すような縮小表示が行なわれる(ステップ205)。そして、このように拡大率を所定に設定した後は、コントローラパネル51の次の操作(ステップ204)や表示/非表示切替スイッチエリア50のクリック操作(ステップ207)が行われるまで、Webページ31がその設定された拡大率で表示されたままの状態に保持される(即ち、ステップ204,207の判定処理が繰り返される)。なお、Webページ31が拡大表示されているときには、表示画面30にその一部しか表示されないが、先の第1の実施形態と同様、図8に示すように、同時に表示されるスクロールバー33a,33bを操作することにより、Webページ31の任意の場所を表示させることができる。
When the display size change operation unit 52 (FIG. 15) on the
また、図14に示す表示画面30での表示状態で(図12のステップ203)、コントローラパネル51での画面カラー変更操作部37(図15)を操作すると(ステップ204。なお、機能選択操作部53で「カラー変更」ボタン54が選択されていないときには、このボタン54を選択する)、先の第1の実施形態と同様、その操作に応じて図4でのステップ109〜113のいずれかのWebページ31の画面カラーの変更処理が行なわれる(ステップ205)。
Further, when the screen color change operation unit 37 (FIG. 15) is operated on the
即ち、先の第1の実施形態と同様、機能選択操作部53で「白黒」表示ボタン38が選択された場合には、Webページ31が、図14に示すように、白黒画面で表示され、「白黒反転」表示ボタン39が選択された場合には、Webページ31が、図16に示すように、図14に示すWebページ31の画面に対し、白黒が反転した画面で表示される。また、図14に示すWebページ31がカラー表示されている場合、「色の反転表示」ボタン40が選択されると、先の第1の実施形態と同様、図17に示すように、Webページ31全体の色が、例えば、補色など予め決められた色に色反転される。そして、「色を元に戻す」ボタン41が選択されると、Webページ31のカラー表示が元に戻る。
That is, as in the first embodiment, when the “monochrome”
そして、このように画面カラー変更操作部37による設定状態は、コントローラパネル51の次の操作(ステップ204)や表示/非表示切替スイッチエリア50のクリック操作(ステップ207)が行われるまで保持され、Webページ31がその設定された表示状態に保持される(即ち、ステップ204,207の判定処理が繰り返される)。
Thus, the setting state by the screen color
なお、以上のようにコントローラパネル51の操作によってWebページ31が白黒表示されていたり(図14)、白黒反転表示されたり(図16)、色調反転されたり(図17)などしている場合には、コントローラパネル51の表示サイズ変更操作部52での設定情報表示部58で、その旨の情報が表示される。
As described above, when the
次に、図17に示す表示状態の表示画面30において(図12のステップ203)、コントローラパネル51の機能選択操作部53での「よみあげ」ボタン55をクリック操作すると(図12のステップ204)、表示画面30は図18に示す表示状態となる。この表示画面30では、図17に示す表示画面30と同様、Webページ31と表示/非表示切替スイッチエリア50とコントローラパネル51とが表示されるが、このコントローラパネル51は、画面カラー変更操作部37に代わって、音声読み上げ操作部60を備えたものとなる。そして、この操作部60を操作することにより、Webページ31の文章が読み上げられて合成音声でも出力され、眼の不自由な人や高齢者,幼児などでも、Webページ31の内容が理解できるようにしている。
Next, on the
図19は図18に示す表示画面30に表示されるコントローラパネル51の拡大図であって、60は音声よみあげ操作部、61は「ON」ボタン、62は「OFF」ボタン、61a,62aは操作表示マーク、63は「前をよむ」ボタン、64は「次をよむ」ボタン、65は「一時停止」ボタン6、66は「音量設定」ボタン、67は「よむ速さ設定」ボタン、66aは音量表示部、67aはよむ速さ表示部であり、前出図面に対応する部分には同一符号を付けている。
FIG. 19 is an enlarged view of the
同図において、「ON」ボタン61はWebページ31の読み上げを行なわせるためのものであって、これがクリック操作されると、Webページ31の読み上げが開始される。また、「OFF」ボタン62がクリック操作されることにより、Webページ31の読み上げが中止される。これら「ON」ボタン61,「OFF」ボタン62も、クリック操作されて選択されたときには、押し込まれてへこんだように表示され、かつ操作表示マーク61a,62aは、色弱者でも見易い色で点灯する。
In the figure, an “ON”
「前をよむ」ボタン63,「次をよむ」ボタン64は読み上げ位置を変更するためのものであり、「前をよむ」ボタン63がクリック操作されると、そのクリック操作毎に、Webページ31の文章の読み上げ位置が、現在の読み上げ位置から、文章の1段落単位で前の方に移動していき、また、「次をよむ」ボタン64がクリック操作されると、そのクリック操作される毎に、Webページ31の文章の読み上げ位置が、現在の読み上げ位置から、文章の1段落単位で後の方に移動していく。
The “read next”
「音量設定」ボタン66は、Webページ31の文章を読むときの音声の音量を調整するためのものであり、この音量は1〜5の5段階に調整できる。この「音量設定」ボタン66には、「+」操作部と「−」操作部とが設けられており、「+」操作部は、その部分をクリック操作する毎に、1段階ずつ音量を高くし、「−」操作部は、その部分をクリック操作する毎に、1段階ずつ音量を低くする。また、現在設定されている音量は音量表示部66aに表示される。
The “volume setting”
「よむ速さ設定」ボタン67は、Webページ31の文章を読む速さを調整するためのものであり、この速さも1〜5の5段階に調整できる。この「よむ速さ設定」ボタン67にも、「+」操作部と「−」操作部とが設けられており、「+」操作部は、その部分をクリック操作する毎に、1段階ずつ読む速さを速くし、「−」操作部は、その部分をクリック操作する毎に、1段階ずつ読む速さを低くする。また、現在設定されている読む速さはよむ速さ表示部67aに表示される。
The “reading speed setting”
以上の音声読み上げ操作部60を操作することにより、Webページ31の音声読み上げを行なわせることができるが、次に、かかる音声読み上げ動作を図20に示すフローチャートに基づいて説明する。なお、この図20による読み上げ動作は、コントローラパネル51の機能選択操作部53での「よみあげ」ボタン55をクリック操作することにより、あるいはコントローラパネル51の音声読み上げ操作部60を操作することにより(図12のステップ204の「よみあげ」)、実行されるものである。
By operating the voice
なお、この音声読み上げ動作は、図18に示す表示画面30でのコントローラパネル51の音声読み上げ操作部60を操作することによって行なわれるのであるが、このコントローラパネル51の操作については、図19をもとに説明する。
This voice reading operation is performed by operating the voice
コントローラパネル51の音声読み上げ操作部60で「OFF」ボタン62が選択されているときには(図20のステップ300。なお、コントローラパネル51の機能選択操作部53の「よみあげ」ボタン55が選択されて図18に示す表示状態となったときには、操作を簡略化するために、通常、「ON」ボタン61が選択された状態にある)、図12でのステップ204に戻り、次にコントローラパネル51での操作がなされるまで、表示画面30では、図18に示す表示状態が保たれながら、図12でのステップ204,207を繰り替えす。
When the “OFF”
また、コントローラパネル51の音声読み上げ操作部60で「ON」ボタン61が選択されているとき、あるいは選択されたときには(図19のステップ300)、Webページ31の読み上げ開始位置を決め(図20のステップ301。「前をよむ」ボタン63,「次をよむ」ボタン64がクリック操作されないときには、Webページ31の開始となるタイトル)、この開始位置からのWebページ31の読み上げ位置を決める(図20のステップ302)。そして、この決定した位置の文章に対する合成音声のデータを記憶部12(図2)から読み取り、ステップ306,307を経て、このとき設定されている(即ち、初期設定の)音量及び読む速さで合成音声を出力する。そして、ステップ313を経てステップ302に進み、Webページ31の文章の次の読み上げ位置を決め、以下、同様にして、読み上げが行なわれる。
When the “ON”
このようにして、音声読み上げ操作部60が操作されないと、Webページ31の開始位置から、初期設定の音量と読む速さで、音声読み上げが行なわれていく。このとき、表示画面30に表示されるWebページ31では、図21に示すように、文章の読み上げされた部分70が白黒反転、もしくは色調反転され(ここでは、途中から読み上げが行なわれている場合を示している)、読み上げられている部分が容易に分かるようにしている。なお、このようにWebページ31の読み上げが行なわれているときには、コントローラパネル51の表示サイズ変更操作部52での設定情報表示部58で、例えば、「音声ON」というように、音声読み上げの機能が実行されていることを示す情報が表示される。
In this manner, when the voice
図20に戻って、かかる読み上げ状態にあるときに、一度読み上げたところを再度読み上げさせる場合には、音声読み上げ操作部60の「前をよむ」ボタン63をクリック操作する(図20のステップ306)。このクリック操作を行なう毎に、読み上げる位置がWebページ31の文章の1段落ずつ前の方に戻っていき、その位置から文章の読み上げ位置を決め(図20のステップ304)、その決められた文章の合成音声データを記憶部12(図2)から取り込んで音声出力をする(図20のステップ312)。これ以降は、その位置から音声の読み上げを行なっていく。
Returning to FIG. 20, when the read-out state is to be read out again in this reading-out state, the user clicks the “read ahead”
例えば、図18に示すWebページ31において、「介護保険制度に加入する人は」で始まる段落を音声読み上げしているときに「前をよむ」ボタン63がクリック操作されると、1つ前の段落である「介護保険に加入する人」の読み上げに移り、さらに、「前をよむ」ボタン63がクリック操作されると、さらに1つ前の段落の「介護保険制度は、」で始まる文章からの読み上げに移る。
For example, in the
また、Webページ31の読み上げ状態にあるときに、途中を飛ばして後の方の読み上げをさせたい場合には、音声読み上げ操作部60の「次をよむ」ボタン64をクリック操作する(図20のステップ306)。このクリック操作を行なう毎に、読み上げる位置がWebページ31の文章の1段落ずつ後の方に移動していき、その位置から文章の読み上げ位置を決め(図20のステップ304)、その決められた文章の合成音声データを記憶部12(図2)から取り込んで音声出力をする(図20のステップ312)。これ以降は、その位置から音声の読み上げを行なっていく。
In addition, when the
例えば、図18に示すWebページ31において、「介護保険制度に加入する人は」で始まる段落を音声読み上げしているときに「次をよむ」ボタン64がクリック操作されると、1つ後の段落である「「第1号被保険者」とは、」で始まる文章の読み上げに移り、さらに、「先をよむ」ボタン64がクリック操作されると、さらに1つ後の段落の「「第2号被保険者」とは、」で始まる文章からの読み上げに移る。
For example, in the
このようにして、「前をよむ」ボタン63や「次をよむ」ボタン64をクリック操作することにより、読み上げをさせたい位置を適宜決めることができる。
In this way, by clicking on the “read previous”
また、Webページ31の読み上げが行なわれているときに「音量設定」ボタン66をクロック操作することにより、音声読み上げの音量を調整することができる。この「音量設定」ボタン66の「−」部をクロック操作すると(図20のステップ307)、その操作毎に音量が1段階ずつ小さくなっていき(図20のステップ308)、出力される合成音声が低くなっていく。また、この「音量設定」ボタン66の「+」部をクロック操作すると(図20のステップ307)、その操作毎に音量が1段階ずつ大きくなっていき(図20のステップ309)、出力される合成音声が高くなっていく。音量表示部66aでは、そのときの音量が表示される。
In addition, when the
さらに、Webページ31の読み上げが行なわれているときに「よむ速さ設定」ボタン67をクロック操作することにより、音声読み上げの速さを調整することができる。この「よむ速さ設定」ボタン67の「−」部をクロック操作すると(図20のステップ307)、その操作毎に読む速さが1段階ずつ小さくなっていき(図20のステップ310)、出力される合成音声の速さが低くなっていく。また、この「よむ速さ設定」ボタン67の「+」部をクロック操作すると(図20のステップ307)、その操作毎に読む速さが1段階ずつ大きくなっていき(図20のステップ311)、出力される合成音声が速くなっていく。
Further, by operating the “reading speed setting”
このようにして、Webページ31の読み上げの音量や速さを適宜調整することができる。なお、音量や読む速さは5段階で調整可能としたが、これに限るものではないことはいうまでもない。
In this way, the volume and speed of reading the
Webページ31のこのような音声読み上げ中に音声読み上げ操作部60の「一時停止」ボタン65がクリック操作されると、図20でステップ302〜312の動作中で動作が停止し、音声読み上げが一時停止する。この「一時停止」ボタン65が再度クリック操作されると、この一時停止が解除され、再び音声読み上げが行なわれる。
When the “pause”
音声読み上げを終了する場合には、音声読み上げ操作部60の「OFF」ボタン62をクリック操作する。これにより、音声読みだし動作は終了し(図20のステップ313)、図12でのステップ204に戻り、図18に示す表示状態でステップ204,207の判定動作を繰り替えす。勿論、このとき、コントローラパネル51の音声読み上げ操作部60での「ON」ボタン61がクリック操作されると、図20に示す動作が行なわれて、上記のように、Webページ31の音声読み上げが行なわれる。
When the voice reading is finished, the “OFF”
なお、Webページ31の音声読み上げの際には、図21に示すように、文章の読み上げている部分70を白黒反転するとともに、吹き出し71でもってその部分を拡大表示するようにしてもよい。これにより、読み上げ部分70を視覚的にも容易に認識できる。
When the
また、このようなWebページ31の音声読み上げの際でも、コントローラパネル51での表示サイズ変更操作部51を操作することができる。図22はWebページ31を拡大率194%に拡大表示した場合を示し、図23は拡大率52%に縮小表示した場合を示す。これらの場合、設定情報表示部58で夫々の拡大率が表示される。なお、図22及び図23では、コントローラパネル51の機能選択操作部53で「よみあげ」ボタン55が選択されているが、音声読み上げ操作部60では、「OFF」ボタン62が選択されているため、Webページ31の音声読み上げは行なわれていないが、「ON」ボタン61が選択されていてWebページ31の音声読み上げが行なわれているときには、設定情報表示部58では、「音声ON」などの情報も表示されることになる。
Even when the
例えば、図14や図18に示す表示画面30の表示状態でコントローラパネル51の機能選択操作部53での「ふりがな」ボタン56(図15)をクリック操作すると、図24に示すように、表示画面30に、Webページ31とともに、機能設定領域57がふりがな(ルビ)操作部72に代わったコントローラパネル51が表示される。
For example, when the “phonetic” button 56 (FIG. 15) is clicked on the function
このコントローラパネル51を拡大して示すと、図25に示すように、ふりがな(ルビ)操作部72では、操作表示マーク73aを備えた「ひらがな」ボタン73と、操作表示マーク74aを備えた「ローマ字」ボタン74と、「元に戻す」ボタン75とが設けられている。これらボタン72〜73も、クリック操作されると、押し込まれてへこんだように表示され、また、操作表示マーク73a,74aも、先の操作表示マークのように、色弱者でも見易い色で点灯する。
When the
かかるコントローラパネル51のふりがな「るび」操作部72の操作により、Webページの文章がふりがなが付されて表示されるものであるが、その動作を図26に示すフローチャートにより説明する。なお、そのときのコントローラパネル51は図25をもとに説明する。
By operating the phonetic “Rubi”
いま、図12のステップ204,207の判定処理が繰り返されて図14や図18に示す表示画面30の表示状態でコントローラパネル51の機能選択操作部53での「ふりがな」ボタン56(図15)をクリック操作すると(図12でのステップ204)、表示画面30は図24に示す表示状態となり、ふりがな(ルビ)操作部72を持つコントローラパネル51が表示される。これとともに、図26に示すフローチャートの動作に移るが、このふりがな(ルビ)操作部72が操作されない場合には(図26のステップ400)、図12のステップ204に戻り、ふりがなが付されていないときの図24に示す表示状態でステップ204,207の判定動作が繰り返される。
Now, the determination processing in
しかる後、コントローラパネル51のふりがな(ルビ)操作部72での「ひらがな」ボタン73(図25)がクリック操作されると、再び図26に示す動作に入り、この「ひらがな」ボタン73のクリック操作が検出されて(図26のステップ400)、ひらがなルビの付加処理が行なわれる(図26のステップ401)。これにより、図24に示すように、Webページ31がその文章にひらがなによるふりがな76が付されて表示される。
Thereafter, when the “Hiragana” button 73 (FIG. 25) on the furigana (ruby)
また、コントローラパネル51のふりがな(ルビ)操作部72での「ローマ字」ボタン74(図25)がクリック操作されると、この「ローマ字」ボタン74のクリック操作が検出されて(図26のステップ400)、ローマ字ルビの付加処理が行なわれる(図26のステップ402)。これにより、図27に示すように、Webページ31がその文章にローマ字によるふりがな77が付されて表示される。
Further, when the “Romaji” button 74 (FIG. 25) is clicked on the furigana (ruby)
さらに、図24もしくは図27に示すようにふりがな76,77が付された表示状態で、コントローラパネル51のふりがな(ルビ)操作部72での「元に戻す」ボタン75(図25)がクリック操作されると、付されていたふりがなが除かれ、ふりがなのないWebページ31が表示された状態となる。この場合、コントローラパネル51は、ふりがな(ルビ)操作部72を持つ状態で表示され手織り、図12のステップ204,207の判定動作が繰り返されて次のコントローラパネル51の操作を待つ。
Further, in the display state with
以上のようにして、この第2の実施形態では、表示画面30に表示されるWebページ31の表示サイズの変更やカラーの変更ばかりでなく、Webページ31の音声読み上げやふりがな付けの機能も有するものであって、コントローラパネル51での簡単で分かり易い操作でもって、かかる機能を用いることができ、閲覧者は適宜の機能を選択することにより、Webページ31をより見易いものとすることができる。
As described above, in the second embodiment, not only the display size and color of the
また、かかる機能の設定内容(上記の白黒反転の設定,音声読み上げ,ひらがなルビなど)は、その設定内容の解除の操作がない限り、表示画面30での表示が停止されるまで継続して設定されたままである。
The setting contents of the function (the above black / white inversion setting, voice reading, hiragana ruby, etc.) are continuously set until the display on the
ところで、図14や図16〜図18,図21〜図24,図27に示すように、表示画面30にコントローラパネル51が表示されている状態でこのコントローラパネル51の操作が行なわれないときには、先にも説明したように、図12でのステップ204,207の判定動作が繰り返される待機状態(設定された機能でWebページ31が表示されている状態)にあるが、かかる待機状態で表示/非表示切替スイッチエリア50のクリック操作が行なわれると、あるいはコントローラパネル51の「閉じる」ボタン59(図15)のクリック操作が行なわれると(図12のステップ207)、コントローラパネル51の表示が終了し(図12のステップ208)、図13に示すように、表示画面30にWebページ31と表示/非表示切替スイッチエリア50とが表示されている状態となる。かかる表示状態で図12のステップ201,202の判定動作が繰り返され、表示/非表示切替スイッチエリア50の次の操作を待つ待機状態になる。したがって、かかる状態で表示/非表示切替スイッチエリア50をクリック操作すると(図12のステップ202)、次のステップ203に進み、上記の機能設定が可能となる。
By the way, as shown in FIG. 14, FIG. 16 to FIG. 18, FIG. 21 to FIG. 24, and FIG. As described above, in the standby state in which the determination operations in
また、表示画面30が図13に示す表示状態にあって、図12のステップ201,202の判定動作を繰り返す待機状態にあるとき、この表示画面30での表示/非表示切替スイッチエリア50を上記の所定時間(例えば、1〜2秒間)タッチ操作すると(図12のステップ201)、図28に示すステップ500に進む。このステップ500では、表示画面30に設定情報表示部が表示されているか否かの判定が行なわれ、この場合には(図13)、Webページ31と表示/非表示切替スイッチエリア50しか表示されていないので、設定情報表示部が表示されていないと判定し、設定情報表示部の表示処理を行なう(図28のステップ501)。
Further, when the
この結果、図29に示すように、表示画面30では、その一部に(Webページ31や表示/非表示切替スイッチエリア50に重なるようにして)設定情報表示部78が表示される。この設定情報表示部78では、上記のように、機能設定操作によって設定された機能の設定情報が表示される。図示する例では、Webページ31が拡大率100%で白黒表示されており、また、音量「3」,読む速さ「1」で音声読み上げが行なわれ、さらに、ひらならルビが行なわれていることを示している。
As a result, as shown in FIG. 29, the setting
このように、設定情報表示部78の表示処理が行なわれると(図28のステップ501)、図12のステップ201に戻り、ステップ201,202の判定動作が繰り返されて次の操作を待つ待機状態になる。そして、図29に示す表示状態で表示/非表示切替スイッチエリア50を再度所定時間タッチ操作を行なうと、図28のステップ500に進み、設定情報表示部が表示されていると判定される。この場合には、設定情報表示部78の表示を終了させる処理が行なわれ(図28のステップ502)、しかる後、図12の201に戻り、ステップ201,202の判定動作が繰り返されて次の操作を待つ待機状態になる。これにより、表示画面30では、図29に示す表示状態から図13に示す表示状態に移る。
Thus, when the display process of the setting
なお、かかる設定情報表示部78の画像データは、コントローラパネル51の
設定情報表示部58の部分を抽出したものである。
The image data of the setting
このようにして、閲覧者は、Webページ31に対する現在の機能設定状態を確認することができる。
In this way, the viewer can check the current function setting state for the
1 クライアント端末
2 サーバ
3 ネットワーク
11 CPU
12 記憶装置
13 外部端子
14 通信制御部
15 入力部
16 表示部
20 Webブラウザ
21 HTMLファイルのWebページ
22 コントローラパネルのHTMLファイル
23 インターフェース操作プログラム
24 対象HTML変更プログラム
30 表示画面
31 Webページ
32 コントローラパネル
37 画面カラー変更操作部
50 表示/非表示切替スイッチエリア
51 コントローラパネル
52 表示サイズ変更操作部
53 機能選択操作部
54 「カラー変更」ボタン
55 「よみあげ」ボタン
56 「ふりがな」ボタン
57 機能設定領域
60 音声読み上げ操作部
72 ふりがな(ルビ)操作部
78 設定情報表示部
1
DESCRIPTION OF
Claims (8)
第1の表示状態として、該表示手段の表示画面に、該サーバからダウンロードされたWebページを表示するとともに、該表示画面の辺部に縦長の表示/非表示切替スイッチ領域を表示し、
第2の表示状態として、該操作指示手段による該表示/非表示切替スイッチ領域の操作に応じて、該Webページの表示領域を該Webページ全体を表示した状態で縮小して、縮小された該Webページの表示領域と隣り合う該表示/非表示切替スイッチ領域よりも該表示画面の辺側の領域に、表示されている該Webページの表示形態を変更操作するための操作領域を表示し、
該操作領域は、該操作指示手段の指示操作に応じて操作され、該表示画面に表示されている該Webページの表示形態を閲覧者にとって閲覧し易い各種の表示形態に設定変更するための複数の操作手段と該操作手段の操作による設定状態を表示する設定表示手段とを設けたテレビやビデオなどに用いられるリモコンのパネル部と同様の形態のコントロールパネルであって、
該第2の表示状態で該表示/非表示切替スイッチ領域を操作することにより、該第1の表示状態に切り替える
ことを特徴とするクライアント端末。 A client terminal comprising a display means for receiving service of a server via a network and displaying service information provided from the server; and an operation instruction means for instructing a screen operation of the display means,
As a first display state, a web page downloaded from the server is displayed on the display screen of the display means, and a vertically long display / non-display switch area is displayed on the side of the display screen.
As the second display state, in response to the operation of the display / non-display switch area by the operation instruction means, the display area of the Web page is reduced in a state where the entire Web page is displayed, and the reduced display area is displayed. An operation area for changing the display form of the displayed Web page is displayed in an area closer to the display screen than the display / non-display switch area adjacent to the display area of the Web page.
The manipulation region is operated in accordance with the instruction operation of the operation instructing means, a plurality for setting change easily various display forms viewing the display mode of the Web page displayed on the display screen to viewers A control panel having the same form as a panel portion of a remote controller used for a television or a video provided with an operating means and a setting display means for displaying a setting state by operating the operating means,
A client terminal characterized by switching to the first display state by operating the display / non-display changeover switch region in the second display state.
前記コントロールパネルに、前記操作指示手段の指示によって前記Webページの拡大率を変更させる操作がなされる操作手段と、前記操作指示手段の指示によって前記Webページのモノクロ反転のための操作がなされる操作手段と、前記操作指示手段の指示によって前記Webページの色調反転のための操作がなされる操作手段とを設けたことを特徴とするクライアント端末。 In claim 1,
An operation means for operating the control panel to change the enlargement ratio of the Web page according to an instruction from the operation instruction means, and an operation for performing monochrome reversal of the Web page according to an instruction from the operation instruction means A client terminal, comprising: and means for performing an operation for reversing the color tone of the Web page in accordance with an instruction from the operation instruction means.
前記コントロールパネルは、
前記Webページの拡大率を変更させるための表示サイズ変更操作手段と、
該表示サイズ変更手段で変更可能な表示形態以外の前記Webページの表示形態であって、前記Webページの異なる機能の表示形態を選択するための複数の機能選択操作手段が表示され、前記操作指示手段の指示により該複数の機能選択操作手段の内のいずれか1つが選択される機能選択操作部と、
選択された該機能選択操作手段に対する操作手段を表示させるための機能設定領域と
を備え、
該機能選択操作手段で選択されて該機能設定領域に表示された該操作手段が前記操作指示手段の指示により操作されることにより、操作される該操作手段に応じた表示形態で前記Webページを、前記サーバから再度ダウンロードすることなく、表示させることを特徴とするクライアント端末。 In claim 1,
The control panel
Display size change operation means for changing the enlargement ratio of the Web page;
A display form of the Web page other than the display form that can be changed by the display size changing means, wherein a plurality of function selection operation means for selecting a display form of a different function of the Web page is displayed, and the operation instruction A function selection operation unit for selecting any one of the plurality of function selection operation means according to an instruction from the means;
A function setting area for displaying an operation means for the selected function selection operation means,
When the operation means selected by the function selection operation means and displayed in the function setting area is operated by an instruction from the operation instruction means, the Web page is displayed in a display form corresponding to the operated operation means. A client terminal that is displayed without being downloaded again from the server.
前記機能選択操作部の前記複数の機能選択操作手段は、
前記Webページのモノクロ反転表示や色調反転表示を行なわせるためのカラー変更操作手段と、
前記Webページの文章の読み上げを行なわせる音声読み上げ操作手段と、
前記Webページの文章にふりがなを付けるふりがな(ルビ)操作手段と
であって、
前記機能選択操作手段の選択が切り替えられる毎に、前記機能設定領域で、選択された前記機能選択操作手段に対する操作手段が切り替え表示されることを特徴とするクライアント端末。 In claim 3,
The plurality of function selection operation means of the function selection operation unit,
Color changing operation means for performing monochrome inversion display and color tone inversion display of the Web page;
Voice reading operation means for reading a sentence of the Web page;
A furigana (ruby) operation means for attaching a furigana to the text of the web page,
Each time the selection of the function selection operation means is switched, an operation means for the selected function selection operation means is switched and displayed in the function setting area.
前記音声読み上げ操作手段は、読み上げる音量や速さを調整する指示部を有することを特徴とするクライアント端末。 In claim 4,
The voice reading operation means includes a command unit for adjusting a volume and a speed of reading.
前記音声読み上げ操作手段は、前記表示画面に表示される前記Webページの読み上げる位置を変更する指示部を有することを特徴とするクライアント端末。 In claim 4,
2. The client terminal according to claim 1, wherein the voice reading operation unit includes an instruction unit that changes a position of reading the Web page displayed on the display screen.
前記ふりがな(ルビ)操作手段は、前記表示画面に表示される前記Webページの文章に、ひらがなとローマ字のふりがなを選択的に指示する指示部を有することを特徴とするクライアント端末。 In claim 4,
The furigana (ruby) operation means includes an instruction unit that selectively indicates hiragana and romaji furigana in the text of the web page displayed on the display screen.
前記操作指示手段は、カーソル操作によって前記操作手段の操作指示を行なうことを特徴とするクライアント端末。 In any one of Claims 2-7,
The client terminal according to claim 1, wherein the operation instruction means issues an operation instruction of the operation means by a cursor operation.
Priority Applications (1)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| JP2004181664A JP4755813B2 (en) | 2003-11-14 | 2004-06-18 | Client terminal |
Applications Claiming Priority (3)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| JP2003385174 | 2003-11-14 | ||
| JP2003385174 | 2003-11-14 | ||
| JP2004181664A JP4755813B2 (en) | 2003-11-14 | 2004-06-18 | Client terminal |
Related Child Applications (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| JP2009052073A Division JP2009134753A (en) | 2003-11-14 | 2009-03-05 | Client terminal |
Publications (3)
| Publication Number | Publication Date |
|---|---|
| JP2005166009A JP2005166009A (en) | 2005-06-23 |
| JP2005166009A5 JP2005166009A5 (en) | 2006-03-23 |
| JP4755813B2 true JP4755813B2 (en) | 2011-08-24 |
Family
ID=34741785
Family Applications (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| JP2004181664A Active JP4755813B2 (en) | 2003-11-14 | 2004-06-18 | Client terminal |
Country Status (1)
| Country | Link |
|---|---|
| JP (1) | JP4755813B2 (en) |
Families Citing this family (7)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| CN1985233B (en) * | 2005-06-20 | 2010-09-29 | 日立公共系统工程株式会社 | Client terminal |
| JP4935620B2 (en) * | 2007-10-24 | 2012-05-23 | ブラザー工業株式会社 | Information processing program, information processing apparatus, and information processing system |
| JP5092713B2 (en) * | 2007-11-27 | 2012-12-05 | ブラザー工業株式会社 | Information processing program and information processing apparatus |
| JP4935658B2 (en) | 2007-12-11 | 2012-05-23 | ブラザー工業株式会社 | Browser program and information processing apparatus |
| JP2013097424A (en) * | 2011-10-28 | 2013-05-20 | Hitachi Government & Public Corporation System Engineering Ltd | Apparatus for providing text data with synthesized voice information and method for providing text data |
| CA3036208A1 (en) | 2016-09-13 | 2018-03-22 | Magic Leap, Inc. | Sensory eyewear |
| JP6598323B1 (en) * | 2018-06-01 | 2019-10-30 | 学校法人北里研究所 | Hearing aid and program |
-
2004
- 2004-06-18 JP JP2004181664A patent/JP4755813B2/en active Active
Also Published As
| Publication number | Publication date |
|---|---|
| JP2005166009A (en) | 2005-06-23 |
Similar Documents
| Publication | Publication Date | Title |
|---|---|---|
| JP4142175B2 (en) | Graphical user interface device | |
| US6741266B1 (en) | Gui display, and recording medium including a computerized method stored therein for realizing the gui display | |
| US8701000B2 (en) | Carousel user interface for document management | |
| JP6144707B2 (en) | How to navigate between content items in a browser using array mode | |
| RU2554395C2 (en) | System and method for selecting tabs within tabbed browser | |
| US20110022957A1 (en) | Web browsing method and web browsing device | |
| US20070234206A1 (en) | Frame Page Displaying Method, Frame Page Displaying Device, and Program | |
| JP6223405B2 (en) | Information display device, information display method, and information display program | |
| US20140223381A1 (en) | Invisible control | |
| WO2008064610A1 (en) | Method, apparatus and system for controlling background of desktop | |
| JP2006139615A (en) | Display device, menu display program, and tab display program | |
| WO2016107462A1 (en) | Information input method and device, and smart terminal | |
| JP2012008686A (en) | Information processor and method, and program | |
| WO2023155811A1 (en) | Page layout adjustment method and apparatus | |
| JP2004118477A (en) | Information processor and information processing method, recording medium and its program | |
| JP2007048033A (en) | Web browsing device and web information display method | |
| JP5840722B2 (en) | Information display device, information display method, and information display program | |
| JP4755813B2 (en) | Client terminal | |
| JP2009134753A (en) | Client terminal | |
| JP2004118478A (en) | Information processor and its method, recording medium and its program | |
| JP2003099176A (en) | Method and device for automatically returning screen | |
| US10303346B2 (en) | Information processing apparatus, non-transitory computer readable storage medium, and information display method | |
| JP2008191790A (en) | Plant monitoring control system and plant monitoring control program | |
| WO2006137166A1 (en) | Client terminal | |
| WO2018029827A1 (en) | Information processing device, information processing method, program and storage medium |
Legal Events
| Date | Code | Title | Description |
|---|---|---|---|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20060124 |
|
| A621 | Written request for application examination |
Free format text: JAPANESE INTERMEDIATE CODE: A621 Effective date: 20060124 |
|
| A131 | Notification of reasons for refusal |
Free format text: JAPANESE INTERMEDIATE CODE: A131 Effective date: 20080729 |
|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20080918 |
|
| A711 | Notification of change in applicant |
Free format text: JAPANESE INTERMEDIATE CODE: A712 Effective date: 20081106 |
|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A821 Effective date: 20081106 |
|
| A02 | Decision of refusal |
Free format text: JAPANESE INTERMEDIATE CODE: A02 Effective date: 20090106 |
|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20090305 |
|
| A911 | Transfer to examiner for re-examination before appeal (zenchi) |
Free format text: JAPANESE INTERMEDIATE CODE: A911 Effective date: 20090421 |
|
| A912 | Re-examination (zenchi) completed and case transferred to appeal board |
Free format text: JAPANESE INTERMEDIATE CODE: A912 Effective date: 20090911 |
|
| A521 | Request for written amendment filed |
Free format text: JAPANESE INTERMEDIATE CODE: A523 Effective date: 20110330 |
|
| A01 | Written decision to grant a patent or to grant a registration (utility model) |
Free format text: JAPANESE INTERMEDIATE CODE: A01 |
|
| A61 | First payment of annual fees (during grant procedure) |
Free format text: JAPANESE INTERMEDIATE CODE: A61 Effective date: 20110530 |
|
| FPAY | Renewal fee payment (event date is renewal date of database) |
Free format text: PAYMENT UNTIL: 20140603 Year of fee payment: 3 |
|
| R150 | Certificate of patent or registration of utility model |
Free format text: JAPANESE INTERMEDIATE CODE: R150 Ref document number: 4755813 Country of ref document: JP Free format text: JAPANESE INTERMEDIATE CODE: R150 |
|
| S533 | Written request for registration of change of name |
Free format text: JAPANESE INTERMEDIATE CODE: R313533 |
|
| R350 | Written notification of registration of transfer |
Free format text: JAPANESE INTERMEDIATE CODE: R350 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| S533 | Written request for registration of change of name |
Free format text: JAPANESE INTERMEDIATE CODE: R313533 |
|
| R350 | Written notification of registration of transfer |
Free format text: JAPANESE INTERMEDIATE CODE: R350 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |
|
| R250 | Receipt of annual fees |
Free format text: JAPANESE INTERMEDIATE CODE: R250 |